Dalam menampilkan data yang terstruktur atau tampilan dari database, kita biasanya akan membuatnya dalam bentuk tabel. HTML juga menyediakan Tabel tag digunakan untuk menampilkan data dalam bentuk tabel. Dalam tutorial belajar HTML cara membuat tabel HTML ini kita akan membahas cara penggunaannya.
Cara Membuat Tabel HTML dengan tag <table>, <tr> dan <td>
Untuk membuat tabel di HTML, kita membutuhkan setidaknya 3 tag, yaitu tag <table>, tag <tr>, dan tag <td>:
- Tag <table> digunakan untuk memulai tabel
- Tag <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel.
- Tag <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
Agar lebih jelas, kita akan langsung menggunakan contoh kode HTML:
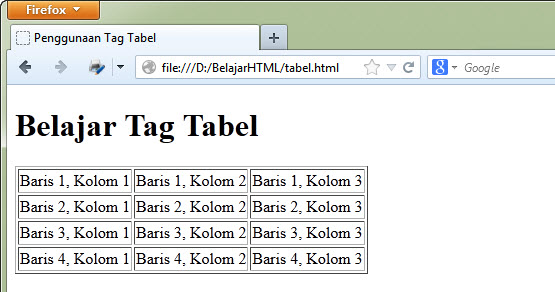
Contoh penggunaan tag <table>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Tabel</title> </head> <body> <h1>Belajar Tag Tabel</h1> <table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr> </table> </body> </html>
Perhatikan bahwa pada tag <table> kita memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border="1", berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi.
Sampai disini kita telah mempelajari beberapa tag HTML yang sering digunakan dalam pembuatan halaman web. Untuk halaman web yang panjang, kadang perlu diberi komentar mengenai fungsi dan tujuan kita membuatnya. Mengenai hal ini akan kita bahas pada tutorial selanjutnya: Cara Menambahkan komentar di HTML.



kenapa ditemplate saya tabelnya ga mau keluar yaa om??
mohon pencerahannya
Coba diperiksa lagi kode HTMLnya afinzdi, kemungkinan ada penulisan tag yang belum sempurna, atau coba di copy paste aja contoh kode di tutorial tabel HTML ini, lalu langsung jalankan,,,
untuk ngatur ukuran tabelnya gimana
Saya sengaja tidak memasukkannya ke dalam tutorial ini, jadi untuk mengatur ukuran tabelnya, abdal bisa mempelajarinya di Tutorial HTML Lanjutan: Cara Mengatur dan Mengubah Lebar Tabel HTML (atribut width)
Kebetulan gan tadi ane nyoba
<table border="9" height="30" width="900">
Kenapa ya warna background table di blog saya gak bisa keluar :( mohon pencerahannya
cek lagi gan,, saya juga pertama gak munncul ternyata kurang tanda ( " ) nya
thanks ini toturialnya ngbantu buat newbie kayak ane :D
Terimakasih juga atas koreksinya gan :)
saya mau di dalam isi tabel nya itu bisa di klik, itu gimana caranya??
Kalau sel tabelnya bisa di-klik, maka harus menggunakan JavaScript, karena HTML hanya digunakan untuk membuat struktur web, bukan interaksi seperti klik, mouseover, drag, dll.
Mudah-mudahan saya sempat buatkan tutorial tentang JavaScript….
Gan sekalian mau tanya , kalau gini bukan ya maskudnya
<td><center><strong><a href="www.kaskus.co.id"
target="_blank">web</a></strong></center></td>
jadi ane masukin link nya yg udah dinamain dalam web dan berhasil
atau beda yang dimaksudnya ya?
Betul, kalau untuk insert link, caranya memang seperti itu.
Yang saya tangkap dari pertanyaannya adalah jika teks di dalam tabel itu bisa diedit (di-klik).
Tapi pertanyaan ini bisa multi tafsir juga sih,…
Cara membuat table didalam tabel itu gmana …?
