Dalam tutorial sebelumnya, saya telah membahas cara penggunaan efek hide dan show jQuery. Masih berhubungan dengan efek tampilan HTML, kali ini kita akan mempelajari Cara Membuat Efek Fade dengan jQuery.
Membuat Efek FadeIn dan FadeOut dengan jQuery
Efek fade sebenarnya mirip dengan efek show dan hide, akan tetapi kali ini element HTML akan disembunyikan dengan mengubah transparasi-nya, yakni dari normal menjadi transparan (tersembunyi), dan sebaliknya.
Untuk membuat efek fade, kita menggunakan 2 buah method, yakni fadeIn() untuk menghadirkan sebuah elemen, dan fadeOut() untuk menyembunyikan sebuah elemen.
Sama seperti method hide() dan show(), kedua method fade ini juga bisa diatur kecepatannya menggunakan keyword "slow", "fast" atau angka dalam satuan milisecond.
Mari lihat contoh prakteknya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_fade_out").click(function() {
$("#box").fadeOut("slow");
})
$("#tombol_fade_in").click(function() {
$("#box").fadeIn("fast");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_fade_out">FadeOut</button>
<button id="tombol_fade_in">FadeIn</button>
<br><br>
<div id="box"></div>
</body>
</html>
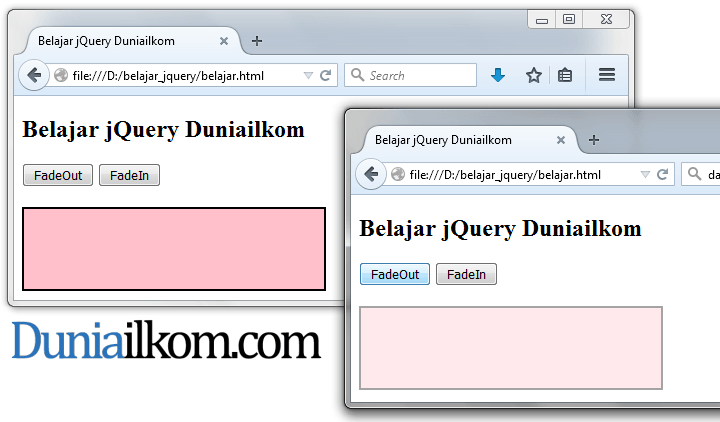
Ketika tombol FadeOut di-klik, perintah jQuery $("#box").fadeOut("slow") akan dijalankan. Hasilnya, box pink akan berubah secara perlahan menjadi transparan, lalu hilang sepenuhnya. Saya menggunakan argumen "slow" agar efek fadeOut berjalan dengan perlahan.
Ketika tombol FadeIn di-klik, akan dijalankan kode jQuery $("#box").fadeIn("fast"). Sekarang, box pink akan kembali tampil dengan cepat. Ini karena saya menambahkan argument "fast" untuk method fadeIn().
Silahkan anda coba dari link codepen dibawah ini:
See the Pen Cara Membuat Efek FadeIn dan FadeOut dengan jQuery by duniailkom (@duniailkom) on CodePen.
Method fadeToggle() jQuery
Sebagai gabungan dari method fadeIn() dan fadeOut(), jQuery menyediakan method fadeToggle(). Sama seperti efek "toggle" yang kita pelajari sepanjang tutorial jQuery ini, fungsi dari fadeToggle() adalah secara bergantian memunculkan dan menyembunyikan element HTML, tergantung kondisi element saat ini.
Berikut contoh praktek penggunaan method fadeToggle() jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$("#box").fadeToggle(1000);
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol">FadeIn/FadeOut</button>
<br><br>
<div id="box"></div>
</body>
See the Pen Cara Membuat Efek FadeIn dan FadeOut dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.
Ketika tombol FadeIn/FadeOut di-klik, kotak pink akan bergantian muncul dan sembunyi berselang efek selama 1000 milisecond. Ini sesuai dengan perintah $("#box").fadeToggle(1000).
Dalam tutorial belajar jQuery Duniailkom kali ini kita telah mempelajari cara penggunaan efek fade jQuery. Untuk tutorial berikutnya, saya akan masuk ke efek Slide jQuery: Cara Membuat Efek Slide dengan jQuery.



Kalo biar efeknya otomatis gimana mas? Jadi gak perlu ada tombolnya,
Kalau sebuah efek ingin di jalankan, di JavaScript kita menggunakan "event", jadi terserah mau dijalankan kapan saja, misalnya ketika tombol di klik, ketika mouse berada di atas box, atau pada saat halaman web ditampilkan pertama kali.
Jika pengen ketika halaman tampil efeknya langsung jalan, bisa hapus event "click":
<script>
$(document).ready(function() {
$("#box").fadeToggle(1000);
});
</script>
Untuk lebih lanjutnya bisa dipelajari tentang "event" JavaScript gan (tp saat ini tutorialnya belum ada di duniailkom).
ka ini gmna cara download jquery nya ya?
Bisa balik ke part 2 dulu: https://www.duniailkom.com/tutorial-belajar-jquery-cara-menginput-file-jquery-ke-html/
Mas kira" event di jquery apa aj mas selain click dan ready
Event sebenarnya "punya" JavaScript mas, bukan jQuery. jQuery hanya memudahkan penulisan event.
Di JavaScript sepertinya ada sekitar 20an event, seperti dblclick, mouseover, keypress, dll. Saat ini di duniailkom memang belum ada yang membahas event JavaScript, tapi bisa dicoba search di Google "JavaScript Event".