Secara default bawaan HTML, setiap tabel akan diatur lebarnya secara otomatis dari besar data yang ada didalam tabel tersebut, namun jika kita ingin 'memaksakan' web browser untuk menampilkan tabel dengan lebar tertentu, kita bisa menambahkan sebuah atribut width untuk mengatur lebar tabel.
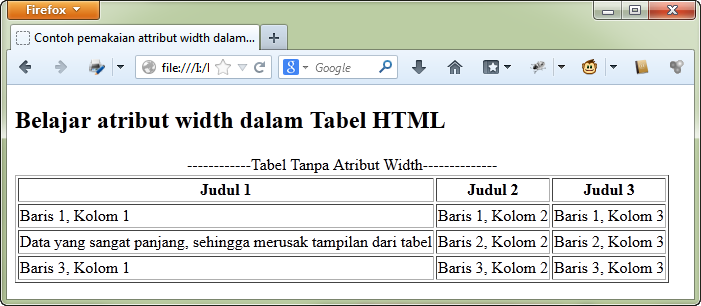
Berikut adalah contoh tabel yang memiliki perbedaan panjang untuk baris:
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut width dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut width dalam Tabel HTML</h2>
<table border="1">
<caption>------------Tabel Tanpa Atribut Width--------------</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Data yang sangat panjang,
sehingga merusak tampilan dari tabel</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Dapat dilihat bahwa web browser menampilkan tabel sesuai dengan panjang data yang terdapat pada baris terpanjang, dan jika anda mencoba mengecilkan jendela web browser, tampilan tabel akan bergeser menyesuaikan dengan lebar web browser. Inilah tampilan default dari tabel HTML.
Mengatur Lebar Tabel Dengan Atribut Width
Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th, tag td, maupun tag col). Jika diletakkan pada tag table, atribut ini berfungsi untuk mengatur lebar tabel secara keseluruhan. Namun jika diletakkan pada tag th atau td, atribut ini akan berfungsi untuk mengatur lebar kolom.
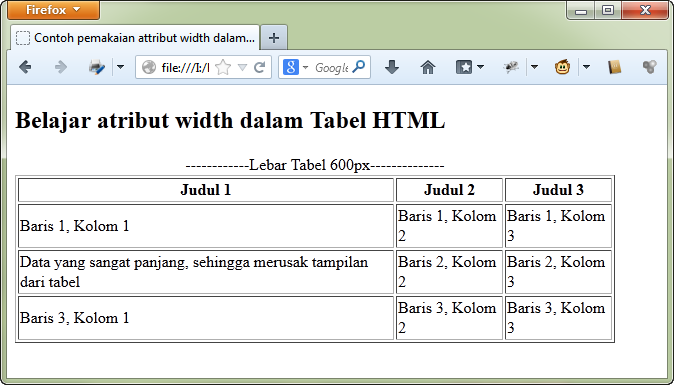
Untuk "memaksa" web browser menampilkan lebar tabel sesuai dengan yang diinginkan, kita dapat menambahkan atribut width pada tag table, seperti contoh berikut:
Contoh penggunaan atribut width tabel HTML, tabelwidth.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut width dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut width dalam Tabel HTML</h2>
<table border="1" width="600px">
<caption>------------Lebar Tabel 600px--------------</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Data yang sangat panjang,
sehingga merusak tampilan dari tabel</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Jika anda mencoba mengubah kembali ukuran web browser, tampilan tabel akan tetap, sesuai dengan nilai dari atribut width.
Atribut width dapat berisi nilai fixed (tetap), yakni dalam satuan pixel (misalnya: 400px, 600px), maupun nilai relatif dalam bentuk persen (misalnya: 30%, 60%).
Mengatur Lebar Kolom Dengan Atribut Width
Pada contoh tabelwidth.html diatas, walaupun kita telah mengatur lebar dari tabel, namun lebar masing-masing kolom akan 'dibagi' secara proporsional oleh web browser. Untuk mengatur lebar kolom tabel secara individu, maka atribut width harus diletakkan pada tag kolom (tag th, td, maupun tag col).
Namun syarat agar kita bisa mengatur lebar masing-masing kolom, lebar tabel juga telah ditentukan terlebih dahulu melalui atribut width pada tag table.
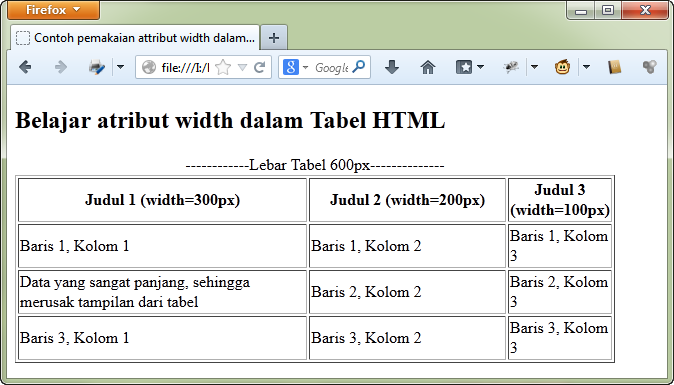
Berikut adalah contoh tabel yang menggunakan atribut width pada tag th.
