Pada tutorial belajar JavaScript sebelumnya telah dibahas tentang Pengertian Variabel dalam Bahasa JavaScript. Kali ini akan kita lengkapi dengan konsep yang mirip tapi tidak sama, yakni Konstanta.
Pengertian Konstanta
Konstanta adalah sebuah tempat atau container dari suatu nilai. Sesuai dengan namanya, nilai dari konstanta bersifat tetap (konstan) dan tidak bisa diubah sepanjang program berjalan. Inilah yang menjadi pembeda antara konstanta dengan variabel.
Konstanta sebenarnya fitur wajib yang selalu ada di setiap bahasa pemrograman. Namun di JavaScript sendiri, konstanta baru hadir pada ECMAScript 6.
Cara Membuat Konstanta JavaScript
Untuk membuat konstanta di JavaScript, gunakan perintah const seperti contoh berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<script>
const PI = 3.14;
const KURS_DOLLAR = 14500;
const NAMA_WEB = "Duniailkom";
console.log(PI); // 3.14
console.log(KURS_DOLLAR); // 14500
console.log(NAMA_WEB); // "Duniailkom";
</script>
</body>
</html>
Di sini saya membuat 3 konstanta: PI dan KURS_DOLLAR dan NAMA_WEB. Ketiganya diberi nilai awal 3.14, 14500 dan "Duniailkom".
Aturan penulisan nama konstanta sama seperti variabel, karena konstanta ini juga termasuk ke dalam identifier. Namun naming convention atau kebiasaan pemberian nama untuk konstanta adalah dengan SCREAMING_SNAKE_CASE.
Nama konstanta ditulis dalam huruf besar semua dengan tanda underscore "_" sebagai pemisah kata. Tujuannya agar mudah dibedakan dengan variabel. Namun ini hanya saran, JavaScript tidak akan komplain jika kita menggunakan huruf kecil untuk penulisan nama konstanta:
<script> const pi = 3.14; const kurs_dollar = 14500; const nama_web = "Duniailkom"; console.log(pi); // 3.14 console.log(kurs_dollar); // 14500 console.log(nama_web); // "Duniailkom"; </script>
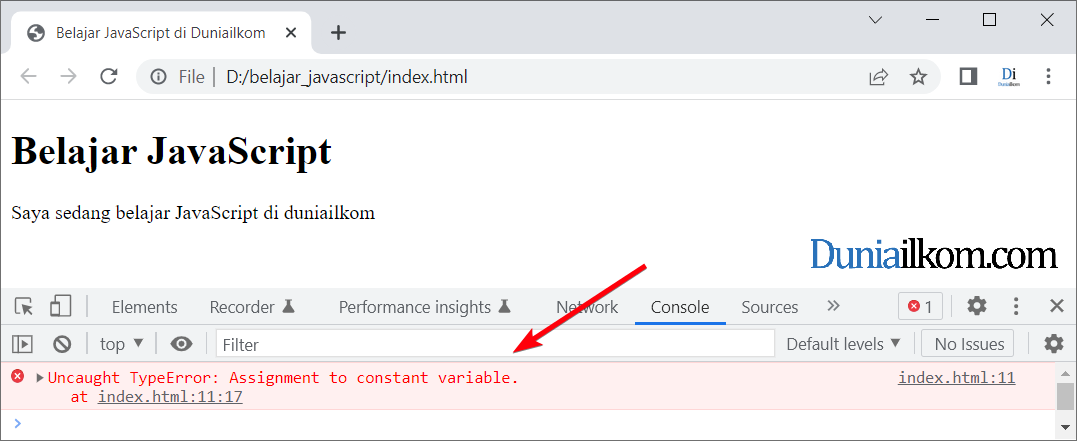
Sesuai namanya, nilai konstanta tidak bisa diubah setelah di deklarasikan. Jika kita mencoba menimpa nilai konstanta, JavaScript akan mengeluarkan pesan error:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<script>
const KURS_DOLLAR = 14500;
KURS_DOLLAR = 16000
</script>
</body>
</html>
 Di baris 11, JavaScript protes karena konstanta PI coba ditukar nilainya.
Di baris 11, JavaScript protes karena konstanta PI coba ditukar nilainya.
Di kode program JavaScript modern, kita akan sering menemukan konstanta daripada variabel. Karena pada faktanya, cukup banyak nilai yang tidak boleh diubah sepanjang kode program. Sehingga lebih aman jika menggunakan konstanta agar tidak terjadi proses penimpaan nilai yang tidak disegaja.
Berikutnya kita akan masuk ke materi tentang tipe data, yakni Jenis-Jenis Tipe Data Dalam JavaScript.

