Setelah mempelajari event ready() jQuery, kali ini kita akan melihat sekilas aturan dasar penggunaan kode jQuery serta pengertian jQuery Object dan jQuery Event.
Pengertian jQuery Object ($)
Sepanjang penggunaan jQuery, hampir selalu didahului tanda $. Tanda dollar '$' (dollar sign) adalah sebuah shortcut untuk mengakses jQuery Object. Di dalam jQuery Object inilah seluruh fungsi-fungsi jQuery berada. Sebagai contoh, untuk mencari element HTML yang memiliki atribut id="tombol", kita bisa menulis:
$("#tombol")
Jika karena sesuatu hal kita tidak bisa menggunakan tanda $ (biasanya karena bentrok dengan library lain), bisa menggunakan jQuery(), seperti berikut:
jQuery("#tombol")
Pengertian jQuery Action / jQuery Event
Untuk bisa melakukan 'sesuatu' terhadap element HTML, kita tinggal menyambung penulisan jQuery Object dengan jQuery Action, atau dikenal juga dengan jQuery Event.
Format dasarnya adalah sebagai berikut:
$(selector).action()
Selector digunakan untuk mencari element mana dari HTML yang akan dimanipulasi. Bisa berupa sebuah paragraf <p>, sebuah gambar <img>, atau sesuatu yang lebih kompleks, seperti element <tr> pertama dari tabel kedua. Kita akan membahas jenis-jenis selector jQuery dalam tutorial selanjutnya.
Action adalah sesuatu yang bisa kita lakukan dengan element HTML tersebut, apakah menyembunyikannya, menampilkannya, mengubah warna, menambahkan element baru, dll. Action mirip seperti Event dalam JavaScript, tetapi dengan penambahan berbagai fitur lain. Di dalam jQuery, sebuah action bisa disambung dengan action lain, atau dikenal dengan isitilah chaining.
Berikut contoh penulisan jQuery Object, selector dan action:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$( document ).ready(function() {
$( "#tombol_hide" ).click(function() {
$("h1").hide();
});
$( "#tombol_show" ).click(function() {
$("h1").show();
});
$( "#tombol_small" ).click(function() {
$("h1").css("font-size","20px");
});
$( "#tombol_red" ).click(function() {
$("h1").css( "color", "red" );
});
});
</script>
</head>
<body>
<h1>Belajar jQuery di Duniailkom</h1>
<button id="tombol_hide">Sembunyikan</button>
<button id="tombol_show">Tampilkan</button>
<button id="tombol_small">Perkecil</button>
<button id="tombol_red">Merahkan</button>
</body>
</html>
Silahkan anda coba sendiri dari link codepen dibawah ini:
See the Pen Aturan Dasar Penulisan Kode jQuery by duniailkom (@duniailkom) on CodePen.
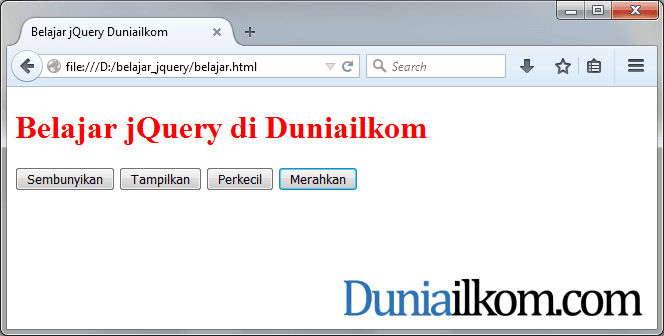
Tampilan diatas masih sangat sederhana, dimana ketika tombol ditekan, akan terjadi "sesuatu" terhadap tag <h1>. Menggunakan jQuery, kita bisa membuat berbagai efek menarik lainnya.
Untuk sementara, anda dapat abaikan apa maksud kode-kode diatas. Disini saya hanya memperlihatkan bagaimana sebuah kode jQuery ditulis, terutama bagian seperti $("h1").hide(), atau $("h1").css("font-size","20px"). Ini semua adalah cara penulsain gabungan dari jQuery Object, jQuery Selector, dan jQuery Action.
Dalam tutorial selanjutnya, saya akan membahas lebih dalam tentang jQuery Selector, yakni Cara Mencari Element HTML dengan jQuery Selector.



Ditunggu update artikel selanjutnya Mas Andre :)
Siap mas, iya nih udah lama g update tutorial duniailkom karena fokus ke eBook PHP. Rencana saya dalam beberapa hari ke dapan akan ada beberapa materi baru tentang jQuery :)
Belum sampai kesitu pembelajaran saya min..
Iya gan, untuk sampai ke jQuery minimal paham HTML dan JavaScript dulu. Selain itu pemahaman tentang CSS juga akan sangat membantu.
apakah ada ebook jquery pak?
Untuk saat ini masih belum tersedia nih…
Mantap mas Andre, udah tambah materi jquery nya. Izin mempelajarinya mas :)
Siip, lanjut mas… :)
band cara nampilkan codepen nya kyk apa ajarin