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut width dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut width dalam Tabel HTML</h2>
<table border="1" width="600px">
<caption>------------Lebar Tabel 600px--------------</caption>
<tr>
<th width="300px">Judul 1 (width=300px)</th>
<th width="200px">Judul 2 (width=200px)</th>
<th width="100px">Judul 3 (width=100px)</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Data yang sangat panjang,
sehingga merusak tampilan dari tabel</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Seperti yang terlihat, bahwa lebar dari masing-masing kolom diset melalui nilai atribut width.





Ini yang sedang saya cari. Thanks ilmunya Gan
Monggo mampir di blog saya: thibun.blogspot.com
Terimakasih kunjungannya rofiq, semoga tutorial HTML ini bisa bermanfaat,,,
saya itu di ikutkan lomba design web,, tapi saya kurang mahir,,,,trus gimana(curcol)
Kalau ingin membuat desain web, setidaknya maya harus menguasai HTML + CSS, pemahaman tentang javascript juga akan membantu. Tutorial di duniailkom ini bisa membantu untuk memahami dasar-dasar tentang HTML dan CSS, Namun saya memang belum membahas sampai ke desain web, mungkin di lain kesempatan saya akan membuat artikel tentang desain web juga.
Terimakasih atas kunjungannya maya,,,
gan gan tutorial ente membantu bangettt
thank's bangett gan
Terimakasih kunjungannya gan.. mudah2an bisa bermanfaat… :)
sangat membantu, terima kasih
tapi maaf apakah ada ebook nya dari duniailkom ini?, soal nya saya jarang online
terima kasih
Untuk saat ini saya belum menyediakan ebook, karena tutorial yang ada masih belum selesai dan masih sering diupdate. Jika wildan mau, halaman web ini bisa di save lalu dibuka secara offfline…
gan, gimana ya caranya buat kolom pada bagian tabel dalam jumlah yang tak terbatas ?, maksud saya gimana membuat kolom pada tabel itu bisa terjadi bertambah terus secara otomatis tanpa ada ada batasan kolomnya gan ?
Wah, kalau ingin fitur dinamis seperti ini tidak bisa dengan HTML saja gan, harus' minta bantuan' bahasa pemrograman web seperti PHP atau JavaScript.
kalo seandainya kita mau ngatur "" biar isi dari td itu posisinya ditengah gimana gan, ane udah coba pasang style position:center sama align-self:center tapi masih gak bisa juga
Pengen ngubah lebar template, malah nyasar disini. hehehe
Tapi blognya bagus banget nih kang :)
mau tanya nih gan..
apa kelebihan dan kekurangan pengunaan min-width dan max-height, maklum pemula gan…
izin ikut belajar gan,, coba-coba bikin aplikasi di android menggunakan php
Silahkan mas.. semoga bermanfaat :)
Sempat lupa dengan atribute ini, saya cari-cari di internet dan menuju artikel yang tepat ini. Kebetulan saya mengajar HTML juga di salahsatu SMK di Garut. Terimakasih banyak.
Terimakasih juga komentarnya mas… semoga bisa bermanfaat :)
sangat membantu gan.. (y)
tafi ane mo nanya, klo mau buat align yang top center tu bagaimana yea coding'a ??
mohon bantuan'a gan.. makasih
Maksudnya ingin membuat isi sel tabel dengan align top center ya? Bisa menambahkan atribut berikut di dalam tag <td>:
<td valign="top" align="center">Baris 1, Kolom 2</td>
Sel tabel yang ditambahkan atribut tersebut akan berada di tengah dan bagian atas. Mudah2an bisa membantu :)
mantap gan, berhasil.. (y)
makasih gan atas bantuan'a.. :D
Sama2 gan.. :)
haaf gan.. mau nanya lagi..
klo kita pakai align, terus baris'a kita tidak pakai tu gimana gan ?? cuma kolom'a aja yang kita gunakan ??
mohon bantuan'a.. :)
Maksudnya gimana gan? Kode <td valign="top" align="center">Baris 1, Kolom 2</td> Hanya digunakan untuk 1 sel tabel. Untuk baris dan kolom, tinggal disesuaikan saja, apakah di hapus salah satu, misalnya align saja, atau valign saja.
Untuk efek yang lebih 'rumit', sebaiknya menggunakan CSS gan, soalnya atribut align dan valign ini sudah tidak disarankan lagi penggunaannya (deprecated).
izin copas gan. Buat belajar offline
Silahkan gan :)
Kalau untuk membuat kolom seperti dibawah blog ini, bagaimana caranya ?
