Dalam tutorial belajar jQuery sebelumnya kita telah membahas cara mengambil dan mengubah property CSS secara dinamis. Materi kali ini juga masih berkaitan dengan CSS, yakni cara mengubah class CSS elemen HTML dengan jQuery. Kita akan mempelajari 3 method jQuery, yakni addClass(), removeClass(), dan toggleClass().
Cara Menambah Class CSS dengan jQuery
jQuery menyediakan method addClass() untuk menambahkan sebuah class CSS baru ke dalam element HTML saat ini. Sebagai contoh, misalkan saya memiliki sebuah tag HTML berikut:
<div id="box" class="satu"></div>
Jika saya menjalankan kode:
$("#box").addClass("dua");
Hasilnya akan menjadi:
<div id="box" class="satu dua"></div>
Perhatikan di dalam atribut class, sudah bertambah 1 class CSS lagi. Agar terlihat perubahan, tentunya kita sudah mempersiapkan kode CSS untuk class satu dan class dua.
Berikut contoh praktek penggunaan method addClass jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tambah_warna").click(function() {
$("#box").addClass("add_warna");
})
$("#tambah_border").click(function() {
$("#box").addClass("add_border");
})
$("#tambah_bayang").click(function() {
$("#box").addClass("add_bayang");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
}
.add_warna {
background-color: pink;
}
.add_border {
border: 2px solid black;
}
.add_bayang {
box-shadow: 7px 7px silver;
}
</style>
</head>
<body>
<div id="box"></div>
<br>
<button id="tambah_warna">Tambah Warna</button>
<button id="tambah_border">Tambah Border</button>
<button id="tambah_bayang">Tambah Bayang</button>
</body>
</html>
See the Pen Cara Menambah Class CSS dengan method addClass() jQuery by duniailkom (@duniailkom) on CodePen.10206
Jika anda menjalankan kode diatas, akan tampil 3 buah tombol: Tambah Warna, Tambah Border dan Tambah Bayang. Diatas ketiga tombol ini sebenarnya terdapat sebuah tag <div> dengan lebar 300px dan tinggi 80px. Karena tidak diwarnai, box ini tidak tampak.
Di dalam kode CSS, saya mempersiapkan 3 buah class selector, yakni .add_warna, .add_border dan .add_bayang. Ketiga selector ini memiliki property yang berbeda-beda.
Ketika tombol Tambah Warna di-klik, kode jQuery berikut akan dijalankan:
$("#box").addClass("add_warna");
Artinya, tambahkan sebuah class CSS dengan nama "add_warna" ke dalam tag HTML yang memiliki id="#box". Sehingga tag <div id="#box"> akan berubah jadi:
<div class="add_warna" id="box"></div>
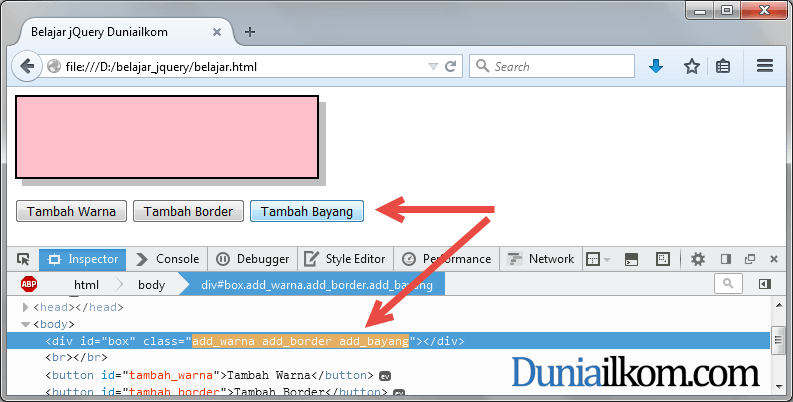
Karena di dalam selector .add_warna saya telah menulis property background-color: pink, box langsung berwarna pink. Efek penambahan ini akan mudah dilihat jika anda mengaktifkan fitur Web Developer Tools dari web browser, seperti tampilan berikut:
Tombol kedua, Tambah Border akan menjalankan kode jQuery:
$("#box").addClass("add_border");
Hasilnya, kotak box akan memiliki bingkai hitam. Sesuai dengan isi property CSS di dalam class sector .add_border.
Terakhir, tombol Tambah Bayang akan menambahkan class .add_bayang, sehingga box akan memiliki efek bayangan dari property box-shadow CSS3: box-shadow: 7px 7px silver.
Cara Menghapus Class CSS dengan jQuery
Jika jQuery menyediakan method addClass() untuk menambahkan class CSS, maka juga tersedia method removeClass() yang bisa digunakan untuk menghapus class CSS.
Sebagai contoh, jika di dalam kode HTML saya memiliki tag berikut:
<div id="box" class="satu dua tiga"></div>
Maka ketika saya menjalankan kode:
$("#box").removeClass("tiga");
Class tiga akan dihapus dari kode HTML, menjadi:
<div id="box" class="satu dua"></div>
Berikut praktek dari penggunaan method removeClass untuk menghapus class CSS dengan jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#hapus_warna").click(function() {
$("#box").removeClass("add_warna");
})
$("#hapus_border").click(function() {
$("#box").removeClass("add_border");
})
$("#hapus_bayang").click(function() {
$("#box").removeClass("add_bayang");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
}
.add_warna {
background-color: pink;
}
.add_border {
border: 2px solid black;
}
.add_bayang {
box-shadow: 7px 7px silver;
}
</style>
</head>
<body>
<div id="box" class="add_warna add_border add_bayang"></div>
<br>
<button id="hapus_warna">Hapus Warna</button>
<button id="hapus_border">Hapus Border</button>
<button id="hapus_bayang">Hapus Bayang</button>
</body>
</html>
See the Pen Cara Menghapus Class CSS dengan method removeClass() jQuery by duniailkom (@duniailkom) on CodePen.10206
Kode diatas adalah kebalikan dari contoh kode program sebelumnya. Disini saya menampilkan box lengkap dengan warna, border dan efek bayangan.
