Langkah pertama untuk dapat memproses hasil form HTML, adalah mempelajari cara 'mengambil' nilai dari form dan menampilkannya. Dalam tutorial kali ini, kita akan membahas Cara Menampilkan Hasil Form HTML dengan PHP.
Mengenal Struktur Dasar Form HTML (atribut action dan method)
Tutorial mengenai cara membuat form menggunakan HTML telah saya bahas lengkap di tutorial form HTML, dalam tutorial form PHP kali ini kita hanya fokus kepada bagian form yang berkaitan dengan PHP. Berikut adalah struktur dasar form sederhana dalam HTML:
<form action="proses.php" method="get"> Nama: <input type="text" name="nama" /> <br /> E-Mail: <input type="text" name="email" /> <br /> <input type="submit" value="Proses Data" > </form>
Jika anda menjalankan form HTML tersebut, akan ditampilkan form sederhana dengan 2 buah kotak inputan dan sebuah tombol "Proses Data" yang berfungsi untuk submit form. Dari struktur dasar tersebut, di dalam tag <form> terdapat 2 buah atribut. Yakni atribut action dan atribut method. Kita akan membahas kedua atribut ini secara lebih rinci.
Atribut pertama adalah action. Atribut action ini diisi dengan nilai berupa alamat halaman PHP dimana kita akan memproses isi form tersebut. Dalam contoh diatas, saya membuat nilai action="proses.php", yang berarti saya harus menyediakan sebuah file dengan nama: proses.php untuk memproses form tersebut.
Isi atribut action sebenarnya adalah alamat dari halaman PHP. Karena atribut action pada contoh diatas ditulis action="proses.php", maka file proses.php harus berada di dalam 1 folder dengan halaman HTML yang berisi form ini. Namun anda bisa dengan bebas mengubah alamat proses.php ini tergantung dimana file tersebut berada, misalnya menjadi alamat relatif seperti action="file_php/proses.php", ataupun alamat absolut seperti action="https://www.duniailkom.com/proses.php".
Atribut kedua yang berkaitan dengan pemrosesan form HTML adalah atribut method. Atribut inilah yang akan menentukan bagaimana cara form 'dikirim' ke dalam halaman proses.php. Nilai dari atribut method hanya bisa diisi dengan1 dari 2 pilihan, yakni get atau post.
Jika seperti contoh diatas saya membuat nilai method="get", maka nilai dari form akan dikirim melalui alamat URL website. Namun jika nilai method diubah menjadi method="post", maka nilai form tidak akan terlihat di dalam alamat URL. Perbedaan antara method get dan post akan kita bahas secara mendalam dalam tutorial selanjutnya. Nilai dari atribut method ini juga akan mempengaruhi cara kita memproses nilai dari form.
Setelah membuat tag pembuka form dengan atribut action dan method, isi form selanjutnya adalah 2 buah tag <input type="text"> yang akan menampilkan kotak isian form. Hal yang paling penting diperhatikan adalah atribut name dari masing-masing tag <input>. Nilai dari name inilah yang menjadi penanda masing-masing objek form agar dapat diproses dengan PHP.
Setelah 2 buah text input, objek form terakhir adalah tombol submit yang apabila di klik akan mengirimkan data dari form ke halaman proses.php untuk diproses. Atribut penting disini adalah atribut type="submit", yang akan otomatis mengirim isian form ketika tombol ini di klik.
Cara Mengirimkan Nilai Form HTML ke dalam PHP
Untuk memahami Cara Mengirimkan Nilai Form HTML ke dalam PHP, kita akan langsung praktek dengan membuat 2 buah file, yakni halaman HTML yang berisi form dengan nama file form.html, dan halaman PHP yang akan berisi kode untuk menampilkan hasil form dengan nama file: proses.php.
Karena kita akan mengeksekusi kode PHP, kedua file ini harus dijalankan dengan XAMPP dan berada di dalam folder htdoc. Untuk contoh kali ini saya akan membuat folder belajar_form di dalam folder htdoc XAMPP, sehingga untuk mengakses kedua halaman adalah dari alamat : http://localhost/belajar_form/form.html dan http://localhost/belajar_form/proses.php (mengenai cara install dan menggunakan XAMPP telah saya bahas pada tutorial Cara Menjalankan File PHP dengan XAMPP)
Sebagai langkah pertama, kita akan membuat file form.html yang berisi kode HTML sebagai berikut:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Belajar Form PHP</title>
</head>
<body>
<h2>Tutorial Belajar Form HTML - PHP </h2>
<form action="proses.php" method="get">
Nama: <input type="text" name="nama" />
<br />
E-Mail: <input type="text" name="email" />
<br />
<input type="submit" value="Proses Data" >
</form>
</body>
</html>
 Kode HTML diatas hanya berisi struktur kode HTML sederhana dengan 1 buah form yang berisi 2 text inputan untuk nama dan e-mail. Struktur form ini persis sama dengan form kita bahas pada bagian awal tutorial ini.