Untuk membuat tabel di dalam tabel, tinggal menyisipkan tag <table> baru di dalam tag <td>, seperti contoh berikut:
<table border="1″> <tr> <td> <table border="1″> <tr> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 2</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> </tr> </table> </td> <td>Baris 1, Kolom 2</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> </tr> </table>Gan cara bikin website misalnya temanya toko buku online…menggunakan html tabel dalam tabel tuh gmna……
Buat website g bisa dengan tabel HTML saja gan, mesti gabungan seluruh materi HTML. Selain itu membuat design web dengan tabel udah g jamannya lagi. Silahkan pelajari CSS.
untuk membuat tabel dengan 4 baris caranya gimana gan ?
Untuk membuat tabel dengan 4 baris, kita tinggal mengulang tag <tr><td>..<td><tr> sebanyak 4 kali.
Contohnya, untuk membuat tabel 4 baris dengan 2 kolom, berikut adalah kode HTML yang diperlukan:
<table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> </tr> </table>Mudah2an bisa membantu :)
kalau membuat tabel dalam tabel tetapi tabel di dalam berada di tengah gimana
gan, izin copy ya artikelnya, tapi agak kami bedakan ko untuk acuan, untuk isi blog kami, untuk tugas website dari kampus…
mohon maaf dan terima kasih sebelumnya ya ^_^
Silahkan gan… tapi kalo berkenan boleh dikasih link sumbernya ke sini ya.. :)
Klau cara bikin link self gimna ?? Mohon bantunya :)
Maksudnya link self itu apa y gan? Apakah link ke bagian lain di halaman yang sama? Jika iya, mungkin bisa mengunjungi tutorial HTML lanjutan: Cara Membuat Internal Link ke Bagian Lain Dokumen (atribut id)
Duniailkom tempat belajar HTML terbaik dg mudah di pahami dan dimengerti beserta penjelasannya!
Terimakasih gan… Saya juga senang tutorialnya bisa dengan mudah dimengerti :)
bagaimana cara memasukan data yang sudah kita input di xampp dan menampilkannya ke table dihtml?
mohon bantuannya??
Maksud data yang diinput di xampp ini apa ya gan? mungkin maksudnya datanya sudah di input kedalam database MySQL ya?
Kalau untuk hal ini saya sudah membuat tutorial singkatnya di Tutorial PHP MySQL cara menampilkan hasil data kedalam tabel HTML
Semoga bisa membantu :)
gan mo nanya ini cra masukin gambar pd table gmna y ?
Untuk memasukkan gambar ke dalam table, kita tinggal menyisipkan tag <img> diantara tag <td> gan, seperti contoh berikut ini:
<table border="1" > <tr> <th>No.</th> <th>Gambar</th> </tr> <tr> <td>1</td> <td><img src="nama_gambar1.jpg"></td> </tr> <tr> <td>2</td> <td><img src="nama_gambar2.jpg"></td> </tr> </table>Semoga bisa membantu :)
mas, kalo mau hilangin garis tabelnya gimana yaa?
Kalau untuk menghilangkan garis tabelnya, tinggal mengganti atribut border menjadi 0, seperti contoh berikut:
Semoga bisa membantu :)
kalo bikin 2 tabel dalam satu halaman gimana ya gan
jadi kan tabel satu kaya yg diatas, trus mau bikin tabel 2 di samping kanan nya gitu
perintah nya seperti apa ya?
mohon pencerahan nya gan
Trik singkatnya bisa dengan menambahkan property CSS float di tag <table> pertama dan kedua.
Caranya, tambahkan kode berikut di awalan kedua tabel:
<table border="1" style="float:left">
Mudah2an bisa jalan :)
Gabisa gan, tolong di bantu bikin table samping kanan dan kiri , 2 table , 1 kiri , 1 kanan jadi berdeng gitu dalam satu halaman
//jadi untuk satu layar kan 12 nah di bagi aja jadi 6
SISTEM APLIKASI KENDARAAN IP
TABEL SPPD PENGEMUDI OPERASIONAL
// disini saya buatkannya tabel ke satu ukuran 8
membuat tabel 1
//dan disini sisa dari tabel 1
membuat tabel 2
</div>
Kalo bikin tabel didalam tabel gmn yah??
misalnya didalam tabel kita buat form.. nah kan harus ada tabel lagi tuh
gmn caranya yah?
ty
Untuk membuat tabel di dalam tabel, sudah ada saya jawab di komentar pada tutorial ini gan, silahkan dibaca komentar2 sebelumnya :)
gimana supaya tablenya tidak nampak ?
karna saya menggunakan table supaya rapi
Coba pakai ini gan: <table border="0">
Misi gan mau nanya,isian di dlm table tepatnya di colum agar dia sama rata dengan diatas gimana caranya gan..? Soalnya punya saya dia masih besar sebelah dan ada yg tidak sesuai dengn besar table,.mohon pencerahannya gan,..