Ketika tombol Hapus Warna diklik, perintah berikut akan dijalankan:
$("#box").removeClass("add_warna");
Hasilnya warna box akan hilang. Ini karena property background-color: pink berada di dalam class add_warna. Jika class ini dihapus, warna box juga akan ikut terhapus. Begitu juga dengan tombol Hapus Border dan Hapus Bayang.
Mengenal Cara Penggunaan Method toggleClass jQuery
Selain method addClass() dan removeClass(), jQuery masih menyediakan 1 lagi method terkait class CSS, yakni toogleClass().
Method toggleClass() akan bergantian menambah dan menghapus class CSS. Jika saat ini class tidak ada, maka akan ditambahkan. Jika sudah ada, akan dihapus. Efeknya mirip dengan saklar: on atau off secara bergantian.
Langsung saja kita lihat contoh prakteknya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#warna").click(function() {
$("#box").toggleClass("add_warna");
})
$("#border").click(function() {
$("#box").toggleClass("add_border");
})
$("#bayang").click(function() {
$("#box").toggleClass("add_bayang");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
}
.add_warna {
background-color: pink;
}
.add_border {
border: 2px solid black;
}
.add_bayang {
box-shadow: 7px 7px silver;
}
</style>
</head>
<body>
<div id="box" class="add_warna add_border add_bayang"></div>
<br>
<button id="warna">Warna</button>
<button id="border">Border</button>
<button id="bayang">Bayang</button>
</body>
</html>
See the Pen Cara Memodifikasi Class CSS dengan method toggleClass() jQuery by duniailkom (@duniailkom) on CodePen.10206
Silahkan anda klik beberapa kali tombol Warna, Warna pink akan bergantian muncul. Ini karena perintah:
$("#box").toggleClass("add_warna");
Akan bergantian menambah dan mengapus class add_warna. Hal yang sama juga berlaku untuk tombol Border dan Bayang. Silahkan anda mencoba kode program yang ada. Atau lebih bagus lagi jika memodifikasi kode program yang saya buat, misalnya menambahkan efek CSS lain.
Dalam tutorial belajar jQuery Duniailkom berikutnya, saya akan membahas tentang cara mengubah lebar dan tinggi element HTML menggunakan jQuery.



gan, mau tanya ya, gimana ya caranya add class, tapi class sama IDnya ga ada. jadi gunain element gunain javascript.
kalau kasusnya di plugin tinymce, gimana caranya juga ya gan?
please jawab,, please
thanks.
Untuk bisa mengubah sebuah element, kita harus bisa "menangkap" element HTML tersebut. Paling mudah memang jika sudah memiliki atribut ID. Kalau belum ada, kita bisa ambil atribut id di sebelahnya lalu cari hubungan dengan element tersebut.
Misalnya struktur HTML seperti ini:
<div id="container">
<p><div> Lorem Ipsum</div></p>
</div>
Gimana cara mengambil tag <div> yang ada didalam? Untuk jQuery bisa dibuat seperti ini:
$("#container p div")
Kurang lebih sama seperti selector CSS.
Kalau untuk penerapannya di tinymce saya belum pelajari sis…
keren kang,.,. ijin pakai ilmunya, dan jika memungkinkan ijin reshare kang
Silahkan.. kalau mau di posting di blog, mohon cantumkan link sumbernya kemari ya…
wah akhirnya ketemu juga tutorial yang saya cari cari selama ini.
tapi saya mau nanya juga nih gan!
kalau mau bikin tombol seperti di atas dan digunakan oleh class yang sama tapi beda fungsi itu gimana caranya ya?
contoh saya mau membuat menu dropdown seperti ini
Home
Menu 2
SubMenu 1
Submenu List 1
Submenu List 2
Submenu List 3
Menu3
Submenu 2
Submenu List 1
Submenu List 2
Submenu List 3
nah dari menu di atas saya sudah membuat fungsi menggunakan class yang bernama submenu, tapi saat di klik submenu 1 kok submenu 2 juga ikutan muncul.
jadi cara mengatasi hal tersebut gimana ya supaya jika di klik submenu 1 yang muncul submenu 1 dan jika klik submenu 2 yang muncul submenu 2
mohon pencerahannya gan
Penjelasannya bisa sangat panjang nih, karena mesti paham Event javascript, terutama variabel $(this) jQuery, dan event.target. Dari kedua object inilah kita bisa menangkap "object yang saat ini di klik". Jadi nanti bisa diprogram agar hanya object yang diklik saja yang akan tampil, meskipun menggunakan class yang sama.
Gimana kalau css nya kita ambil dari file css tersendiri yg berada didalam folder. Misalnya css bootstrap atau yang lainnya ?
Ok sudah faham, hehehe
Ternyata sama saja ???