Form biasanya digunakan untuk mengumpulkan data dari pengunjung web kita. Mulai dari form untuk login, form kontak, form untuk pendaftaran user, bahkan untuk mengirimkan data antar halaman web. Pada tutorial belajar HTML: cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
Penggunaan form hanya menggunakan HTML saja tidak akan terlalu berguna. Form biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user, dan akan diproses dengan bahasa pemograman web seperti JavaScript atau PHP, dan disimpan di dalam tabel MySQL. Untuk pembahasan lebih lanjut, saya akan menjelaskannya pada tutorial tentang PHP dan JavaScript.
Tag dasar yang akan kita gunakan untuk membuat form di HTML adalah tag form, input, textarea, select dan option.
Pengertian tag <form>
Sebuah form dalam HTML harus berada di dalam tag form, yang diawali dengan <form> dan diakhiri dengan </form>. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya.
Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan. Biasanya nilai dari atribut action ini adalah alamat dari sebuah halaman PHP yang digunakan untuk memproses isi data form.
Atribut kedua adalah method, yang berfungsi untuk menjelaskan bagaimana data isian form akan dikirim oleh web browser. Nilai dari atribut method ini bisa berupa get atau post.
Perbedaan method get dan method post adalah, jika kita mengisi atribut method dengan get (dimana ini adalah nilai default seandainya atribut method tidak ditulis) maka isian form akan terlihat pada url browser. Method get ini biasanya digunakan untuk query pencarian. Method post biasanya digunakan untuk data yang lebih sensitif seperti yang berisi password, atau registrasi user. Data hasil form tidak akan terlihat pada browser.
Struktur dasar form akan terlihat sebagai berikut:
<form action="prosesdata.php" method="post"> ...isi form... </form>
Mengenal tag <input>
Tag input merupakan tag paling banyak digunakan di dalam form dan memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>.
Bentuk-bentuk dari keluarga tag input ini dibedakan berdasarkan atribut type:
- <input type="text" /> atau bisa juga <input /> adalah textbox inputan biasa yang menerima input berupa text, contohnya digunakan untuk inputan nama, username, dan inputan yang berupa text pendek. Input type text ini juga bisa memiliki atribut value yang bisa diisi nilai tampilan awal dari text
- <input type="password" /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
- <input type="checkbox" /> adalah inputan berupa checkbox yang dapat diceklist atau di centang oleh user. User dapat memilih atau tidak memilih checkbox ini. Type checkbox memiliki atribut checked yang jika ditulis atau diisi dengan nilai checked, akan membuat chexkbox langsung terpilih pada saat pertama kali halaman ditampilkan. Contoh inputan checkbox berupa hobi, yang oleh user dapat dipilih beberapa hobi.
- <input type="radio" /> mirip dengan checkbox, namun user hanya bisa memilih satu diantara pilihan group radio. Type radio ini berada dalam suatu grup dan user hanya bisa memilih salah satunya. Contoh inputan type radio adalah jenis kelamin.
- <input type="submit" /> akan menampilkan tombol untuk memproses form. Biasanya diletakkan pada baris terakhir dari form. Atribut value jika diisi akan membuat text tombol submit berubah sesuai inputan nilai value.
Mengenal tag <textarea>
Tag textarea pada dasarnya sama dengan input type text, namun lebih besar dan dapat berisi banyak baris. Panjang dan banyak baris untuk text area di atur melalui atribut rows dan cols, atau melalui CSS.
Contoh penggunaan textarea adalah sebagai berikut:
<textarea rows="5" cols="20">
Text yang diisi dapat mencapai banyak baris
</textarea>
Elemen yang berada diantara tag textarea akan ditampilkan sebagai text awal dari form.
Mengenal tag <select>
Tag select digunakan untuk inputan yang telah tersedia nilainya, dan user hanya dapat memilih dari nilai yang ada. Tag select digunakan bersama-sama dengan tag option untuk membuat box pilihan.
Contoh penggunaan tag select adalah sebagai berikut:
<select>
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option value="pilihan ketiga">Pilihan 3</option>
</select>
Ketika form dikirim untuk diproses, nilai dari tag <option> akan dikirimkan. Nilai ini adalah berupa text diantara tag option, kecuali jika kita memberikan atribut value. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya atribut value ini tidak akan tampak dalam tampilan form.