Jika yang dimaksud adalah lebar dari kolom, bisa menggunakan atribut width gan, tutorialnya bisa kesini: Cara Mengatur dan Mengubah Lebar Tabel HTML. Jika maksudnya mengatur rata teks atau tampilan lain yang lebih detail, harus menggunakan CSS.
Mantap gan. Bermanfaat sekali artikelnya :)
Super…. Sekali mas artikel ini, saya sudah mengikuti panduan ini dari awal dan memang mudah untuk dipahami ternyata isinya, saya tunggu artikel-artikel panduan html lainya mas, sekali lagi TERiMA KASIH mas, sebenarnya awalnya saya adalah seorang blogger tapi berhubung membuat blog yang bagus itu susah jadinya saya beralih ke dunia web designer!
Sama2 mas, saya juga senang jika materinya bisa bermanfaat :)
Mas sy masukan gmbar tpi ko ga muncul penyebabnya apa yaa mas…tks
Sudah pastikan tidak ada yang salah ketik dan gambarnya sudah bisa diakses mas? Untuk lengkapnya coba kesini: https://www.duniailkom.com/belajar-html-cara-menambahkan-gambar-di-html-tag-image/
maaf gan . . cara menambahkan teks di tengah2 sel itu gimana yach ? mohon pencerahannya dan thanks
Di tengah2 sel ini maksudnya gimana y gan? kalau ingin menambahkan teks, tinggal ditulis saja diantara tag <td>dan </td>. Di HTML kita harus menulis di awal apa saja isi-isi selnya (sudah ditentukan sel-nya yang mana saja)
Tp kalau maksudnya mengatur penempatan teks agar berada di tangah, bisa menggunakan atribut align="center", seperti:
<td align="center"> Baris 3, Kolom 1</td>
kalau mau menambahkan warna di tabel, caranya gimana ya ??
Bisa pakai CSS gan, seperti ini:
<td style="background-color:green">Baris 1, Kolom 1</td>
Kang Andre, jika memberi grafik bentuk pada border bagaimana caranya?
"Grafik bentuk" ini seperti apa y gan? Untuk urusan tampilan, sebenarnya udah bagiannya CSS. Sebagai contoh, untuk membuat bingkai di setiap elemen HTML (termasuk tabel), kita menggunakan property border CSS. Penjelasannya bisa kesini: https://www.duniailkom.com/tutorial-belajar-css-cara-membuat-garis-tepi-pada-html-border/
membantu sekali
Siip gan sangat membantu apa lagi sya yang masih duduk di kelas 11 rpl..
sangat membantu ,, pas ada tugas untung baca ini
Di text penjelasan <tabel> salah tulis, harusnya, <table>. Di Contohnya gak salah.
Terimakasih koreksinya gan, segera diperbaiki :)
terimaksih, begitu banyak illmu yang diberikan hari ini , semoga nanti lebih bermanfaat bagi orang bnyak, sekali lagi kami ucapakan banyak terima kasih.
Siip, sama2 gan… :)
Ka gimana perintah untuk 2 baris dan dua kolom di dalamnya ada gambar dan tulisan
Silahkan di pelajari tutorial ini gan, untuk gambarnya tinggal tambahkan tag <img> di dalam tabelnya.
Mah admin disini asik ,, aktif keliatan.a
trims :D
Hehe, iya gan.. lagi masa pertumbuhan nih… sedang aktif2nya :D
Makasih om sudah dijelaskan , website nya paling top
Siap, semoga tutorialnya bisa bermanfaat…
Terima Kasih buat tutornya..
sangat berguna..
ka gimana kalo di tabel dibuat ada perhitungan nya, terus rumus perhitungan nya diambil dari inputan angka yang baru dimasukin, hasilnya biar tampil langsung di tabel yang sama tapi kolomnya beda. gimana caranya kak?
