Setelah efek Show, Hide, Fadein dan Fadeout, dalam tutorial belajar jQuery kali ini kita akan membahas cara membuat efek Slide dengan jQuery.
Membuat Efek Slide dengan jQuery
Efek slide adalah efek kemunculan sebuah elemen HTML dengan cara turun dari atas kebawah. Untuk membuat efek ini, jQuery menyediakan 2 buah method: slideUp() dan slideDown().
Seperti yang bisa ditebak, method slideUp() digunakan untuk menyembunyikan element (naik ke atas), sedangkan method slideDown() digunakan untuk memunculkan element (turun ke bawah), tentunya dengan efek sliding.
Untuk mengontrol kecepatan efek, kita bisa menggunakan keyword "slow", "fast", atau angka sebagai argumen method ini (dalam satuan milisecond).
Berikut contoh penggunaan efek slide di dalam jQuery:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_slide_up").click(function() {
$("#box").slideUp("slow");
})
$("#tombol_slide_down").click(function() {
$("#box").slideDown("fast");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_slide_up">SlideUp</button>
<button id="tombol_slide_down">SlideDown</button>
<br><br>
<div id="box"></div>
</body>
</html>
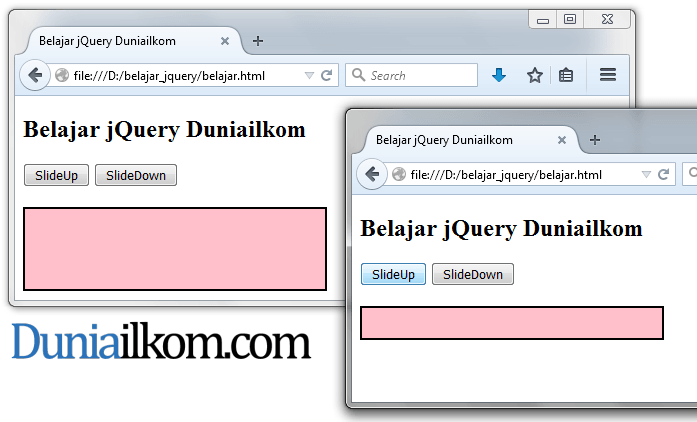
Contoh kali ini masih sama seperti contoh yang saya gunakan dalam tutorial show dan fade sebelumnya, dimana saya memiliki sebuah box pink dan dengan 2 tombol: SlideUp dan SlideDown.
Ketika tombol SlideUp di klik, efek slideup akan dijalankan melalui perintah $("#box").slideUp("slow"). Box pink akan 'naik' secara perlahan.
Ketika SlideDown di klik, edek slidedown akan menurunkan box pink dengan cepat. Ini dilakukan dari perintah $("#box").slideDown("fast").
Anda bisa mencobanya melalui link codepen dibawah ini:
See the Pen Cara Membuat Efek Slide dengan jQuery 1 by duniailkom (@duniailkom) on CodePen.
Method slideToggle() jQuery
Masih sama seperti efek jQuery sebelumnya, jQuery juga menyediakan method slideToggle() yang berfungsi sebagai gabungan dari method slideUp() dan slideDown(). Kedua efek ini akan dijalankan secara bergantian.
Langsung saja kita lihat contoh prakteknya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$("#box").slideToggle("slow");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol">Slide!</button>
<br><br>
<div id="box"></div>
</body>
See the Pen Cara Membuat Efek Slide dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.
Pada saat tombol Slide! Di klik, perintah $("#box").slideToggle("slow") akan memeriksa status dari box saat ini. Jika sedang tampil, lakukan slideUp. Jika box sudah tidak ada, lakukan slideDown.
Dalam tutorial jQuery kali ini kita telah membahas cara penggunaan efek slide di dalam jQuery, yang bisa dilakukan menggunakan 3 method: slideUp, slideDown, dan slideToggle. Berikutnya, saya akan membahas efek yang tak kalah menarik, yakni membuat animasi dengan jQuery.



Bagus tutorialnya, oh ya mas, bisa ngk buat aplikasi web mobile seperti tokopedia. ?
Wah, kalau aplikasi sekelas tokopedia itu udah kelas atas mas, harganya bisa ratusan juta tuh, hehe…
jadi indah dengan ada animasi spt ini…
ehhh itu menu Navigasi DuniaIlkom yg bagian EBOOK yg ada dropdown nya pake metoda slide juga ya mas??
tapi saya liat naik turun menunya smoot bngeet tu..
Yup, itu juga menggunakan JavaScript gan..
Sangat membantu..
happy BW..
Terima kasih banyak gan. Ditunggu jQuery yang lainnya :) Atau bukunya gan. hehe
Siapp… kemungkinan besar materi lanjutan tentang jQuery akan saya tulis di eBook Duniailkom :)
misal efek slide nya kesamping gimana gan??
Kalau pengen efek ke samping, bisa menggunakan method "animate" jQuery, contohnya seperti ini:
$("#tombol").click(function() {
$("#box").animate({width:'toggle'},350);
})
speed slide nya bisa diatur ga mas biar jadi pelan gitu?
Bisa, dan di dalam artikel ini sudah ada perintahnya, tinggal diganti saja apakah pengen yang cepat: $("#box").slideUp("slow"); atau pengen yang pelan: $("#box").slideUp("slow");
gan mau nanya nih, habis nya gagal mulu , cara nambahin animasi fadeout javascript dibawah ini gimana ya?
var button=document.querySelector("#close_welcome_bar");button.addEventListener("click",function(){var t=document.querySelector(button.getAttribute("data-target"));t.style.display="none"==t.style.display?"block":"none"});
tolong ya gan
ini yang saya cari dari kemarin…. bookmark dulu.. nanti sampe kantor saya coba.. terima kasih banyak mas
Siip, semoga bisa bermanfaat..
kira-kira ebook jquery ini kapan keluar ya hehe , makasih sebelumnya masuk banget ke otak tutorial di dunailkom
Hehe, belum bisa janji nih.. Meskipun jQuery memang sangat praktis, tapi penggunaannya perlahan mulai digantikan dengan libary JS yang lebih modern seperti Vue atau React. Masih dipertimbangkan apakah akan nulis eBook jQuery atau langsung ke Vue / React