Tag select memiliki atribut selected yang dapat ditambahkan agar tag select berisi nilai awal. Contoh penggunaanya adalah sebagai berikut:
<select> <option>Pilihan 1</option> <option>Pilihan 2</option> <option value="pilihan ketiga" selected>Pilihan 3</option> </select>
Mengenal Atribut: Name
Setiap tag inputan di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server nantinya. Di dalam halaman proses (yang biasanya berupa bahasa PHP atau ASP), nilai dari atribut name inilah yang akan menjadi variabel form. Contoh pemakaiannya adalah sebagai berikut:
<input type="text" name="username"> <input type="text" name="email">
Kedua input diatas akan tampak sama persis, namun pada saat pemrosesan data, masing-masing akan dibedakan menurut atribut name.
Akhirnya, Sebuah Form Utuh
Merangkum seluruh tag form HTML yang telah kita bahas diatas, maka saatnya untuk membuat sebuah form HTML. Silahkan buka text editor, dan tuliskan kode HTML berikut, lalu save sebagai formulir.html
Contoh penggunaan tag form:
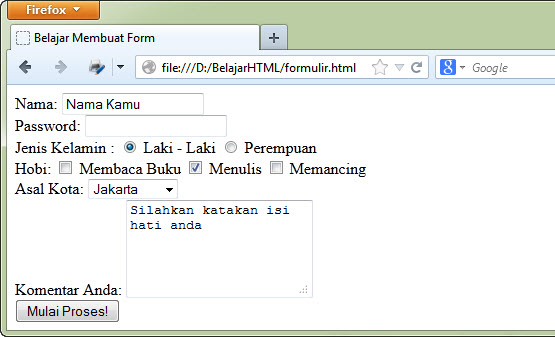
<!DOCTYPE html> <html> <head> <title>Belajar Membuat Form </title> </head> <body> <form action=" formulir.html" method="get"> Nama: <input type="text" name="nama" value="Nama Kamu" /> <br /> Password: <input type="password" name="password" /> <br /> Jenis Kelamin : <input type="radio" name="jenis_kelamin" value="laki-laki" checked /> Laki - Laki <input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan <br /> Hobi: <input type="checkbox" name="hobi_baca" /> Membaca Buku <input type="checkbox" name="hobi_nulis" checked /> Menulis <input type="checkbox" name="hobi_mancing" /> Memancing <br /> Asal Kota: <select name="asal_kota" > <option value="Kota Jakarta"> Jakarta</option> <option value="Kota Bandung">Bandung</option> <option value="Kota Semarang" selected>Semarang</option> </select> <br /> Komentar Anda: <textarea name="komentar" rows="5" cols="20"> Silahkan katakan isi hati anda </textarea> <br /> <input type="submit" value="Mulai Proses!" > </form> </body> </html>
Terlepas dari tampilan yang kurang rapi, kita telah membuat sebuah form utuh (tampilan form dapat diubah dengan mudah menggunakan CSS). Perhatikan bahwa untuk atribut target saya mengisinya dengan: formulir.html dan atribut method dengan nilai get, sehingga pada saat anda klik kombol mulai proses, perhatikan perubahan pada alamat address bar browser, akan tampil tambahan seperti berikut:
file:///D:/BelajarHTML/formulir.html?nama=Andi&password=rahasia &jenis_kelamin=laki-laki&hobi_nulis=on&asal_kota=Bandung &komentar=Sudah+mahir+html
Jika diperhatikan dengan lebih lanjut, semua isian form tampak terlihat dari baris ini (karena method form kita set menjadi get) setiap nilai dibatasi dengan karakter dan (&) sedangkan spasi di ubah menjadi karakter tambah (+)
Pembuatan form tampak sedikit rumit, namun ini sepadan dengan kemampuannya untuk menampung data yang berharga dari user kita. Dalam tutorial lainnya kita akan membahas tentang cara memproses inputan form ini dengan bahasa pemograman PHP.
Sampai dengan tutorial belajar HTML dasar yang ke-14 ini, kita telah membahas hampir seluruh tag-tag umum yang digunakan untuk membuat halaman web. Sebagai tutorial terakhir untuk merangkum apa yang telah kita bahas hingga tutorial ini, silahkan lanjut ke Tutorial HTML Dasar (Finish).



Kalo misalkan saya mau me link kan yang hasil form ini ke file html lain gimana ya ?
Bisa dijelaskan lagi maksudnya gan?
Hasil dari form PHP hanya bisa diproses oleh bahasa pemrograman server seperti PHP. Tidak bisa oleh halaman HTML lain. Di PHP nanti, kita bisa mengarahkan user ke halaman lain menggunakan fungsi header(), atau redirect.
di teknik informatika apa dipelajari HTML,PHP?
Yup ada. Tapi hanya sekilas di 1 atau 2 mata kuliah, itupun sekedar bisa mengerjakan tugas dari dosen.
Ini sangat tidak cukup jika ingin dibawa untuk skill mencari kerja. Mahasiswa tersebut harus mencari tambahan materi belajar lagi agar bisa bersaing.