Untuk "pemrograman" seperti itu harus menggunakan JavaScript, tidak bisa dari HTML saja.
Masih bingung kadang kadang gak jadi, di postingan yang satunya jadi tetapi yang satunya lagi gak jadi [termasuk sudah saya copy paste, tetap tidak jadi] tolong penjelasannya secepat mungkin ya termis
Maksudnya "tidak jadi" ini seperti apa y gan? Kode program diatas dicopy paste saja ke sebuah file HTML baru, tabelnya sudah langsung tampil kok.
Tapi akan beda hasilnya jika kode tersebut di copy ke blog atau website yang sudah jadi. Karena bisa saja kode program yang lain akan bentrok atau mengubah bentuk tabel.
gan kalaw mau bikin lagi di sampingnya tapi terpisah jadi ada dua tabel kanan kiri itu gimana ya?
Di tag pembuka table bisa ditambahkan atribut align, seperti:
<table border="1" align="left">
<table border="1" align="right">
Jika pengen diatur lebih lanjut, misalnya jarak antara 1 tabel ke yang lain, sudah harus menggunakan CSS.
terima kasih sangat membantu sekali
Bisa tuntasin web saya gak? gak ada waktu nih
Sama gan, hehe…. saya juga belum punya waktu untuk handle project dulu. Alternatifnya bisa coba cari jasa programmer dari forum2 seperti kaskus, atau ke group PHP Indonesia: https://www.facebook.com/groups/35688476100/
Terima kasih…
Sangat bermanfaat…
Thanks , artikelnya sangat membantu sekali
izin copy scriptnya gan dan terima kasih sudah berbagi informasinya.
Silahkan…
Assalamualaikum.
Min,mw nanya kalau mw bikin form login dan sign up sebaiknya pakai script php ataw html ?
Mohon bimbingannya.
Waalaikumsalam…
Membuat form login butuh kombinasi berbagai bahasa pemrograman. Untuk membuat form kita pakai HTML, agar tampilan formnya menarik sudah bagiannya CSS. PHP dipakai untuk memproses form, dan untuk proses login harus menyamakan data form dengan data yang ada di dalam MySQL.
Jadi butuh materi HTML, CSS, PHP dan MySQL.
Mantapbs sekali postingannya…
Di kolom komentar juga ditambahkan dengan lengkap modifikasi pembuatan tabelnya…
Sangat bermanfaat…
Terima kasih…
gan gimana ya untuk memperbanyak tabel ,contoh saya mau membuat 20 tabel dan engga mungkin kan saya ketik satu satu ,bisa tidak memakai syntak for ? kalau bisa coba contohkan gan, makasih gan
Betul, untuk memperbanyak tabel bisa menggunakan perulangan for. Tapi itu sudah bagiannya PHP, karena di PHP-lah kita bisa "memprogram" HTML. Kalau dari HTML saja tidak ada fitur perulangan.
Silahkan pelajari HTML terlebih dahulu kemudian lanjut ke PHP, contoh programnya manti bisa seperti ini:
<?php
for ($i=0;$i<=20;$i++) {
echo "<table>";
echo "<tr><th>Judul Kolom</th></tr>";
echo "<tr><td>Isi kolom tabel 1</td></tr>";
echo "<tr><td>Isi kolom tabel 2</td></tr>";
echo "</table>";
}
?>
Gan, gimana ya caranya dua tabel (kotak) dijadiin satu/ merge and center
Di HTML tidak ada yang otomatis, kalau mau menggabungkan 2 tabel, kodenya harus di edit manual. Ini sama seperti membuat tabel baru yang isinya berasal dari kedua tabel yang sudah ada.
Thanks infonya. Singkat, padat dan bermanfaat!
Mas andre,klo CSS ad kode buat tabel gk.klo ad lebih bagus mana?
CSS digunakan untuk mempercantik tampilan tabel. Tabel itu sendiri tetap dibuat dari kode HTML.