Kode HTML diatas hanya berisi struktur kode HTML sederhana dengan 1 buah form yang berisi 2 text inputan untuk nama dan e-mail. Struktur form ini persis sama dengan form kita bahas pada bagian awal tutorial ini.
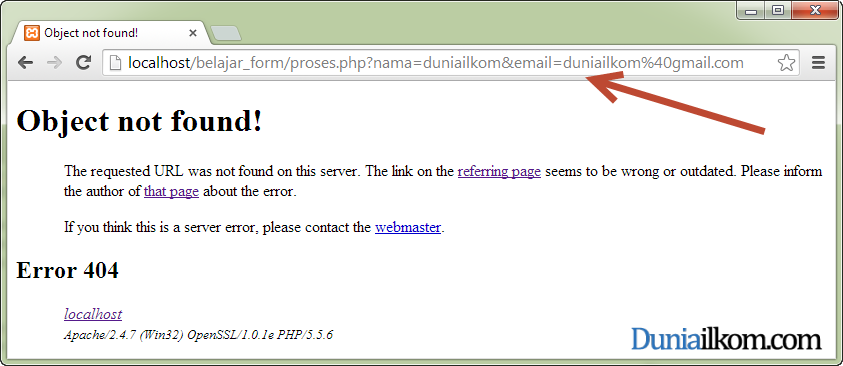
Sebelum membuat halaman proses.php, kita akan mencoba melakukan sedikit percobaan dengan form HTML ini. Silahkan coba input kedua kotak isian form ini dengan nilai apapun dan klik tombol submit. Ketika anda men-klik tombol submit, anda akan mendapati halaman error seperti berikut ini:
Halaman error tersebut memberitahu kita bahwa halaman proses.php tidak ditemukan (yang memang belum kita buat), namun perhatikan alamat URL pada address bar web browser, kita bisa melihat ada penambahan seperti berikut ini:
http://localhost/belajar_form/proses.php?nama=duniailkom&email=duniailkom%40gmail.com
Perhatikan bahwa alamat URL sekarang telah berganti menjadi proses.php, yang kemudian diikuti dengan ?nama=duniailkom&email=duniailkom%40gmail.com. Pesan inilah yang sebenarnya di kirim oleh halaman form.html sewaktu kita men-klik tombol submit.
Tanda ? menandakan awal dari data form, dan kemudian diikuti dengan nama dari objek form dan nilainya, dalam contoh ini, nilai yang akan dikirim adalah nama=duniailkom. Karakter "&" digunakan sebagai tanda pemisah nilai objek form yang 1 dengan yang lain, kemudian diikuti dengan nilai kedua email=duniailkom%40gmail.com. Tanda %40 dalam kode ini adalah kode karakter HTML untuk karakter @ yang biasa digunakan di dalam email.
Jika anda menambahkan objek form ketiga, maka alamat URL akan semakin panjang. Kita bisa melihat data yang dikirim karena pada saat pembuatan form, saya menggunakan method=get. Namun jika anda merubah form HTML kita dengan menggunakan method=post, maka anda tidak akan melihat karakter-karakter ini di dalam URL.
Selanjutnya kita akan mencoba menampilkan nilai ini dengan PHP pada halaman proses.php.
Cara Menampilkan nilai Form HTML dengan PHP ($_GET dan $_POST)
Setelah membuat halaman form.html yang berisi form HTML, kita akan membuat halaman proses.php yang berisi kode PHP untuk menangani nilai dari form ini.
Silahkan buat file proses.php dengan kode program sebagai berikut, dan savelah di dalam folder yang sama dengan form.html berada:
<?php echo $_GET['nama']; echo "<br />"; echo $_GET['email']; ?>
Sebelum kita membahas kode program PHP tersebut, silahkan buka kembali halaman form.html, isi kotak input nama dan email, lalu klik tombol Proses Data. Apabila tidak ada error, maka akan tampil hasil berikut ini:
Tampilan diatas adalah hasil dari 3 baris kode program PHP yang kita buat di dalam halaman proses.php.