Mas Andre, saya masih pemula ini!hehe
Kadang masih bingung dam lom bisa cepat memahami.
Boleh jelasin bagian ini ga? Saya bingungnya bagian "formulir.html"..Apa ni memang dari web browser nya atau file yang harus kita buat lagi…
maaf Mas Andre..klo pertanyaan ngaco.hehe
<form action=" formulir.html" method="get">
Yup betul, file formulir.html itu harus kita buat lagi, dan itu nantinya ada di materi PHP. Pemrosesan form HTML sudah bagiannya PHP.
Jadi silahkan lanjut dulu belajar HTMLnya, baru nanti lanjut ke PHP.
Sip Mas Andre…
Tetap lanjut Donk. Sudah kecanduan sama Artikel Pembelajarannya dari mas Andre. Sukses untuk Mas Andre.
Siip, lanjut gaan…
Kak gimana cara buat from pengunjung didalam table ^_^
Kalau memasukkannya ke dalam tabel gampang, yang susahnya itu membuat form pengunjung, soalnya mesti di proses lagi pakai PHP dan database. Atau bisa cari2 script form pengunjung di google.
kak gimana cara buat from didalam table ^_^
Tinggal masukkan saja formnya ke dalam tabel, misalnya:
<table border="1">
<tr>
<td>
Username :
</td>
<td>
<input type="text" name="username">
</td>
</tr>
</table>
kalau di wml menyimpan data teks yang berasal dari media masukan,
WML memiliki tag yang bernama postfield.
cth:
<postfield name="bank_asal" value="<?php echo $pp['bank_name']; ?>" />
<postfield name="rek_asal" value="<?php echo $pp['account_number']; ?>" />
<postfield name="bank" value="$(bank)" />
kalau di html seperti apa formnya ?
Kalau di HTML, hampir semua object form menggunakan tag <input>, seperti yang ada di dalam tutorial ini.
Terima kasih banyak mas Andre atas seluruh materi yang di bagikan sangat bermanfaat, mudah2an makin murah berlimpah rizqinya, diberikan kesehatan dan panjang umur…
Amiinn.. terimakasih atas doanya mas :)
ngerapihin nya gimana ya gan andre, pake   susah ngepasinnya, biar rapi gitu kaya kita ngetik di word pake Tab, lurus sampe bawah per option,, kalo boleh di share caranya gan.. heheh makasih sbllmnya
Paling simple semua form ini dimasukkan ke dalam tabel saja. Tp kalau pengen mengikuti standar ideal, formnya nanti bisa dirapikan menggunakan CSS (harus belajar CSS lagi).
Admin, lalu cara ngebuat hasil dari inputnya gimana ? Yg make html aja min.
Hasil form hanya bisa diproses pakai PHP gan, g bisa pakai HTML.
Kak gimana cara.a input type disambungin ke link?
Setahu saya tag input HTML tidak bisa digabung dengan link…
mas kalu di bagian Hobi, agar bisa di centang satu aja gman ya, soalnya bisa di centang semua
jIKA pengen hanya bisa dipilih salah satu saja, bisa diganti menjadi tag <input type="radio">, sama seperti jenis kelamin.
Kalau untuk checkbox secara bawaan HTML tidak bisa dibatasi seperti itu. Kecuali menggunakan JavaScript, baru bisa diprogram agar hanya salah satu saja yang bisa dipilih.
Tutorial nya sangat membantu bang andre ane udah ikutin dari part 1 sampe part 14 ini :-D dan alhamdulillah pengetahuan ane jadi nambah.
Tapi ane mau tanya ni bang, ada sedikit yang ane kurang paham. waktu ane praktek pas di bagian radio button nya itu gk bisa di pilih salah satu ya bang ??? waktu ane pilih wanita radio button yang ada di Pria gk pindah ke Wanita malah ke check dua"nya. bisa tolong pencerahan nya bang ???
<input type="radio" name="pria" value="pria" checked /> Pria
<input type="radio" name="wanita" value="wanita"/> Wanita
sama value itu apa ya bang ?
wkwkwk udah bisa gan tadi ane typo pas dibagian name="jenis_kelamin"
iya, bantu nambahin:D jadi bagian nama="…." nya itu harus sejenis (yang berarti di group in), kalo engga digroupin yajadinya gitu, bs dipilih dua2nya^^ untuk value itu, kalo cuma desain htmlnya aja, gapake jg gapapa, fungsi value itu untuk nanti ke database nya pas websitenya udah jadi(bisa dibilang begitu):D
Terimakasih sudah bantu jawab :)
Apakah bisa kita buat pilihan seperti checkbox atau radio menurun ke bawah/ vertikal menggunakan HTML?
