Setelah memahami cara mengambil, mengubah dan menambah element HTML dengan jQuery, dalam tutorial belajar jQuery Duniailkom kali ini kita akan membahas Cara Menghapus Elemen HTML menggunakan method remove() dan empty().
Menghapus Elemen HTML dengan method remove() jQuery
Kita bisa menggunakan method remove() jQuery untuk menghapus element HTML yang sudah tampil di halaman saat ini. Method remove() akan menghapus tag saat ini, beserta seluruh isinya.
Langsung saja kita lihat contoh cara menghapus element HTML dengan method remove() jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#hapus_html").click(function() {
$("#list_html").remove();
})
$("#hapus_css").click(function() {
$("#list_css").remove();
})
$("#hapus_php").click(function() {
$("#list_php").remove();
})
$("#hapus_all").click(function() {
$("#belajar").remove();
})
});
</script>
</head>
<body>
<button id="hapus_html">Hapus HTML</button>
<button id="hapus_css">Hapus CSS</button>
<button id="hapus_php">Hapus PHP</button>
<button id="hapus_all">Hapus Semua!</button>
<ul id="belajar">
<li id="list_html">Belajar HTML di Duniailkom</li>
<li id="list_css">Belajar CSS di Duniailkom</li>
<li id="list_php">Belajar PHP di Duniailkom</li>
<li id="list_js">Belajar JavaScript di Duniailkom</li>
<li id="list_mysql">Belajar MySQL di Duniailkom</li>
</ul>
</body>
</html>
 Disini saya memiliki 4 tombol dan sebuah list dengan 5 tag <li>. Baik tag <ul> maupun tag <li> dari list memiliki atribut id masing-masing.
Disini saya memiliki 4 tombol dan sebuah list dengan 5 tag <li>. Baik tag <ul> maupun tag <li> dari list memiliki atribut id masing-masing.
Anda bisa mencobanya sendiri dari link codepen dibawah ini:
See the Pen Cara Menghapus Elemen HTML dengan method remove() jQuery by duniailkom (@duniailkom) on CodePen.
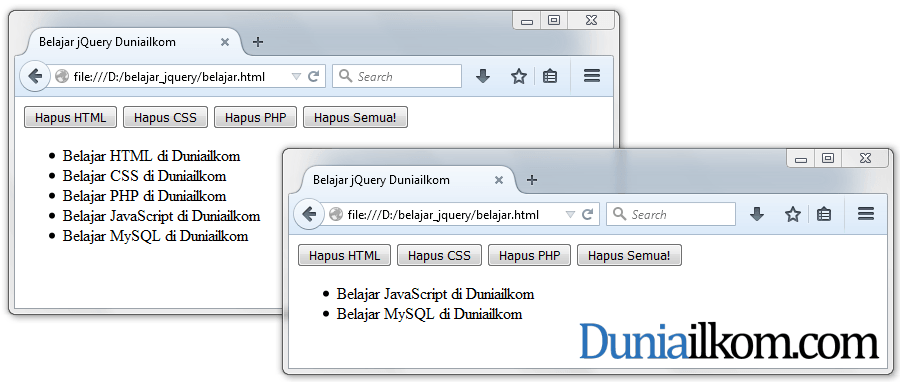
Ketika tombol Hapus HTML di klik, perintah: $("#list_html").remove() akan dijalankan. Akibatnya, list <li id="list_html">Belajar HTML di Duniailkom</li> akan terhapus. List yang tersisa akan mengisi element yang sudah hilang ini (naik ke atas). Demikian juga yang terjadi ketika tombol Hapus CSS dan Hapus PHP di klik.
Bagaimana dengan tombol Hapus Semua!? Tombol ini akan menjalankan perintah $("#belajar").remove(). Elemen HTML yang memiliki id="belajar" adalah tag <ul>. Element ini merupakan 'parent element' dari seluruh tag <li>. Dengan demikian, semua list akan ikut terhapus.
Menghapus Elemen HTML dengan Method empty() jQuery
Selain menggunakan method remove(), jQuery juga menyediakan method empty() untuk menghapus sebuah element HTML. Apa perbedaannya?
