Dalam tutorial belajar jQuery sebelumnya, kita telah mempelajari cara mengambil nilai HTML dengan jQuery. Kali ini saya akan membahas cara mengubah nilai elemen HTML dengan jQuery.
Cara Mengubah Nilai HTML dengan Method text() dan html()
Untuk mengubah nilai elemen HTML, caranya sangat mirip dengan mengambil elemen. Bedanya, kita menyisipkan sebuah argumen ke dalam method text() dan html(). Langsung saja kita lihat contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$("#paragraf1").text("<b>#jQuery</b> is Amazing...");
$("#paragraf2").html("<b>#jQuery</b> is Amazing...");
})
});
</script>
</head>
<body>
<p id="paragraf1">
Sedang belajar jQuery di Duniailkom...
</p>
<p id="paragraf2">
Sedang belajar jQuery di Duniailkom...
</p>
<button id="tombol">Change!</button>
</body>
</html>
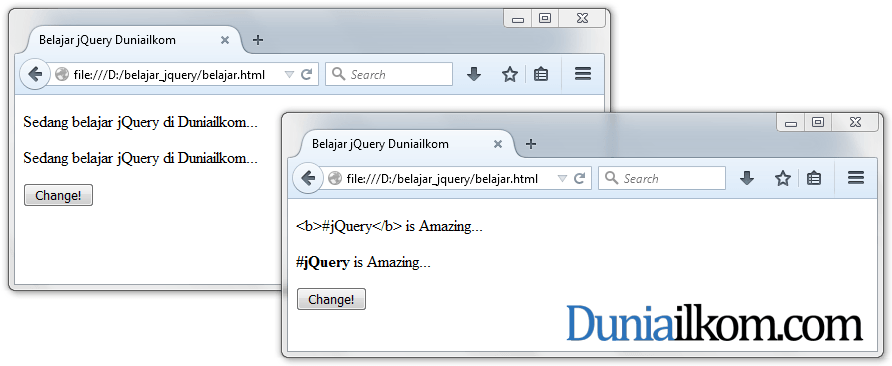
Dalam kode program diatas, saya memiliki 2 buah tag <p>, masing-masing dengan id paragraf1 dan paragraf2. Ketika tombol "Change!" di-klik, saya mengubah isi setiap paragraf dengan method text() dan html().
Perhatikan cara penggunaannya yang sangat mirip dengan tutorial kita sebelumnya (mengambil nilai HTML). Jika method text() dan html() diisi dengan argumen, ini artinya kita ingin mengubah isi element HTML, bukan mengambil nilainya. Konsep seperti ini umum digunakan di dalam jQuery.
Kode:
$("#paragraf1").text("<b>#jQuery</b> is Amazing...");
Artinya, cari sebuah tag HTML dengan id="paragraf1", lalu ubah isi tag tersebut dengan string: "<b>#jQuery</b> is Amazing…".
Begitu juga dengan perintah kedua:
$("#paragraf2").html("<b>#jQuery</b> is Amazing...");
Artinya, cari sebuah tag HTML dengan id="paragraf2", lalu ubah isi tag tersebut dengan string: "<b>#jQuery</b> is Amazing…".
Seperti yang terlihat, method html() akan memproses tag HTML yang ada di dalam teks. Dalam contoh diatas, teks #jQuery akan menjadi tebal karena efek tag <b>. Sedangkan untuk method text(), teks akan ditampilkan apa adanya, dimana tag <b> dianggap sebagai teks biasa, bukan sebuah tag HTML.
Silahkan anda praktekkan langsung:
See the Pen Cara Mengubah Nilai HTML dengan jQuery by duniailkom (@duniailkom) on CodePen.
Cara Mengubah Nilai Form HTML dengan Method val()
Untuk form HTML, kita juga bisa mengubah nilai yang ada, atau tepatnya mengubah nilai atribut value dari objek form tersebut. Cara penggunaannya hampir sama dengan method text() dan html(), tapi kali ini kita menggunakan method val(). Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$("#nama").val("Joko Sulistyo");
})
});
</script>
</head>
<body>
Nama: <input type="text" id="nama">
<button id="tombol">Change!</button>
</body>
</html>
See the Pen Cara Mengubah Nilai Form HTML dengan jQuery by duniailkom (@duniailkom) on CodePen.
Ketika tombol Change! Di-klik, nilai dari tag <input type="text"> akan diubah nilainya menjadi "Joko Sulistyo".
Dengan menggabungkan cara mengambil dan mengubah nilai elemen HTML, kita bisa membuat sebuah kode program yang secara dinamis akan bertukar tergantung inputan user. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
var nilai = $("#kotak_isian").val();
$("#target").html(nilai);
})
});
</script>
</head>
<body>
Input Text: <input type="text" id="kotak_isian">
<button id="tombol">Salin!</button>
<p id="target">placeholder...</p>
</body>
</html>
See the Pen Cara Mengambil Nilai Form HTML dengan jQuery by duniailkom (@duniailkom) on CodePen.
Ketika tombol Salin! di klik, perintah var nilai = $("#kotak_isian").val() digunakan untuk mengambil isi form, dan disimpan ke dalam variabel nilai. Variabel nilai ini kemudian dipindahkan ke dalam paragraf melalui perintah $("#target").html(nilai).
Silahkan anda ketik teks apa saja ke dalam form, lalu tekan tombol Salin!. Isian form tersebut akan tampil ke dalam paragraf dibawahnya.
Dalam tutorial belajar jQuery kali ini kita telah membahas cara mengubah dan menyalin nilai elemen HTML. Tapi bagaimana jika yang saya inginkan adalah menambahkan sebuah element baru ke dalam HTML? Kita akan pelajari dalam tutorial berikutnya: Cara Menambah elemen baru ke dalam HTML dengan jQuery.



TERIMAKASIH SUHU ATAS ILMUNYA, TUTORIAL SANGAT OKE PUNYA DAN GAMPANG DIPAHAMI