Yup bisa, yang paling simple tinggal menambahkan tag <br> diantara tag <input>.
bantu nambahin boleh ya :D bisa kok, pake tag <select>(dropdown list)^^
contohnya gini:
<lable>Selected Dropdowns</lable>
<select name="Minuman">
<option value="Jus Apel" selected="selected">Jus Apel</option>
<option value="Jus Alpukat">Jus alpukat </option>
<option value="Jus Nangka">Jus Nangka</option>
</select>
kalo mau pake checkbox atau radionya nurun kebawah langsung kaya dikasi enter gitu/? tinggal tambahin <br> aja diujung barisnya (mungkin ini dah tau hehe:v)
Terimakasih sudah bantu jawab :)
Kalo mau buat Tampilan yg telah di inputkan gimana bg?
Mohon bantuan ny dong… thanks
Jika pengen memproses form, harus menggunakan PHP. Tutorialnya bisa kesini: https://www.duniailkom.com/tutorial-form-php-cara-menampilkan-hasil-form-html-dengan-php/
kalau mau membuat text placeholder rata kanan gimana bg?
Bisa menggunakan CSS, contohnya seperti ini: http://codepen.io/anon/pen/eyjED
Mu tanya dong ,
Script buat hasil input form pendaftaran , biar output nya sesuai sma yg di input gimna ya ?
Mohon penjelasannya…..
Untuk pemrosan form HTML, harus menggunakan PHP. Jadi bisa lanjut belajar PHP juga.
Tapi sekedar informasi, pemrosesan form merupakan salah satu materi paling rumit di web programming. Setidaknya harus paham HTML, CSS, PHP dan MySQL. Terutama jika nilai form itu pengen disimpan ke dalam database.
Jadi untuk bikin form ke-2 nya itu kita pake ny PHP ya ?
Untuk membuat tampilan form tetap pakai HTML. Pemrosesan form-nya yang akan butuh PHP.
bang andre bagaimana cara agar pada saat sudah melihat hasil dari : <textarea rows="5" cols="20">
Text yang diisi dapat mencapai banyak baris
</textarea>, dan kemudian di kolomnya itu kita tinggal klik kolom bagian dalamnya dan secara otomatis tulisan "Text yang diisi dapat mencapai banyak baris" langsung hilang atau terhapus tanpa harus menghapus manual terlebih dahulu.
terimakasih banyak bang andre, saya pemula, saya rasakan artikel yang di post ini sangat berguna dan bermanfaat adanya.
semoga makin banyak pembelajaran yang saya dapatkan lagi dari pembelajaran di duniailkom.com
Amiin… saya juga senang materi yanga da bisa bermanfaat :)
master.. mau tanya dong..
kenapa di bagian :
Jenis Kelamin :
<input type="radio" name="jenis_kelamin" value="laki-laki" checked />
Laki – Laki
<input type="radio" name="jenis_kelamin" value="perempuan" />
Perempuan
<br />
begitu bagian name"jenis_kelamin" saya ubah.. langsung jadi aneh..
bisa jelaskan lebih detail tentang "name" pada bagian itu master ?
terima kasih..
Lebih lanjut bisa kesini: https://www.duniailkom.com/tutorial-form-html-fungsi-dan-cara-penggunaan-tag-input-type-radio-html/
oke.. makasih.. master
Makasih mas, akhirnya ngerti juga bikin form pake html.
Ketika form dikirim untuk diproses, nilai dari tag <option> akan dikirimkan. Nilai ini adalah berupa text diantara tag option, kecuali jika kita memberikan atribut value. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim
ane ga paham apa yg dimaksud value, ane coba pakai/ilangkan sama aja hasilnya.. mungkin agan bisa menjelaskan lebih rinci kegunaanya?
mas andre saya mau nanya..fungsi dari tag komentar html ap ya..?
contohnya : <!– dengan penutup –> klo diproses ga ad tulisanya,itu maksudnya ap ya..?
kan klo tag <textarea> itu jelas buat kolom komentar yg bisa dilihat..
mohon di bantu penjelasanya mas andre..terima kasih..
Di dalam programming, komentar berfungsi sebagai catatan untuk si programmer sendiri (kita), atau untuk orang lain yang pengen mempelajari kode program tersebut.
Jika kode programnya sudah kompleks, misalnya terdiri dari 1000 baris, tidak mudah memahami seluruh kode yang ada. Jadi komentar ditambahkan sebagai pengingat untuk apa <textarea> itu dibuat dan apa fungsinya.