Method empty() hanya menghapus isi dari sebuah element, sedangkan element itu sendiri tidak ikut dihapus. Hal ini berbeda dengan method remove() yang menghapus isi element beserta element itu sendiri.
Untuk melihat contoh penggunaan method empty(), perhatikan kode program dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tambah").click(function() {
$("#belajar").append("<li>Belajar jQuery di Duniailkom</li>");
})
$("#kosong").click(function() {
$("#belajar").empty();
})
$("#hapus").click(function() {
$("#belajar").remove();
})
});
</script>
</head>
<body>
<button id="tambah">Tambah jQuery</button>
<button id="kosong">Kosongkan</button>
<button id="hapus">Hapus Semua</button>
<ul id="belajar">
<li id="list_html">Belajar HTML di Duniailkom</li>
<li id="list_css">Belajar CSS di Duniailkom</li>
<li id="list_php">Belajar PHP di Duniailkom</li>
<li id="list_js">Belajar JavaScript di Duniailkom</li>
<li id="list_mysql">Belajar MySQL di Duniailkom</li>
</ul>
</body>
</html>
See the Pen Cara Menghapus Elemen HTML dengan method empty() jQuery by duniailkom (@duniailkom) on CodePen.
Kali ini saya memodifikasi sedikit kode program sebelumnya. Sekarang terdapat 3 tombol.
Tombol pertama: Tambah jQuery akan menjalankan perintah:
$("#belajar").append("<li>Belajar jQuery di Duniailkom</li>");
Artinya, ketika tombol ini di-klik, akan menambah sebuah elemen baru di bagian bawah list. Method append() sudah kita pelajari di dalam Tutorial Belajar jQuery: Cara Menambah Elemen HTML baru dengan jQuery.
Tombol kedua: Kosongkan akan menjalankan perintah:
$("#belajar").empty();
Artinya, seluruh isi list akan dihapus. Tetapi tag <ul> tersebut sebenarnya masih ada. Untuk membuktikannya, silahkan anda klik kembali tombol Tambah jQuery, list baru akan kembali muncul.
Akan tetapi, ketika tombol Hapus Semua di klik, perintah yang dijalankan adalah:
$("#belajar").remove();
Perintah ini akan menghapus seluruh list, beserta tag <ul> nya. Dengan demikian, tag <ul> tidak bisa lagi diakses. Ketika kita coba menambahkan element baru dengan men-klik tombol Tambah jQuery, tidak akan terjadi apa-apa. Ini karena tag <ul> tempat dimana list berada sudah hilang.
Dengan pemahaman tentang cara mengambil, mengubah, menambah dan menghapus element, kita sudah bisa melakukan banyak hal dengan jQuery. Berikutnya, saya akan membahas cara mengambil dan mengubah atribut element HTML.


Artikel tentang hapus pakai cara .detach yang setelah itu bisa dikembalikan adakah mas ? Kalau belum ada mohon buat dong mas artikel tambahannya mengenai itu ????
https://api.jquery.com/detach/
https://www.w3schools.com/jquery/html_detach.asp
Tadi saya nemu penjelasan langsung dari jquery, mohon buatkan artikel mengenai itu ke Duniailkom mas ????
Request di tampung ya… ?
kalau menggunakan javascript bagaimana caranya gan ?
Kalau menghapus 1 element html yg mempunyai class yg dipakai oleh element lain bagaimana ?
kalau pake cara remove kan semua yg mempunyai class tersebut akan terhapus, sedangkan kita hanya ingin menghapus salah satu elemen dengan class tersebut……
ditunggu jawabannya gan
Kuncinya ada di proses seleksi element. Jika ada beberapa element yang menggunakan class tersebut, maka harus cari cara gimana men-seleksi element yang ingin dihapus. Misalnya bisa dengan melihat posisinya relatif ke element-element lain.
bagaimana jika kasusnya ingin menyembunyikan list <li> yg memiliki tombol tertentu di dalamnya, tombol tsb memiliki class css sendiri anggap aja class "active", apakah bisa?
Terimakasih