Ini dibuat dari gabungan HTML dan CSS gan. Mengenai caranya, cukup rumit jika belum paham HTML dan CSS, mungkin bisa membaca tutorial HTML dan CSS dulu, atau bisa memesan eBook CSS Uncover Duniailkom (dengan catatan sudah paham HTML).
saya kan membuat 3tabel terpisah, bagaimana caranya agar tabel ke 1 dan kedua juga ketiga itu tidak berjejer ke bawah tapi kesamping ya mas?
Tambahkan kode ini mas: <table border="1" align="left"> atau dengan CSS menjadi <table border="1" style="float:left">
mantapp
Gan, kalau kita memberi gambar yang berbeda ukuran di kolom header. Cara agar gambar tersebut tidak melebihi ukuran tertentu bagaimana? Semisal:
1. Gambar A ukuran 380×380
Gambar B ukuran 350×350.
Tapi saya ingin menampilkan kedua gambar tersebut diukuran 300x300px. Caranya gimana gan?
2. Saya sudah mencoba tabel yang kolom pertama sampai ketiga 300, 200 sampai 100px di atas. Tapi saat menulis kata yang agak panjang, lebar kolom jadi melebihi ukuran yang ditentukan tadi. Apakah ada cara agar kita "memaksa" tabel tersebut tetap pada ukurannya. Jadi saat menulis kata panjang dia akan tetap dilanjutkan dibawahnya.
Terima kasih atas bantuannya.
Kalau saran saya, coba belajar CSS gan. Untuk membuat tampilan layout seperti header, footer, sidebar sebaiknya dibuat pakai CSS, bukan dengan tabel HTML. Memang akan lebih susah (karena mesti belajar CSS lagi), tapi inilah standar pemrograman web saat ini. Kasus seperti yang agan alami memang keterbatasan jika menggunakan tabel.
izin ikut belajar gan,, coba-coba bikin aplikasi di android menggunakan html
Lanjut gan…
minta info juga mendapatkan e-book nya,suwun
Siap, silahakan di cek emailnya mas wijaya, terimakasih :)
Terimakasih jadi menerti setelah membaca halaman ini ..
ngebantu bgt web ini yaampun, thankyou
Siip, lanjut gan.. semoga bisa bermanfaat
terimakasih Suhuuuuuu
Siip, lanjut gan..
Mau nanya gan kalo bikin tampilan excel itu table yang ada tampilan merge and center (rowspan/colspan) itu gan, nah tapi kenapa baris ke 3 (rowspan saya "2") malah ngikut yang atas ya heightnya? pengen bikin tampilan excel gitu gan nyoba nyoba
Harus melihat kodenya dulu nih, karena bisa jadi kena pengaruh dari kode2 lain atau malah dari CSS yang ada di halaman tersebut.
Terimakasih Nak Andre, Buku Uncover HTML dan Uncover CSS-nya sudah saya terima. Pada saat ebooknya datang duluan langsung saya baca . Wah.. Wah ini anak kok gantheng banget, pinter lagi, tambah gantheng is in the red T-shirt. Saya sempat berpikir begini " Nanti bila buku cetaknya sudah
saya terima, terus akan saya baca dan saya akan buat catatan -catan , coretan dan tanda -tanda yang lain"
Ee…… begitu lihat bukunya , MEWAH BENERAN lagi-lagi isinya Wow……padat -berisi, monthok ,cantik ……ya sayang kalau dicoret-coret. Pokoknya baguslah isi dan tampilannya ORA RUGI TIDAK SEBANDING DENGAN HARGANNYA. HTML DAN CSS bagiku adalah Game yang bermutu.Sekian dulu GBU. Eyang mau main game. He he……..
Hehe, sama2 pak Raden… Terimakasih juga untuk review bukunya, saya malah salut banget dengan keinginan bapak untuk terus belajar :)
Trimakasih untuk tutorial pengaturan tabelnya,
Untu pengaturanya enaknya pake % atau px ya?
Tidak ada syarat khusus, tapi lebih pas % agar kolom tabel lebih fleksibel.
mantap gan..
terima kasih gan tutorialnya..
sangat bermanfaat, terutama bagi pemula seperti saya….
Sangat bagus mudah di pahami :)
thank you gan
Gimana caranya Gan, untuk mengecilkan kolom untuk text yang sudah dibikin vertikal, karena secara bawaan sudah lebar.
Konten sangat bermanfaat, btw apakah bisa merubah tabel lama yg gak responsive ke responsive?
Kadang tabel blog saya klo dibuka via hp tampilan kacau, harus lihat dari pc.
artiker bermanfaat :)
Terima kasih untuk tutorial pengaturan tabelnya. Sangat bagus dan mudah dipahami.
Terima kasih ilmunya Gan. Jd paham.
Terima kasih ilmunya Gan. Jd paham.