Komentar juga sering dipakai sebagai penanda bagian kode program, misalnya jika sudah masuk di kode program untuk membuat footer, bisa ditandai dengan <!– footer disini ->, atau <!– sidebar disini ->. Jadi ketika ada 1000 baris, kita bisa dengan mudah mencari bagian2 tertentu. Kalau tidak, akan pusing nyari2 dimana kode untuk mengubah footer…
oh intinya tuk penanda bagian kode,supaya pembuat program bisa mengingat,sampai dimana tugas yg saya buat jd biar tidak lupa..ok mas andre,trima kasih ilmunya n penjelasanya..
smoga sukses n lancar terus rezekinya..amiin
Amiin :)
Kak cara buat hasil input textnya keliatan sejajar caranya bagaimana yah kak?
Untuk design tampilan form, nanti akan menggunakan CSS.
Mas, saya baru belajar dn mengikuti langkah step by step,, tetapi hasinya password terlihat di link,,
bisa dijelasin kesalahan saya dimana?
Hasil : file:///D:/Belajar%20HTML/formulir.html?nama=Wan+A.M&password=12345&jenis_kelamin=laki-laki&hobi_mancing=on&asal_kota=Banda+Aceh&komentar=%09Silahkan+katakan+isi
Itu memang prilaku default dari pemrosesan form, yakni dikirim menggunakan method="get":
<form action=" formulir.html" method="get">
Jika ingin isian form tidak tampil, ganti menggunakan method="post":
<form action=" formulir.html" method="post">
wahaha iya mas, ga fokus,, sehabis bertanya saya langsung tau kesalahan saya,,
tapi makasih mas udh di respon.
mas mau nanya lagi ini,,
untuk bagian "value"nya, bagaimana kalau saya mau membuat "nama kamu" itu hilang disaat saya klik untuk mau mengisi nama,,
karna kalau saya buat seperti ini:
Nama: <input type="text" name="nama" value="Nama Kamu" />
saya harus menghapus "nama kamu" dulu untuk mengisi nama
Bisa pakai atribut placeholder dari HTML5. Contoh penulisannya seperti ini: <input type="text" name="nama" placeholder="Nama Kamu"/>
master kalo dalam hobi kita bisa masukin hobi lebih dari satu ga ?? jadi hasil outputnya hobinya ada 2 dst ??
Yup bisa, form checkbox memang bisa dipilih lebih dari 1 (tinggal di ceklist saja). Nanti pemrosesannya, yakni untuk memeriksa apa saja hobi yang sudah dipilih, akan dilakukan menggunakan bahasa PHP.
TERIMA KASIH BANYAK ATAS BANTUANNYA!!!!!
Lanjutkan gan Andre!! sekali lagi terima kasih…
Misi mas gan, mau nanya itu untuk yang buat asal kota, masnya kan nulisnya :
<option value="Kota Jakarta"> Jakarta</option>
<option>Bandung</option>
<option value="Kota Semarang" selected>Semarang</option>
Jadi dibagian kota bandungnya ga ada valuenya, itu kenapa ya beda sendiri ya mas? misalkan saya tulis jadi :
<option value="Kota Bandung">Bandung</option>
Nanti bakal ngaruh ga mas?
Terimakasih sebelumnya buat tutorial yang sangat super ini :)
Oh ya, betul seharusnya yang Bandung juga tetap ditulis <option value="Kota Bandung">Bandung</option>.
Dalam tampilan tidak akan ada bedanya, tapi ini berguna ketika form tersebut diproses (diambil nilainya) oleh bahasa pemrograman server seperti PHP.
mau memastikan saja mas, apakah hasil address dari form diata benar in mas;
file:///D:/BelajarHTML/formulir.html?nama=Andi&password=rahasia
&jenis_kelamin=laki-laki&hobi_nulis=on&asal_kota=Bandung
&komentar=Sudah+mahir+html
bagian asal_kota=Bandung
padahal di script nilai 'value'nya Kota Bandung
apakah tidak asal_kota=Kota+Bandung
karena di saya yang keluar nilai value nya mas. mohon penceharahannya.
Terimakasih jawaban dan ilmu yang sangat bermanfaat ini mas.
Value utk tipe radio tidak trlalu berpengaruh ya ? Kalau tdk di isi value jg tdk apapa ya kak ?
Isi atribut value memang tidak ada pengaruh apa-apa ke tampilan form. Nilai value tersebut baru terpakai ketika form akan diproses menggunakan PHP nantinya…
Mau tanya,,, itu action, type, value dll,,, ngak musti di tulis???
Masih ad,,,, Kalau pilihan jenis kelamin itu hanya bisa pilih satu,,,, tpi kalau hobi bisa di pilih semuanya,,, tolong jawabannya???
Yup, itulah beda dari radio button dan checkbox.
Masih ad lagi gan,,, maaf ya banyak tanya?
