Dari awal tutorial PHP MySQL di duniailkom, kita hanya fokus kedalam kode PHP yang digunakan untuk menampilkan tabel MySQL. Dalam tutorial kali ini, saya mencoba mengkombinasikan HTML dengan CSS untuk menampilkan data hasil query MySQL ke dalam bentuk tabel.
Menyajikan Data MySQL dengan Tabel HTML dan CSS
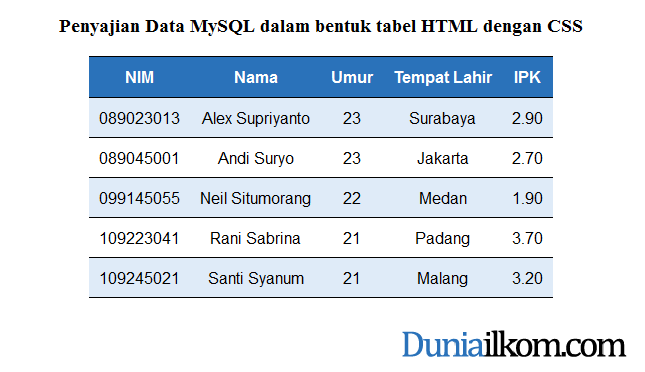
Umumnya, hasil query MySQL yang kita ambil dari database akan ditampilkan ke dalam bentuk tabel. Dengan mengkombinasikan PHP, MySQL, HTML dan CSS, kita bisa menampilkan data tabel MySQL dengan desain yang beragam. Dalam tutorial PHP MySQL ini, saya akan mencoba menampilkan tabel mahasiswa_ilkom dengan tampilan akhir seperti gambar berikut:
Tampilan diatas di dapat dengan mengkombinasikan PHP, MySQL, HTML dan CSS. Dan berikut adalah kode program yang digunakan:
<?php
//buat koneksi dengan MySQL
$link=mysql_connect('localhost','root','');
//jika koneksi gagal, langsung keluar dari PHP
if (!$link)
{
die("Koneksi dengan MySQL gagal");
}
//gunakan database universitas
$result=mysql_query('USE universitas');
if (!$result)
{
die("Database mahasiswa gagal digunakan");
}
//tampilkan tabel mahasiswa_ilkom
$result=mysql_query('SELECT * FROM mahasiswa_ilkom');
?>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Belajar PHP MySQL</title>
<style>
h3{
text-align:center; }
table {
border-collapse:collapse;
border-spacing:0;
font-family:Arial, sans-serif;
font-size:16px;
padding-left:300px;
margin:auto; }
table th {
font-weight:bold;
padding:10px;
color:#fff;
background-color:#2A72BA;
border-top:1px black solid;
border-bottom:1px black solid;}
table td {
padding:10px;
border-top:1px black solid;
border-bottom:1px black solid;
text-align:center; }
tr:nth-child(even) {
background-color: #DFEBF8; }
</style>
</head>
<body>
<h3>Penyajian Data MySQL dalam bentuk tabel HTML dengan CSS</h3>
<table>
<tr>
<th>NIM</th>
<th>Nama</th>
<th>Umur</th>
<th>Tempat Lahir</th>
<th>IPK</th>
</tr>
<?php
while ($row=mysql_fetch_array($result))
{
echo "<tr>";
echo "<td>".$row['nim']."</td>";
echo "<td>".$row['nama']."</td>";
echo "<td>".$row['umur']."</td>";
echo "<td>".$row['tempat_lahir']."</td>";
echo "<td>".$row['IPK']."</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>
Kode diatas terasa panjang, terutama karena dalam tutorial PHP MySQL sebelum ini saya tidak menggunakan HTML dan CSS.
Kode PHP yang saya gunakan dari kode program diatas sama persis dengan yang ada di dalam tutorial PHP MySQL tentang mysql_fetch_array. Akan tetapi kali ini hasilnya diletakkan di dalam tabel HTML.
Koneksi PHP dengan MySQL dan juga fungsi mysql_query() saya letakkan sebelum kode HTML. Hal ini umum digunakan untuk memisahkan PHP dengan HTML.
Kode CSS untuk tabel saya letakkan di bagian <head>. Kode CSS digunakan untuk mengubah border tabel, warna backgroud, padding, dan ukuran font. Yang cukup menarik adalah selector tr:nth-child(even). Selector CSS3 ini digunakan untuk mendapatkan efek "zebra" didalam tabel, atau dikenal dengan "stripped table". Fitur ini digunakan agar setiap baris tabel bisa dibaca dengan mudah karena memiliki warna yang berbeda.
Di dalam perulangan mysql_fetch_array(), hasil dari tiap iterasi ditempatkan di dalam tag <td>, sehingga langsung menyatu dengan sel tabel.
