Cara penggunaan tag input type radio telah kita bahas pada tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), namun kali ini kita akan mempelajari beberapa atribut penting yang sering digunakan untuk tipe radio ini.
Fungsi tag input type radio dalam Pembuatan Form HTML
Tag input type radio berfungsi untuk membuat tombol radio atau tombol pilihan yang diisi dengan cara memilih dari salah satu tombol radio yang ada. Radio biasa digunakan untuk pilihan yang membatasi user untuk memilih satu dari pilihan yang ada.
Dalam penggunaan radio HTML, kita hanya memerlukan tag input dengan sebuah atribut type radio. Berikut format dasar radio dalam HTML:
<input type="radio"/>Penjelasan radio
Radio tersebut tidak harus selalu berada di dalam tag form HTML, namun jika menggunakan radio diluar tag form, javascript biasanya digunakan untuk memprosesnya.
Atribut name: Untuk Pemrosesan dan Pembuatan Group radio
Walaupun anda bisa menggunakan radio tanpa atribut name, namun dengan atribut name inilah radio dapat berfungsi dengan semestinya. HTML menggunakan atribut name sebagai penanda bahwa radio tersebut berada di dalam satu group dan hanya dapat dipilih salah satu saja. Berikut adalah cara penulisan tag input type radio dengan atribut name:
<form> <input type="radio" name="nama_radio"/>keterangan radio1 <input type="radio" name="nama_radio"/>keterangan radio2 </form>
Perhatikan bahwa untuk membuat beberapa objek radio menjadi sebuah group, nilai dari atribut name yang digunakan harus sama. Selain itu, persis seperti objek form lainnya, atribut name juga berfungsi sebagai penanda nama untuk memproses hasil pilihan form ke dalam web server (misalnya dengan PHP).
Atribut value: Sebagai Nilai Untuk Pemrosesan radio
Atribut value untuk radio berguna pada saat pemrosesan form oleh web server. Misalnya dalam bahasa pemograman PHP, nilai dari value inilah yang akan diproses. Anda bebas mengisinya dengan nilai apapun, namun akan lebih memudahkan jika diisi dengan fungsi dari radio itu sendiri.
Berikut contoh penggunaan atribut value:
<form> <input type="radio" name="nama_radio" value="isi_radio1"/>keterangan radio1 <input type="radio" name="nama_radio" value="isi_radio2"/>keterangan radio2 </form>
Atribut Checked: Cara Menandai Pilihan radio
Atribut checked digunakan untuk menandai dipilih atau tidaknya radio tersebut. Satu-satunya nilai dari atribut checked ini adalah checked, sehingga penulisannya menjadi: checked = "checked". Berikut contoh penulisan dasar atribut checked radio:
<form> <input type="radio" name="nama_radio" value="isi_radio1"/>keterangan radio1 <input type="radio" name="nama_radio" value="isi_radio2" checked="checked"/>keterangan radio2 </form>
Jika anda menjalankan kode diatas, maka pada saat halaman tampil pertama kali, kotak isian radio yang kedua akan langsung terpilih. Hal ini bisa digunakan sebagai isian defaut untuk form anda.
Atribut disabled: Menonaktifkan tag input type radio
Atribut disabled digunakan untuk membuat radio tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah radio hanya dapat diisi ketika user telah mengisi form diatasnya.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" Berikut contoh penulisannya:
<form> <input type="radio" name="nama_radio" disabled="disabled"/>keterangan radio1 </form>
Atribut disabled akan membuat radio berwarna abu-abu dan memberikan tampilan kepada user bahwa radio tersebut tidak bisa digunakan.
