Dalam tutorial kedua dari seri belajar jQuery di duniailkom, saya akan membahas cara menginput file jQuery ke dalam HTML.
Cara Menginput File jQuery ke HTML
Pada dasarnya, jQuery hanyalah sebuah file javascript external. Agar bisa menggunakan jQuery, kita harus download file jQuery, kemudian menghubungkannya menggunakan tag <script>.
Terdapat 2 cara menginput file jQuery: mendownload dan mengakses jQuery secara lokal, atau menggunakan CDN (Content Delivery Network).
Cara Mendownload dan Mengakses jQuery di Komputer Lokal
Untuk menggunakan jQuery secara lokal (offline), kita harus mendownload file jQuery, kemudian mengaksesnya melalui tag <script>.
Silahkan buka situs resmi jQuery di jquery.com. Pada bagian kanan tengah, terdapat tombol "Download jQuery". Klik tombol ini.
Kita akan dibawa ke halaman jquery.com/download. Pada bagian ini anda bisa melihat 2 versi dan 2 jenis file jQuery.
Pada saat tutorial ini ditulis, terdapat 2 versi jQuery: jQuery 1.x dan jQuery 2.x. Apa perbedaan keduanya?
Perbedaan jQuery 1.x dengan jQuery 2.x
Perbedaan paling mendasar adalah, jQuery 2.x tidak lagi mendukung Internet Explorer 6, 7 dan 8. Jika anda tidak peduli dengan IE, silahkan download versi 2.x. Namun jika anda akan menjalankan atau masih menggunakan IE 8, silahkan download versi 1.x
Dalam tutorial ini saya akan menggunakan versi jQuery 2.x, atau tepatnya jQuery 2.1.4
Perbedaan versi Compressed and Uncompressed
Setelah memilih salah satu versi, berikutnya kita juga harus memilih antara versi compressed and uncompressed.
Kedua file ini sebenarnya memiliki kode jQuery yang sama. Perbedaannya, versi compressed berukuran lebih kecil karena seluruh karakter yang tidak perlu, telah di hapus (seperti spasi dan baris komentar). Hasilnya, ukuran file jQuery versi compressed menjadi lebih kecil, tapi tidak bisa dibaca.
Jika anda ingin mempelajari kode program yang ada di dalam jQuery (atau ingin mengembangkannya), pilih versi uncompressed. Anda bisa mendownload sendiri kedua versi ini untuk melihat perbedaannya.
Cara mendownload jQuery
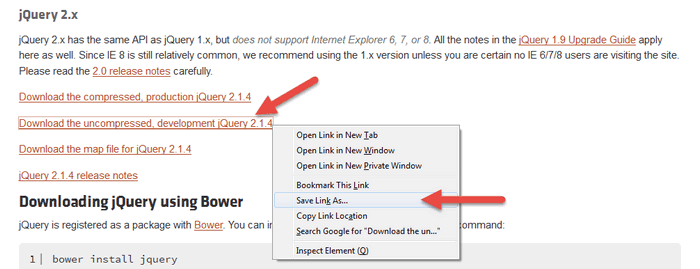
Untuk tutorial ini saya akan mengunakan jQuery versi 2.1.4 uncompressed. Silahkan klik kanan link "Download the uncompressed, development jQuery 2.1.4", lalu pilih Save As. Simpanlah file jquery-2.1.4.js di tempat yang mudah diakses.
Saya telah mempersiapkan sebuah folder belajar_jquery di drive D. Dengan demikian saya akan menyimpannya di D:\belajar_jquery.
Menghubungkan File jQuery dengan HTML
Untuk menghubungkan file jQuery dengan HTML, kita cukup menambahkan tag <script> dengan alamat file jquery-2.1.4.js, seperti berikut ini:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Belajar jQuery Duniailkom</title> <script src="jquery-2.1.4.js"></script> </head> <body> </body> </html>
Kode HTML diatas harus ditempatkan di dalam 1 folder dengan file jquery-2.1.4.js. Apabila anda sudah mempelajari HTML dan CSS, tentu tidak asing dengan maksud penempatan file ini.
Cara Menginput File jQuery menggunakan CDN
Cara lain untuk bisa menggunakan jQuery adalah mengakses file jQuery yang ditempatkan di CDN (Content Delivery Network). Secara sederhana, CDN adalah sejenis harddisk global yang bisa diakses oleh siapa saja. Terdapat banyak pilihan CDN, kali ini saya akan menggunakan Google CDN, dengan demikian kode HTMLnya menjadi seperti berikut:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Belajar jQuery Duniailkom</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script> </head> <body> </body> </html>
Dengan menggunakan CDN, kita tidak perlu repot-repot mendownload file jQuery. Tapi agar bisa berjalan, harus selalu online (terhubung ke internet).