Caranya supaya checkboxnya atau radio buttonnya Vertikal bkn horizontal???
Diantara tag <input> bisa ditambahkan tag <br> agar baris berikutnya pindah ke bawah.
<form action=" formulir.html" method="get>
Ini sebenarnya fungsinya ap??? Ap bila sy hapus itu,,, tdk terjadi ap" dengan form dibawahnya??? Dan belum ngerti tentang method get sama post????
Untuk tampilan form memang tidak ada pengaruhnya. Atribut action dan method baru diperlukan ketika form di proses menggunakan PHP, sehingga pembahasannya nanti ada di materi bahasa PHP.
Bang klo mau ke Kirim Ke Bio InstaGram gmna ya
Mas, saya kan buat form html nah di dalam form paling akhir ada tombol reset dan submit. Untuk membuat tombol reset sama submit kan
Nah.. biar pas di localhost nya di klik reser terus data yang diisi ilang gimana caranya ya mas?
Makasih hehe
Hilang yang dimaksud seperti apa ya? kalau sekedar ingin isian kotak form tersebut kosong lagi, caranya seperti ini:
<input type="reset" value="Reset">
Tapi kalau yang dimaksud menghapus sampai ke database, itu sudah bagiannya PHP.
Artikelnya bagus mas Andre, penjelasannya lengkap bahasanya pun mudah dipahami. Makasih mas sudah mau berbagi. Belajar di https://www.duniailkom.com sangat menyenangkan.
mau tanya min,
bukannya atribut value itu berisi nilai tampilan awal dari text, nah pada jenis kelamin atribut value diisi laki-laki, tapi nilai atribut value ini tidak tampil min?
dan atribut name ini apakah nilainya itu mengikuti jenis kelamin, hobi dsb atau nilainya itu isi dari jenis kelammin itu atau hobi itu, misal laki-laki atau mancing dll?
kemudian maksud dari atribut name akan menjadi "variabel form" itu apa min?
data yang akan diolah oleh PHP itu apa nanti nilai dari atribu name atau value min?
mohon maaf pertanyaanya banyak, karena saya cari kemana2 belum dapet jawabannya
makasih min
Atribut value tidak selalu menjadi nilai untuk tampilan. Untuk tag <input type="text"> iya, tapi untuk komponen form lainnya tidak tampil, seperti di <input type="checkbox">.
Fungsi utama atribut name dan value adalah pada saat di proses oleh PHP nanti, yakni ketika tombol "submit" di klik. Penjelasannya lumayan panjang dan baru bisa dipahami kalau sudah sampai ke PHP.
Sebagai contoh, untuk inputan <input type="text" name="nama" value="Nama Kamu" />, nanti di PHP akan diproses sebagai:
echo $_GET['nama'];
hasilnya: "Nama Kamu"
bang, sya mau nanya, hubungan method get sama submit. kenpa pas di tekan submit jalannya ke method get. mohon penjelasannya. terima kasih unntuk ilmunya.
maksud saya kenapa pas di submit jalannya ke method get , kenapa tidak di yang lain. karena sya cari2 hubungan method get tdk ada dgan submit. maaf pertanyaan agak membingungkan karna sya jga bibgung. wkwkk
Untuk pengiriman form ada method GET dan POST, keduanya dipakai untuk fungsi yang berbeda. Jika ingin pakai POST, tinggal ganti atribut method di awal form:
<form action=" formulir.html" method="post">
Method GET atau POST ini nanti baru perlu ketika form di proses menggunakan bahasa PHP. Jadi harus ke PHP dulu agar bisa paham apa hubungan dari GET, POST dan proses submit.
Bang kalo kita mau masukin form yang kita buat ke form utama kita gimana ya caranya?
Maksud saya seperti ini, saya ppunya dua form, yang satu index.php dan yang satu formkomentar.php(di form ini saya ngoding untuk css dan html pembuatan kolom komentar). Nah agar saya bisa memanggil si formkomentar.php ini ke index.php gimana ya bang? Terima kasih sebelumnya.
Bisa coba pelajari fungsi include() di PHP, itu bisa dipakai untuk meng-input sebuah halaman PHP ke halaman PHP lain.
apakah tag input submit dan tag <a href > bisa digabungkan gan ? mohon penjelasannya.
Sepertinya tidak bisa, tapi tujuannya untuk apa y? karena itu tidak umum dilakukan.