Kode HTML + CSS untuk tabel saat ini masih belum tersedia di duniailkom, tapi contohnya bisa kesini (menggunakan HTML + CSS + PHP): https://www.duniailkom.com/tutorial-php-mysql-cara-penyajian-data-mysql-dalam-bentuk-tabel-html-dengan-css/
Selamat Sore Pak Andre. dengan memanfaatkan tabel (via html), desainer web "tdk hanya bisa melakukan pemisahan bagian" (menjadi bbrp bagian utama), namun "juga bisa fleksibel pengaturan posisi ny", misal : membuat bagian "sidebar yang bisa diletakkan di sebelah kanan bagian content". pada bagian akhir (topik tutor) ini, anda menyarankan penggunaan CSS daripada "menggunakan tabel via html" dalam mengatur tampilan Web. bisa tolong dibantu penjelasan (akan lebih baik disertai contoh) "cara merealisasikan pemisahan sekaligus peletakkanny secara mendatar" dgn menggunakan CSS. karena stlh mengikuti semua panduan CSS anda, saya blm menemukan jawaban atas kebutuhan tersebut. thanks so much b4
Maaf tdk jadi Pak, saya sudah mendapatkan jawabannya. btw, thanks
Hehe.. Siip.
Membuat layout dengan CSS memang lebih fleksibel dan dipakai sebagai standar web modern saat ini. Hanya saja memang perlu waktu untuk mempelajari CSS ini (tidak semudah menggunakan tabel).
Nanti harus paham konsep selector, box model, positioning, serta property float. Karena banyak yang mesti dibahas, saat ini tutorialnya baru tersedia di buku CSS Uncover Duniailkom.
Alternatifnya, bisa coba search di google dengan keyword "CSS Layout".
mas, mau nanya nih.. bagaimana cara merubah tabel ke array? terimakasih
Cukup panjang nih kalau dijelaskan, soalnya itu sudah melibatkan 2 "bahasa", yakni HTML dan PHP. Harus paham dulu apa itu HTML dan PHP serta hubungannya. Silahkan baca2 semua tutorial HTML dan PHP di Duniailkom ini secara berurutan, saya yakin nanti akan bisa sendiri.
Soalnya beda bentuk array, beda lagi cara pemrosesannya.
Terimakasih banyak, sangat membantu untuk membuat artikel
kayaknya Duniailkom ini yang membuat para "programmer" pemula menjadi programmer handal
bang untuk buat tabel th nya di samping gimana ?
nggak pakai CSS gan?
Disini saya tidak pakai CSS agar kode programnya tidak terlalu rumit. Tapi jika pengen, silahkan di tambah kode CSS agar tampilannya lebih menarik.
kalau mau buat header footer gimana ya ?
Kalau mau dipakai membuat layout (header, footer, sidebar, dll) sebaiknya pakai CSS, tidak lagi dengan HTML table.
gan kalau saya sebagai pemula mau nulis sebuah konten kok rasanya ribet skali… ada gak aplikasi yang gak perlu pake tag biar berasa kayak nulis di M Word atau excell??
Web programming memang seperti ini. Jika pengen buat web dengan cepat (tanpa perlu belajar coding), bisa dibuat pakai blogspot atau wordpress saja.
bang kalo memperbesar tabel gimana?
Kalau untuk Menambahkan Background Gimana bang.?
Dari sekian banyak tutorial yang saya baca & praktekkan, hanya ini yg terstruktur dan tidak bretele-tele. Makasih ilmunya mas..!
Sama2, semoga bisa bermanfaat…
Makasih bang, kontennya sangat bermanfaat, mau nanya kalo buat tabel di pinggirnya tabel di html gmn bang ?
Kalo kita pengen setting background gambar dalam suatu cell dalam tabel bagaimana ?
bang, kalo mau buat jarak antara caption sama tabel itu bisa ga ? jarak kaya line break atau paragraf gitu.
pas saya coba kasih tag <br>/<p>, malah jarak dua-dua nya, caption sama tabel yang berubah.
apa boleh pake tag heading ya buat bagian caption tabel nya?