Untuk mengambil nilai form HTML, PHP menyediakan 2 buah variabel global yaitu variabel $_GET dan $_POST. Kita menggunakan variabel $_GET jika pada saat pembuatan form menggunakan atribut method=get, dan menggunakan variabel $_POST jika form dibuat dengan method=post.
Kedua variabel ini sebenarnya adalah array, sehingga cara mengakses nilai dari form adalah dengan cara: $_GET['nama_objek_form'].
'nama_objek_form' adalah nilai dari atribut name di dalam form. Jika kita memiliki tag dengan kode HTML <input type="text" name="nama" />, maka untuk mengakses nilainya adalah dengan $_GET['nama'], dan untuk tag <input type="text" name="email" /> diakses dengan nilai $_GET['email'].
Sebagai latihan, silahkan anda mengganti atribut method dalam file form.html menjadi:
<form action="proses.php" method="post">
Lalu ubah juga file proses.php menjadi:
<?php echo $_POST['nama']; echo "<br />"; echo $_POST['email']; ?>
Dan PHP akan menampilkan hasil yang sama, namun kali ini form dikirim menggunakan method=post.
Di dalam tutorial kali ini kita telah membahas dasar Cara Menampilkan Hasil Form HTML dengan PHP, namun apa yang kita bahas disini hanya cara paling dasar untuk menampilkan nilai form dengan PHP. Dalam tutorial Form PHP selanjutnya kita akan membahas lebih dalam tentang perbedaan pengiriman form dengan method GET dan POST.




ass,,,,mau tanya mas,,,
Gimana ya cara ekspor data ke exel berdsarkan pencarian di php???
Bisa mengunakan plugin PHP seperti https://github.com/PHPOffice/PHPExcel
saya sudah coba mas,, tapi yang terekspor malahan semua datanya,, yg saya maunya hanya hasil pencarian saja…. gimna ya mas?????….
Saya udah lama g coba lagi, tapi bisa dibaca2 dokumentasinya. Atau di querynya di batasi (jika data yang diambil berasal dari database MySQL).
oh iya mas,,, mkasih mas…
gan, kalo tanpa redirect bisa ngga? maksudnya nanti hasilnya pas diklik submit nggak perlu mengarah ke "proses.php"
jadi si perintah nya udah jalan, cuman nggak pindah halaman, tetep dihalaman form itu
nih misal saya ada kode : <form action="http://192.168.43:8766/" method="post">
<fieldset>
<legend>Send an SMS</legend>
<label for="number">Number</label><br/><input type="text" id="number"
name="number"/><br/>
<label for="token">Security token (optional)</label><br/><input type="text" id="token"
name="token"/><br/><label
for="message">Message</label><br/><textarea id="message"
name="message"></textarea><br/>
<button type="submit">Send SMS</button>
</fieldset>
</form>
nah, pengennya pas diklik submit tuh kita nggak masuk ke : http://192.168.43:8766/
gimana? … makasih
Kalau pengen yang seperti itu, harus menggunakan AJAX (gabungan PHP dan JavaScript). Ketika tombol submit di klik, JavaScript akan kontak ke server dan menjalankan file PHP untuk mengakses database. Halaman itu sendiri tidak perlu bertukar/reload.
Untuk saat ini tutorial AJAX di web duniailkom belum tersedia, hanya ada di eBook JavaScript Uncover. Itupun baru dasar2 karena butuh penjelasan yang cukup banyak dan termasuk advanced JavaScript.
bagaimana kalau radio input, checkbox, dan select muncul di php
Kalau ingin sekedar menampilkan, itu cukup dengan HTML. Tapi kalau memprosesnya memang harus pakai PHP. Metodenya mirip2 seperti tag <input type="text">, namun memang ada beberapa perlakuan khusus terutama untuk menghindari error ketika radio button dan checkbox tidak dipilih.
Karena pemrosesan form lumayan kompleks, saat ini penjelasannya hanya tersedia di eBook PHP Uncover duniailkom. Di buku itu saya butuh 80 halaman lebih hanya untuk membahas tentang pemrosesan form saja.
mas, ko saya yang muncul malah kodingan php nya yaa? mohon oencerahan mass
Kemungkinan besar file PHP tersebut tidak dijalankan dari localhost XAMPP. Silahkan lanjut dulu ke cara menginstall XAMPP dan cara menjalankan kode PHP di localhost: https://www.duniailkom.com/tutorial-belajar-wordpress-cara-menginstall-xampp-di-windows/
kak mau tanya. klo misal ada tiga halaman php yang mau nggambil value yang sama dari halaman validasi . gmna caranya ya kak. misal nih pada validasi saya mau ambil input name. trus value dari nama tersebut mau saya post ke halaman lain yg lebih dari satu. gmna cra nya ya kak?