Anda bisa berkreasi dengan mengubah-ubah kode HTML atau CSS diatas untuk mendapatkan hasil yang sesuai.
Tutorial kali ini mengakhiri sesi tutorial mengenai mysql extension di duniailkom. Dalam tutorial PHP MySQL berikutnya, kita akan mulai membahas tentang mysqli extension. Mari kita lihat mengenai perbedaan mysql dan mysqli extension dalam PHP.



klo nampilin data yang terakhir(data yg baru) saja gimna master?
Maksudnya data terakhir yang baru diinput ke database ya?
Kalau untuk ini, sudah menjadi bidang MySQLnya gan, bukan di PHP lagi.
Untuk menentukan data mana yang terakhir diinput, harus ada sebuah kolom di database yeng berisi tanggal input ini, dengan demikian kita tinggal mengurutkannya menggunakan query ORDER BY. Penjelasannya bisa kesini: Cara Menampilkan Data dari Tabel MySQL (SELECT)
gini gan ane punya website berbasis html, sayya juga udah punya database berupa data. koneksi untuk log in ke database udah bikin tpi kenapa g muncul ya databasenya yg muncul cuma tabelnya aja tp querynya kosongan. mohon pencerahaanya (kalok webnya berbasis PHP bisa muncul query nya)
Maksudnya databasenya diakses dari halaman HTML y gan? setahu saya kita cuma bisa mengakses database MySQL dari halaman PHP, tidak bisa dari halaman HTML (kecuali dengan JavaScript, tapi inipun cukup rumit).
Jadi, halaman HTMLnya harus dijadikan .php gan..
cara menampilkan data yang dipilih pada combo box gimana ya gan? jadi data yang dipilih di combo box ketika dipilih lalu ditekan submit,maka data yg ada pada mysql yang sama akan tampil
Kode programnya cukup panjang kalau dibuat gan, kalau hanya menggunakan PHP, halaman harus resfresh dulu baru pilihan di combo box keluar. Jika tidak ingin refresh, kita harus menggunakan JavaScript.
Jadi kita gabisa nampilin value yang disimpen dalam database ke html y gan? Thanks
Value yang dimaksud seperti apa y gan? Kalau ingin menampilkan data dari database, harus menggunakan PHP. PHP nanti akan memprosesnya dan ditampilkan sebagai HTML.
master, gimana cara menampilkan isi table mysql berdasarkan kriteria ( $sql = "SELECT FROM table " ."WHERE kolom_table = kriteria" ; ) ke dalam input text html menggunakan php?
tutorial yg sy tau hanya menampilkan table mysql ke dalam table html saja.
maaf master baru belajar
Cukup panjang kalau ditulis disini gan, soalnya itu sudah membahas 3 materi: HTML, PHP, dan MySQL. Intinya data dari MySQL tadi ditempatkan ke dalam atribut value dari tag <input>. Contohnya nanti bisa seperti ini:
<input type="text" name="kriteria" value="<?php echo $kriteria ?>">
Variabel $kriteria inilah yang sebelumnya di ambil dari database.
pak trimaskasih sekali infonya.
tapi saya mau tanya, bagaimana caranya klo mau auto refresh di halaman web saat kita rubah isi databasenya dari mysql ?
Itu sudah agak sulit gan, mungkin bisa pakai JavaScript (ajax) atau menggunakan fungsi2 khusus di server. Tp untuk web sekelas kaskus.co.id dan kompas.com, mereka pakai sistem refresh tiap beberapa menit (menggunakan HTML meta refresh), bukan otomatis di trigger dari database.
terima kasih tutorialnya..sangat membantu…
saya mau tanya..
misalnya saya punya file a.php file ini menyuruh user memilih nama yang datanya ingin dilihat, ketika nama di klik/di pilih..akan membuka file b.php dan menampilkan data dari nama yg dipilih td…
method atau kondisi yg digunakan gimana ya..???
mohon pencerahannya..terima kasih
Ada banyak cara, tp yang paling sederhana, pilihan tersebut bisa dibuat menjadi link dan ditambahkan query string, misalnya <a href="b.php?nama=andi">Andi</a>. Query string adalah bagian "?nama=andi".