Secara otomatis tombol submit sudah terhubung ke halaman lain, ini di atur dengan atribut "action" dari tag <form>
Hallo saya mau tanya, saya sdh buat form komentar ada nama,email jenis kelamin, hobby,dan komentar setelah saya buat codingan nya bisa nah setelah itu saya buat tampilan hasil komentar nah selalu kesalahan di bagian jenis kelamin dan hobby itu saya harus pake apa dan bisa di contohkan makasih banyak
Ini menampilkannya pakai PHP kan y? untuk inputan checbox dan radio harus diperiksa terlebih dahulu menggunakan fungsi isset(), karena ketika form dikirim, kedua inputan ini bisa saja kosong jika tidak diisi.
Contohnya seperti ini:
<?php
if isset($_POST['jenis_kelamin']) {
echo "$_POST['jenis_kelamin']";
}
Proses menampilkan form sendiri lumayan rumit, belum lagi masalah validasi. Untuk sementara ini tutorial lengkapnya baru tersedia di eBook PHP Uncover Duniailkom.
gan yang input radio itu kok bisa salah satu yg kepilih? padahal kalo di java dua"nya bisa keisi, jadi laki" sama perempuan kepilih semua, sedangkan di tuturial ini bisa dipilih salah satu, bisa di jelasin ngak gan codenya yg mana yg di html?
Setahu saya fitur radio memang seperti itu (di bahasa pemrograman apapun). Radio di rancang untuk inputan yang hanya boleh dipilih salah satu saja, misalnya jenis kelamin, pilihan agama, dst. Kalau mau inputan yang boleh dipilih lebih dari 1, bisa pakai checkbox.
owh gitu gan, seinget saya waktu diajarin dosen, yang radio itu bisa di pilih dua"nya di java, tapi di html kok ngak ada codenya, atau munngkin yg ane mksud yg checkbox, lupa saya, wkwkwk, Ok makasih ilmunya gan
mas apa php programer prospeknya masih cerah atau lowongannya masih banyak kah saat ini? saya ingin sekali belajar dan menjadi profesional php programmer namun takut skillnya sudah tidak lagi banyak yang mencari karena kalah dengan bahasa pemrograman yang lain..mohon pencerahannya ya mas…terima kasih
Yup masih, meskipun banyak bahasa baru yang bermunculan tapi penggunaan PHP masih jadi mayoritas. Nyaris 80% dari seluruh web yang ada saat ini berbasiskan PHP.
"Penantang" paling dekat ada NodeJS dan Python, tapi penggunaannya masih sedikit. Lengkapnya bisa baca2 kesini: https://www.duniailkom.com/perbandingan-antara-php-vs-node-js-lebih-baik-belajar-yang-mana/
PHP juga salah satu bahasa yang paling mudah, jadi meskipun nanti terpaksa pindah ke bahasa lain, konsep dasar yang didapat dari PHP akan sangat membantu.
Mas saya udah siapin semua, kok hasilnya blank ya pas di buka di browser
Kemungkinan besar ada kode yang salah, atau localhost / XAMPP-nya belum running.
maksud dari atribut value apaan ya… masi belum mengerti.
Gan misalnya kan itu ada tanda petik
<input type="text" />
Nah itu tanda petiknya kalo gak dikasih berpengaruh gak gan?
Kalau nilai atribut itu hanya terdiri dari 1 kata saja, tanda petiknya boleh tidak ditulis. Tapi kalau atribut tersebut terdiri dari dua kata atau lebih (yang mengandung spasi), maka tanda kutipnya harus ditulis, seperti <input type=text value="nama lengkap" />
Terima kasih gan atas infonya terbaik pokoknya …..
Gan bagaimana caranya untuk buat tag selected di dalam tag option lagi (bercabang)…. Misalnya gini saya mau ada pilihan kota Seperti Sumatera,Jawa,Kalimantan. Ketika saya nekan Sumatera nantik bakalan muncul lagi Jadi pilihan seperti Sumatera Utara,Sumatera Selatan,Sumatera barat, ketika saya nekan Sumatera Utara bakalan muncul lagi pilihan seperti medan, Percut, Samosir. Yahh seperti itulah gan. Caranya gan?
Yang seperti ini harus menggunakan JavaScript. Dan meskipun kesannya sederhana, tapi kode program yang diperlukan cukup rumit (harus paham konsep DOM dan event JavaScript)
Untuk saat ini tutorial membuat tag option dinamis baru tersedia di buku JavaScript Uncover Duniailkom.
Oke gan… Nanti bakalan saya dalamin lagi dengan buku agan….
om , untuk input submit seharusnya warna dari tulisan inputkan berubah , tapi punya saya kok gak ya om ? sedangkan yg lainnya bisa dari penulisan jgak sudah benar sesuai contoh yg di atas . itu cara mengatasinya gimana ya om ?
trimakasih om
Ini maksudnya warna teks di teks editor ya? Secara umum itu hanya fitur tambahan dari teks editor. Bisa jadi text editornya terdapat bug sehingga tidak memberikan pewarnaan yang tepat.