Untuk yang seperti itu menurut saya lebih cocok menggunakan database, jadi isian form disimpan dulu ke dalam database, lalu baru diambil di halaman lain.
Maaf aku ketinggalan..krn baru dua kali aku mengunjungi web ini..aku tertarik dengan ebooks PHP Uncover…Mohon tanya bgman caranya mendapatkan ebooks tersebut.. mksh mas.
Siap, silahkan… Bisa ikuti panduannya kesini: https://www.duniailkom.com/cara-pembelian-ebook-dan-buku-duniailkom/
Atau bisa juga kontak saya via email ke duniailkom@gmail.com / WA: 083180285808. Terimakasih :)
$_GET kalau di google chrome terdeteksi sebagai "undefined index" tetapi di Mozilla Firefox berjalan dengan baik, kenapa ya?
Mungkin bisa dipastikan lagi apakah formnya sudah terisi atau belum. Pesan undefined index biasanya terjadi karena kita mengakses variabel yang tidak berisi nilai, salah satunya jika form tidak diisi nilai apapun.
Sudah dipastikan terisi, tapi tetap seperti itu, begitu di coba di firefox berjalan dengan baik, dan begitu saya ganti jadi $_POST dan $_REQUEST juga bisa jalan dengan baik
permisi admin
mau tanya nih
sayakan buat formulir untuk perndaftaran menggunakan html dan css
tapi kan kalau semuanya sudah terisi data lengkapnya
kan kita harus tekan tobol daftar
nah, cara aktifkan tombol daftar nya itu gimana
soalnya kalau di klik tombol daftarnya, ada keterangan undifine atau error begitu
mohon petunjuk nya ya adamin
Kalo error itu kenapa ya?
Udah coba ikut in tutorialnya, tapi tampilannya malah gini
";echo $_GET['email']; ?>
maaf izin bertanya, saya punya permasalahan saat meminjam buku perpustakaan dan memasukan ke dalam keranjang lalu ingin memilih buku lagi tetapi nama peminjamn buku di form tidak hilang. bagaimana caranya ? semoga bisa membantu
Untuk yang seperti ini harus dipelajari dulu seluruh kode program yang ada. Jika dibuat oleh orang lain, lebih pas ditanya ke programmer yang membuatnya…
Tapi kalau yang ditanyakan adalah cara membuatnya dari nol, itu bisa menggunakan database. Setiap user harus register dan login dulu, sehingga pada saat peminjaman / masuk ke keranjang usernya sudah tercatat.
saya coba buat tapi hasilnya seperti ini
Notice: Undefined index: userid in C:\xampp\htdocs\proses.php on line 2
Notice: Undefined index: pass in C:\xampp\htdocs\proses.php on line 4
Berarti form-nya tidak terkirim ke halaman proses.php.
Bisa coba ikuti tutorial yang persis seperti di halaman ini saja terlebih dahulu (termasuk seluruh nama variabel)
Gimna sih cara membuat script password dengan tampilannya bintang ?
Gunanya untuk apa y? Kalau untuk password, cukup pakai <input type="password">. Soal tampilan, itu tergantung web browser apakah mau pakai bentuk bintang atau bulat (kebanyakan bentuk bulat). Yang jelas teksnya tetap tidak bisa dilihat langsung.
Kalau mau dipaksa menjadi bentuk bintang, bisa pakai trik CSS untuk tag <input type="text">, tapi malah jadi tidak aman dan bikin ribet.
jadi gini saya bikin 2 form dari 2 scrpt yang berbeda, nah saya ingin di script yang ke 3 itu menampilkan hasil dari form pertama, nah itu gimana ya?
Saya kurang paham maksudnya, yang jelas form HTML akan dikirim ke 1 halaman saja, yakni halaman yang ditulis di dalam atribut action dari tag <form>.
Jika ingin hasil form tampil di halaman3.php, maka tag <form> harus ditulis sebagai berikut:
<form action="halaman3.php" method="get">
Dalam sebuah halaman bisa saja terdapat banyak form dan masing2 form bisa dikirim ke halaman yang beda2, tapi halaman tujuan hanya 1 untuk setiap form.