Atribut id dan class: CSS dan Javascript
Selain atribut type, value, checked dan disabled, kita juga bisa menggunakan atribut umum seperti id dan class dalam tag input type radio. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan tag input type radio dalam form HTML
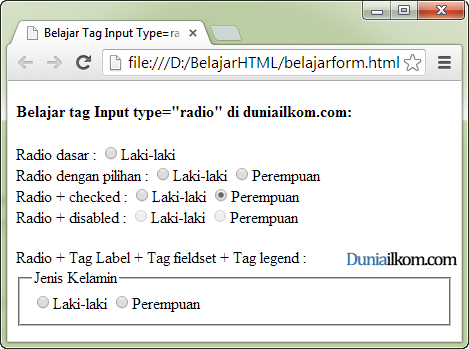
Untuk merangkum penggunaan Tag Input type="radio" beserta atribut-atributnya, saya akan membuat contoh kode HTML untuk semua atribut yang telah kita pelajari:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Input Type=radio HTML</title>
</head>
<body>
<h4>Belajar tag Input type="radio" di duniailkom.com:</h4>
<form>
Radio dasar :
<input type="radio" name="jenis_kelamin1" value="Laki-laki"/>Laki-laki
<br />
Radio dengan pilihan :
<input type="radio" name="jenis_kelamin2" value="Laki-laki"/>Laki-laki
<input type="radio" name="jenis_kelamin2" value="Perempuan"/>Perempuan
<br />
Radio + checked :
<input type="radio" name="jenis_kelamin3" value="Laki-laki"/>Laki-laki
<input type="radio" name="jenis_kelamin3" value="Perempuan"
checked="checked"/>Perempuan
<br />
Radio + disabled :
<input type="radio" name="jenis_kelamin4" value="Laki-laki"
disabled="disabled"/>Laki-laki
<input type="radio" name="jenis_kelamin4" value="Perempuan"
disabled="disabled"/>Perempuan
<br />
<br />
Radio + Tag Label + Tag fieldset + Tag legend :
<fieldset>
<legend>Jenis Kelamin</legend>
<label>
<input type="radio" name="jenis_kelamin5" value="Laki-laki"/>Laki-laki
</label>
<label>
<input type="radio" name="jenis_kelamin5" value="Perempuan"/>Perempuan
</label>
</fieldset>
</form>
</body>
</html>
Jika anda perhatikan, pada setiap contoh saya memberikan atribut name yang berubah-ubah dari jenis_kelamin1 sampai dengan jenis_kelamin5, hal ini agar masing-masing radio dianggap sebagai contoh yang terpisah.
Pada contoh terakhir saya menggunakan tag label, tag fieldset dan tag legend yang telah kita pelajari pada tutorial form HTML: Fungsi dan Cara Penggunaan Tag Fieldset dan Tag Legend untuk menambah struktur dan mempercantik tampilan form.
Tag input type radio yang telah kita pelajari dalam Tutorial Form HTML: Fungsi dan Cara Penggunaan Tag Input Type Radio ini cocok digunakan untuk objek form yang membutuhkan user untuk memilih hanya satu diantara pilihan yang ada.
Selanjutnya kita akan membahas tag input tipe file yang digunakan untuk upload data.



Saya Bingung.. kalo saya copy script punya agan untuk tag Radio ini dapat jadi opsi dan g bisa memilih 2 dari berbagai pilihan. Nah, anehnya kalo saya pilih.. malah fungsi radio tidak berfungsi sebagaimana mestinya, malah yang terjadi seperti cekbox dimana semua radio dapat dipilih.. padahal script sudah saya samakan persis seperti punya agan.. apakah ada yang salah????
Yang mengontrol apakah sebuah radio button bisa dipilih atau tidak diatur oleh attribut "name" gan. Selama atribut name bernilai sama, hanya 1 yang bisa di pipih. Tapi jika atribut namenya berbeda atau malah tidak ditulis, radio button tersebut bisa dipilih semua (mirip dengan checkbox).
Contohnya:
<form>
<input type="radio" name="nama_radio"/>keterangan radio1
<input type="radio" name="nama_radio"/>keterangan radio2
</form>
Ini hanya bisa dipilih salah satu. Tapi kalau:
<form>
<input type="radio" name="nama_radio1"/>keterangan radio1
<input type="radio" name="nama_radio2"/>keterangan radio2
</form>
Kedua tombol radio ini bisa dipilih kedua2nya, karena atribut name sudah berbeda.
Selamat siang min, saya ingin bertanya terkait 2 radio button yang memang mempunyai fungsi yang berbeda, jadi memang diharuskan input name itu berbeda, saya ambil contoh:
1. saya membuat radio button dengan name masuk
2. saya membuat radio button dengan name keluar
dari kedua radio button diatas akan muncul 2 radio button namun fungsinya malah menjadi checkbox seperti yang dijelaskan, apakah ada solusi terkait permasalahan ini? Thanks
Kalau ada 2 radio button dengan keterangan "masuk" dan "keluar", itu seharusnya dibuat dengan nama yang sama, karena masih 1 jenis dan saling berhubungan. Yang dibedakan nanti hanya di value dan teksnya saja:
<input type="radio" name="keputusan" value="Keluar"/>Keluar
<input type="radio" name="keputusan" value="Masuk"/>Masuk
Gimana cara bikin pilihan radio button untuk form upload file gan?
Misalnya gini gan.
Saya ingin buat pilihan dalam upload data laporan, dengan opsi;
(Radio Button 1)
Saat radio button ini dipilih, akan muncul tombol
"Browse" untuk pilih file yang akan di upload.