Dalam tutorial kali ini kita telah mendownload file jQuery dan menghubungkannya dengan HTML. Tapi kode diatas belum melakukan apapun. Selanjutnya, saya akan mengajak anda untuk mulai menulis kode jQuery: Cara Menjalankan Kode jQuery.





Wah, sangat bergizi ilmunya mas, semoga Allah Subhanahu wa ta'ala membalas amal mas andre dengan surgaNya. Di tunggu tutorial jquery selanjutnya. Kalau bisa ebooknya mas :)
Amiin mas… makasih buat doanya :)
Iya mas, nanti akan ada eBook jQuery yang membahas dengan lebih detail. Seri tutorial ini lebih kepada 'pemanasan' atau untuk belajar jQuery dengan singkat, hehe…
Keren Gan.
lanjutkan…
Baru kali ini baca artikel bagus, isinya jelas, singkat dan padat bagus untuk pemula, gak sabar nunggu artikel selanjutnya .
Terimakasih, ditunggu saja updatenya… :)
duniailkom is the best, bahasa yang digunakan mudah untuk dipelajari dari html – css – php semua oke punya, ditunggu kelanjutannya ya.. semoga ilmu yang telah dishare ini diberikan balasan yang terbaik oleh Allah SWT, Amin.
Terimakasih mas, amiin…
Untuk update tutorial jQuerynya, belum bisa cepat karena sambilan dengan eBook PHP. Ditunggu saja y mas :)
Kira2 eBook PHP kelarnya kapan ya mas? Ga sabar saya koleksi semua ebook dari Dunia Ilkom :D
Terimakasih dukungannya mas, mudah2an eBook PHP bisa selesai di akhir januari :)
Ada ebook php lanjutan gak mas.?
Untuk saat ini masih belum tersedia nih…
saya termasuk pengagum Dunia Ilkom sampai sampai Link "Dunia Ilkom ada di Blog saya"
Salam persahabatan dari saya Mas Andre semoga Bangsa Indonesia semakin maju
dan Bersatu dalam Online ( ha ha ha istilah saya saja ).
Amiin… iya pak toto, mudah2an bangsa indonesia bisa mengejar ketinggalan di bidang teknologi informasi. Semoga suatu saat akan menyaingi silicon valley, hehe…
mas mau nanya misal saya buat jQuery terpisah dari HTML mau ditaruh di CDN nah Extensi file-nya sama kaya javascript ( .js ) atau berbeda? trus cara meInput filenya ke HTML sama kaya javascript atau berbeda?
Yup sama mas, extension filenya juga tetap .js, karena pada dasarnya jQuery ini adalah JavaScript juga.
mau tanya mas andre..perbedaan jquery sama yang ada jquery.min apa ya..terimakasih
Kalau dari penjelasan diatas, sama dengan perbedaan versi compressed and uncompressed.
File jquery.min adalah versi compressed, dimana ukuran filenya lebih kecil, tapi tidak bisa dipelajari (karena seluruh komentar dan spasi dihapus).
Bang <meta charset="UTF-8"> itu apa ?
Oh iya bang, sekalian bantuin saya buat kalkulator diskon pakek jquery, susah amat bang, tolong ya bang
Kalau untuk script seperti ini bisa search saja di google "jquery calculator". Contohnya bisa kesini: https://codepen.io/simonja2/pen/QbGYbR
Silahkan kesini: https://www.duniailkom.com/tutorial-belajar-html5-pengertian-meta-tag-charset-utf-8-pada-html5/
Btw, tag <meta> tersebut adalah materi HTML. Sebelum ke jQuery sebaiknya dalami dulu HTML, CSS dan JavaScript.
Mau nanya nih, Kak. Artikel ini kan membahas input jQuery ke dalam HTML. Kalau saya mau buat data JavaScript external, input jQuery ke dalam JS external itu gimana ya Kak? Saya sudah nyoba nulis alamat JS external dan jQuery ke dalam HTML, tapi di console.log nya "$ is not defined"
Kalau menggabungkan JS external dan jQuery, tag <script> yang me-link ke jQuery harus berada diatas tag <script> external.
Misalnya seperti ini:
<script src="jquery-2.1.4.js"></script>
<script src="file_js_external.js"></script>
Jika urutannya terbalik, memang akan keluar error seperti itu.