OM Andre maaf mau tanya, Bagaimana cara nampilin ( No ID ) Saja ketika user sudah menekan tombol submit. no ID itu muncul pas di notifikasi
Contohnya lewat echo :
echo' alert (" Data berhasil disimpan dan ini adalah no ID Anda xxxxxx ")
Terimakasih..
ini coding php prosesnya
<?php
if(isset($_POST['add'])){ // jika tombol 'Simpan' dengan properti name="add"
date_default_timezone_set("Asia/Jakarta");
$date = date("Ymd");
// NOMOR URUT ORDER
$query = mysqli_query($koneksi, "SELECT max(RM) as maxID FROM pasien "); //cari id terakhir ditanggal hari ini
$data1 = mysqli_fetch_array($query);
$idMax = $data1['maxID'];
//setelah membaca id terakhir, lanjut mencari nomor urut id dari id terakhir
$NoUrut = (int) substr($idMax, 8, 3);
$NoUrut++; //nomor urut +1
$tahun=substr($date, 0, 4);
$bulan=substr($date, 4, 2);
$tanggal=substr($date, 6,2);
$RM = $tahun .$bulan .$tanggal.sprintf('%03s', $NoUrut);
$nama = $_POST['nama'];
$stspasien = $_POST['stspasien'];
$jk = $_POST['jk'];
$usia = $_POST['usia'];
$kota = $_POST['kota'];
$tglahir = $_POST['tglahir'];
$tlp = $_POST['tlp'];
$alamat = $_POST['alamat'];
//query utk tambah data kedalam DB
$sql = mysqli_query($koneksi, "INSERT INTO pasien (RM, nama, stspasien, jk, usia, kota, tglahir, tlp, alamat) VALUES('$RM','$nama','$stspasien','$jk','$usia','$kota','$tglahir','$tlp','$alamat')") or die(mysqli_error($koneksi));
// jika query insert berhasil dieksekusi
if($sql){
echo 'alert("Data berhasil disimpan ini adalah no RM anda xxxxxx")';
echo' window.location.href="daftar.php"';
}else{ // jika query delete gagal dieksekusi
echo' alert("Data gagal disimpan")';
echo' window.location.href="daftar.php"';
}
}
?>
Notice: Undefined index: nama in D:\xampp_7.3.4\htdocs\SINAU\proses.php on line 2
Notice: Undefined index: email in D:\xampp_7.3.4\htdocs\SINAU\proses.php on line 4
ini kenapa ya om … di cek penulisan udah bener ,,,
Mungkin method yang dipakai berbeda, misalnya di form menggunakan POST, tapi di halaman proses.php menggunakan GET.
Min kalo ngejalanin nya gk pake local host xampp tpi di run nya lewat chrome gk bisa yah?soalnya saya ngoding lewat android jadi gk ada xampp nya gimana tuh?
PHP harus dijalankan menggunakan server, tidak bisa langsung ke web browser. Kalau g salah ada beberapa aplikasi server PHP untuk android. Atau bisa juga pakai compiler php online seperti http://www.writephponline.com
Maaf mas saya mau bertanya, saya newbie baru ikutin tutorial PHP di web ini dan sampai halaman ini saya stack karena hasil proses.php nya error padahal saya pake kode html dan kode php halaman ini. Hasilnya seperti ini mas
metode get : "; echo $_GET['email']; ?>
metode post : "; echo $_POST['email'];
maaf mas newbie soalnya hehe
gan, kalau mau jadiin submit atau button berfungsi sebagai send message gmna gan?
tapi sending nya ke aplikasi hercules gan.
Saya juga belum pernah pakai aplikasi hercules yang dimaksud, jadi kurang tau juga cara buat seperti itu.
min bagaimana caranya untuk membuat button select pada grafik. dan actionnya
Lumayan rumit tuh… untuk membuat grafik biasanya pakai JavaScript atau Canvas, misalnya https://www.chartjs.org. Kalau membuat tombol di grafik, mesti utak-atik lagi kode internalnya.
saya mau nanya mas. bagaimana cara membuat html yang begini
misal kita input dari form seperti ini "duniailkomantap"
lalu ketika disubmit, maka akan mengarah kepada websitekita.com/duniailkomantap
MIN mau tanya, submit di web shop ko gak jalan ya padahal sudah dibikinin file php nya, ketika di submit. pengenya langsung ada notif ke gmail saya, solusinya min
Jika form ke 2 keluar tp lgsg minimize itu kenapa ya gan?apa yg perlu di tambahin?
Buat Program untuk membuat table menggunakan Inputan program PHP, yaitu dengan cara memasukan baris 3 dan kolom 5 ke dalam text menggunakan method post dan perulangan for
Halo kk bisa gak buat form terus diisi waktu disubmit datanya masuk ke txt / html yang lain jadi kayak kesimpen gitu ngga ilang bisa ga?
echo $coba;
ngubah ini jadi ahref gimana yah?