Pada tutorial kali ini kita akan membahas tentang atribut rules. Atribut ini dapat digunakan untuk membuat dan mengubah garis pembatas antar sel (baris dan kolom) di dalam tabel HTML.
Jika sebelumnya anda telah mempelajari pembahasan tentang atribut border untuk tabel, maka jika diperhatikan, web browser sebenarnya tidak hanya menampilkan border, namun juga garis pembatas di antara sel tersebut, seperti tampilan dibawah ini:
HTML menyediakan sebuah atribut yang dapat digunakan untuk mengontrol garis pembatas antara baris dan kolom ini, yakni atribut rules. Penulisan atribut rules di letakkan pada tag table. Atribut rules dapat berisi 1 diantara 4 nilai: rows, cols, all, atau none.
Sesuai dengan arti dari masing-masing nilai tersebut, jika kita menambahkan atribut rules="cols" pada tabel, maka untuk setiap sel akan ditampilkan garis pembatas hanya diantara kolom. Sedangkan atribut rules="rows" akan menampilkan garis pembatas hanya diantara baris.
Jika menginginkan garis tampil baik untuk kolom maupun untuk baris tabel, kita dapat menggunakan atribut rules="all". Sebaliknya jika tidak ingin menampilkan garis apapun diantara sel, bisa menggunakan atribut rules="none".
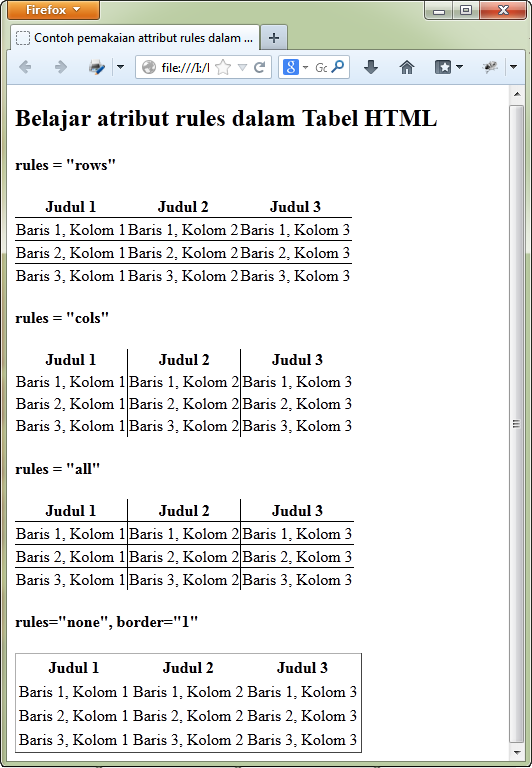
Berikut adalah contoh dari kode HTML yang menggunakan atribut rules, savelah sebagai tabelrules.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut rules dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut rules dalam Tabel HTML</h2>
<h4>rules = "rows"</h4>
<table rules="rows">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
<h4>rules = "cols"</h4>
<table rules="cols">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
<h4>rules = "all"</h4>
<table rules="all">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
<h4>rules="none", border="1"</h4>
<table rules="none" border="1" >
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
 Dari hasil kode HTML diatas, terlihat perbedaan untuk masing-masing nilai rules. Anda bisa menggabungkan berbagai atribut lainnya seperti border, cellspacing, dan lain-lain untuk menghasilkan tabel sesuai dengan keinginan.
Dari hasil kode HTML diatas, terlihat perbedaan untuk masing-masing nilai rules. Anda bisa menggabungkan berbagai atribut lainnya seperti border, cellspacing, dan lain-lain untuk menghasilkan tabel sesuai dengan keinginan.
Didalam tutorial belajar HTML berikutnya, kita akan membahas tentang cara mengatur dan mengubah lebar tabel HTML dengan menggunakan atribut width.


bagaimam cara buatnya didalam tabel ada tabel lagi tolong dijawab ya
Untuk membuat tabel di dalam tabel, cukup dengan membuat tabel baru didalam tag <td>, seperti berikut ini:<td><table>…</table></td>. Akan tetapi membuat tabel di dalam tabel untuk keperluan tampilan/layout tidak disarankan, karena susah untuk di desain. Sebaiknya menggunakan CSS untuk hal ini.
gan, kalo buat garis diagonal di dalam cell itu gimana caranya ya ?
mohon bantuan nya
Kayaknya g bisa gan (baik pakai HTML maupun CSS). Untuk yang rumit seperti itu tabelnya diganti gambar saja.
Saya membuat kolom di joomla, akan tetapi garis masih terlihat, padahal saya tidak menggunakan atribut border dan warna,… kira kira, apa yang jadi masalahnya…. terima kasih
Kalau pakai aplikasi CMS seperti Joomla, WordPress atau Blogspot, biasanya sudah ada kode CSS bawaan dari template yang dipakai. Jadi besar kemungkinan kode CSSnya tertimpa dengan kode bawaan template joomla.
untuk menghilangkan garis di tengah tabel, tapi bagian pinggir tabel tetap ada garis gimana ya