Bisa coba install aplikasi teks editor lain seperti VS Code, Atom, Notepad++. Jika warnya tetap tidak berubah, maka besar kemungkinan ada penulisan yang salah, misalnya lupa menutup tanda kutip.
Untuk <input type=submit> gimana cara warna nya. Misalnya green.
Untuk design tampilan seperti warna itu sudah jatahnya CSS, bukan materi HTML lagi. Contohnya bisa seperti ini:
<input type=submit style="background-color:lightgreen">
Tambahan atribut style="background-color:lightgreen" adalah bagian dari kode CSS.
cara agar inputan text tidak sensitif terhadap huruf besar atau kecil
Seharusnya kalau di HTML memang tidak ada perbedaan antara huruf besar dan kecil (semua data bisa masuk).
Tapi jika nilainya sudah di proses dengan PHP (form validation), baru itu tergantung seperti apa kode yang dibuat. Paling simple, hasil inputan dikonversi dulu menjadi huruf kecil semua menggunakan fungsi strtolower($_POST['…']), lalu baru dibandingkan.
Maaf sebelumnya, setelah form sudah sy buat, dan setelah itukan otomatis berpindah ke halaman berikutnya. nah pertanyaanya bagaimana cara agar halaman berikut itu kita edit juga
Maksudnya halaman ketika form di submit ya? Itu mesti di proses di sisi server menggunakan bahasa pemrograman web seperti PHP.
Gan itu kolom komentarnya pada html bisa ditarik-tarik ya??
gak sesuai dengan program yang diberikan.
Jika ingin membuat jawaban berdasarkan jawaban dalam combobox itu gmana mas?
Pertnyaan di sebelah kiri jwaban d sbelah kanan, jwaban dalam bentuk combobox yg masing2 pilihan ny memiliki nilai sndri mas.
Untuk pemrosesan HTML, butuh bahasa perograman seperti PHP atau JavaScript. Jadi mau g mau harus belajar materi tentang form processing di PHP atau JavaScript.
Bang mo nanya bang kalo elemen table bisa digabungin ke form input ga bang ?
Kalo buat ngarah ke chat wa bisa ngga ya?
Untuk pesan sederhana bisa, yakni dengan memanfaatkan link WA. Misalnya seperti ini:
https://wa.me/+62852999xxx?text=pesandisini
Kalau ingin mengatukan dari berbagai inputan form, maka harus menggunakan JavaScript.
Lebih lanjut tentang membuat link ke WA bisa ke sini: https://faq.whatsapp.com/general/chats/how-to-use-click-to-chat/
Aduh semakin pusing 7× Keliling kepala ane…
Seperti ini nih kalau belajar pemrograman…
Butuh logika yang kuat…
Buat form nya aja susah nya minta ampun, belum lagi memprosesnya…
Terima kasih mas andre artikel nya, sangat bagus…
MANTAPPP JIWAAA!!!!!!!!!!
SEMOGA HIDUPNYA SUKSES, BERKAH, DAN SEHAT SELALU YA MAS ANDRE!!!!!!!!!!
MAJU TERUSSSS!!!!!!!!!!
SEMANGAAATTTTT!!!!!!!!!
Saya mau nanya min, perbedaan atribut method get dan post itu apa ya, saya belum paham dengan perbedaannya?
Saya mau tanya mas andre, atribut value itu untuk apa ya?
Apakah semua tag input, tag select, tag option harus menyertakan atribut value?
Fungsinya untuk memberikan nilai awal ke inputan form. Beberapa inputan form tidak butuh ini, misalnya tag <input type="text">.
Tapi inputan form lain butuh atribut value karena nilai itulah yang akan dikirim ke server, terutama untuk option, checkbox dan radio.
Permisi mas andre, atribut selected dan cheked itu untuk apaan ya?
Apakah sama dengan atribut value?
Bisa lanjut ke sini: https://www.duniailkom.com/tutorial-html-tag-dan-atribut-untuk-pembuatan-form-html/
Nanti akan dibahas pada bagian tag select dan tag input type checkbox/radio
mau nanya min, ini kan tentang buat form gt ya, nah misalnya saya pengen tau hasil yg udh di pilih itu gmn ya? apa nanti ada codingan lg buat tempat hasil yg udh di pilih itu?
Hasilnya baru bisa diakses menggunakan bahasa pemrograman server seperti PHP mas. Contohnya bisa ke sini: https://www.duniailkom.com/tutorial-form-php-cara-menampilkan-hasil-form-html-dengan-php/
Atau bisa juga dengan JavaScript: https://www.duniailkom.com/cara-menampilkan-hasil-form-html-dengan-javascript/