Kemudian di halaman b.php, query string ini kita tangkap menggunakan $_GET["andi"], selanjutnya tinggal di jalankan ke MySQL:
$nama = $_GET["andi"];
$query = "SELECT * FROM mahasiswa WHERE nama = $nama";
Penjelasan detailnya cukup panjang, di eBook PHP Uncover saya butuh puluhan halaman membahas ini…
saya coba menampilkan data mysql
$sql=mysql_query("SELECT*FROM data");
$daftar=mysql_fetch_array($sql);
while($daftar){ echo $daftar['isi_tabel1'];
echo $daftar['isi_tabel2'];}
kenapa hasil echo nya cuma isi_tabel1 dengan perulangan tak terhingga. tlong infonya donx cara biar bisa muncul dari 2 isi tabel tsb
Penulisan kondisi while-nya tidak bisa seperti itu gan, tapi langsung nyambung dengan fungsi mysql_fetch_array(). Untuk jelasnya silahkan ikuti tutorial PHP MySQL ini dari awal.
se tau saya, fungsi while penulisannya langsung di sambungkan, contoh: while($daftar=mysql_fetch_array($sql)){
echo …………………….;
}
tapi klw penulisan seperti di atas, mungkin versi terbaru dari pengulangan yea,..!!
hi..master saya punya database dan salah satu tabelnya bernama stok_real dimana komlomnya berisi tanggal|no.kantong|tgl_ambil|Gol_darah|komponen|status(0=stok,1=sdh terpakai)|
penj.kolom Gol_darah=A,B,O,AB .kolom komponen berisi='WB,PRC,TC dan FFP nah saya mau tanyakan saya mau menampilkan kedalam tabel di web saya jumlah Gol_darah "A" yang berkomponen "PRC" dan berstatus "0" begitupula untuk Gol_darah "B" dst.
assalammualaikum mas andre…saya mau tanya kalo ada error seperti ini dalam menampilkan database ke dalam tabel kenapa ya?
Notice: Undefined index:
mohon solusi nya ya mas,terima kasih sebelumnya
Waalaikumsalam…
Banyak kemungkinannnya mas, error tersebut karena index array yang tidak terdefenisi, bisa jadi disebabkan query yang salah atau pengisian form yang tidak benar (jika berasal dari form).
Assalamualaikum . Bagi Ilmu ny dong min, bagaimana membuat Html yg diatas ny ada menu,home?
Waalaikumsalam…
Itu sudah gabungan HTML dan CSS sis, dan lumayan banyak yang mesti dipelajari. Di buku CSS Uncover saya membahas cara membuat menu seperti itu di bab2 akhir, karena memang butuh pemahaman semua materi HTML dan CSS. Ibarat pengen buat kue blackforest, harus belajar dulu cara mengoperasikan oven, mengocok telur, dst.
Kalau mau yang instant, di googling saja "herizontal menu css".
Assalamualaikum
Om Andre
Saya mau tanya cara nampilin databasenya yg kita buat di mysql seberangnya 5.7 gimana ya?? Soalnya saya buat databasenya disana …
Maksudnya mysql sever 5.7 hehe
Misal mahasiswa dan nama tablenya daftar_dosen
Untuk menampilkan tabel, caranya cukup seperti yang ada di halaman ini. Tidak ada pengaruh dari versi MySQL, karena querynya masih sederhana.
Gak mas maksudnya kan ini databasenya cuma yg di PHP my admin … Maksud ane databasenya yg di Comande Line mysql ituloh ..?
Baik CMD maupun PHPmyAdmin itu sama2 digunakan untuk mengakses database MySQL, hanya cara aksesnya saja yang berbeda. Di sisi coding PHPnya g ada pengaruh sama sekali.
Boleh minta linknya tutorialnya om Andree soalnya databasenya kebanyakan di Comande Line cmd server..
Menurut saya ada baiknya coba cari buku atau tutorial lengkap tentang PHP dan MySQL, soalnya cukup panjang kalau dibahas. Untuk pemrosesan database, harus paham HTML + PHP + MySQL.
Kalau untuk menampilkan data dari MySQL caranya ya seperti yang ada di artikel ini… Tinggal membuat database dan tabel di MySQL. Bisa juga agan perdalam dulu tentang MySQL-nya dari tutorial yang ada di duniailkom: https://www.duniailkom.com/tutorial-belajar-mysql-dan-index-artikel-mysql/
Iyaa om saya udah perdalam yg di mysql .. makanya saya buat datanya itu di mysql server Comande Line bukan di PHP my admin
kalau ingin ada sub data saat di klik data yang ingin di tampilkan bagaimana?
Untuk yang seperti itu harus dipadu lagi dengan JavaScript, dan lumayan kompleks…
Gan, kalau kita ingin menampilkan data form menggunakan listing HTML itu bagaimana yahh caranya??? makasih sebelumnya
Saya kurang paham pertanyaannya nih… untuk menampilkan hasil form harus menggunakan PHP, tapi di PHP memang bisa ditambahkan kode HTML. Untuk pemrosesan form bisa kesini: https://www.duniailkom.com/tutorial-php-form-cara-membuat-dan-memproses-form-html-dengan-php/
Gan gimana caranya agar background color tiap table nya smuanya putih tidak selang seling
Bisa hapus kode CSS baris ini:
tr:nth-child(even) {
background-color: #DFEBF8; }