(Radio Button 2)
Saat radio button ini dipilih, akan tombol
"Browse" akan tersembunyi, dan tidak diperlukan
upload data apapun dan form tetap bisa di submit.
Please advice me gan.
Kalo bisa ane dikasi contoh script solusinya (dikirim ke email ane).
Thanks sebelumnya gan.
Itu mesti pakai HTML, CSS dan JavaScript gan. Scriptnya lumayan panjang tuh dan butuh waktu yang g sebentar. Berhubung saya sedang ada kegiatan lain, belum bisa bantu nih.
Tp walaupun ada contoh scriptnya, agan mesti paham JavaScript agar bisa utak-atik.
Radio ini artinya apa ya min, dari awal aku mikir ini link radio yang perlu cara khusus untuk menyisipkannya di html? ternyata bukan…
Dalam pemrograman, tombol pilihan yang bulat2 seperti dalam tutorial ini disebut dengan radio button. Sebutan ini tidak hanya untuk HTML saja, tapi hampir semua bahasa pemrograman menggunakan istilah yang sama.
Kalau ingin menambahkan fitur radio live streaming, itu sudah beda lagi, hehe..
Gan, saya mau tanya?
Gmna mengubah alert pada form radio menjadi text…
Maksud saya ketika di submit. Outputnya adalah text, bukan alert
Maksudnya pengen memproses nilai form ya? Idealnya itu harus pakai PHP, kalau pakai JavaScript bisa coba kesini: https://www.duniailkom.com/cara-menampilkan-hasil-form-html-dengan-javascript/
Gan untuk pembuatan form, saya refresh halamannya kok text atau format untuk mengisi form tidak ke reset ya? Mohon bantuannya
Itu memang prilaku bawaan web browser. Agar isi form kembali kosong, klik alamat URL di web browser (tempat kita mengetik alamat file HTML), lalu tekan enter. Atau ketik ulang alamat file lalu tekan enter.
gan minta tolong bantuannya, saya akan membuat tes online dengan radio button, nah ketikan radio button terselect lalu halaman direfresh radio button malah terunselect kembali/ tidak tercheck. Bagaimana caranya agar saat halaman direfres opsi radio button yg diselect tetap terselect /terchecked? terimakasih
Agak susah jika ingin buat fitur seperti itu. Harus pakai JavaScript lalu dibuat cookie setiap kali radio button dipilih.
Alternatif lain menggunakan AJAX (gabungan JavaScript dan PHP), setiap kali user men-klik pilihan soal, simpan datanya ke database. Ketika halaman di refresh, cek ke database apakah si user sudah pernah memilih salah satu jawaban atau belum.
Assalamualaikum
Mau nanya tuan guru.
Jika radio "jenis kelamin2 (laki-laki)" di pilih
maka radio "jenis kelamin5 (laki-laki)" berubah menjadi (nama laki-laki di radio jenis kelamin5 berubah menjadi "berat badan"). Bagaimana codingnya…?
Waalaikumalam…
Kalau sudah interaktif seperti itu, harus pakai JavaScript lagi, tidak bisa dengan HTML saja.
o selamat pagi gan
begini .. saya lagi belajar buat web ada javascript nya .. mengenai belajar matematik….saya buat soal dan jawaban seperti dibawah ini : (ini contoh soal aja)
Diketahui nilai C = {bilangan asli kurang dari 10), Sedangkan nilai A = {2, 4, 6, 8}. Maka nilai dari AC adalah …
o A. (1,2,3,…..9).
o B. (0,1,3,5,7,9).
o C. (2,4,6,8).
o D. (1,3,5,7,9).
jawaban yang benar D
—————————————————– H A S I L —————————————————————————
pengen nya saya ketika saya jawab D dan click tombol button HASIL maka akan lkeluar ALERT ( "jawaban anda benar ") sedangkan yang lain salah tapi tetap keluar ALERT("Anda salah") pertanyaan nya saya sudah buat kodingan nya .kok muncul nya jawaan salah terus ya ..
ini saya lampirkan kodingan nya
function Jawaban()
{
var value="A";"B";"C";"D";
if (value="A")
{
alert("Maaf Jawaban anda salah");
}
else if(value="B")
{
alert("Maaf Jawaban anda salah");
}
else if(value="C")
{
alert("Maaf Jawaban anda salah");
}
else if(value="D")
{
alert("Jawaban benar");
}
}
<input type="button" id="button" value="HASIL"
onclick="perkalian()">
Salah dimana YA MOHON dibantu gan