Selain memiliki jenis ordered list dan unordered list, HTML masih memiliki jenis list lainnya, yakni Description List. Pada tutorial HTML lanjutan kali ini kita akan mempelajari Cara Membuat Description List dalam HTML menggunakan tag dl, dt dan dd.
Pengertian Description List dalam HTML
Description List adalah jenis list yang ditujukan untuk membuat struktur yang berisi deskripsi atau daftar penjelasan.
List jenis ini mungkin tidak sepopuler ordered list atau unordered list, namun jika anda membutuhkan struktur HTML untuk membuat list yang berisi penjelasan istilah-istilah dengan keterangannya, mungkin bisa menggunakan list jenis ini.
Cara Membuat Description List dalam HTML
Untuk membuat Description List, seluruh list harus berada di dalam pasangan tag <dl> dan </dl>. Untuk setiap deskripsi atau judul istilah, kita menggunakan tag <dt>. Sedangkan untuk penjelasan istilah tersebut, kita menggunakan tag <dd>.
Berikut adalah contoh kode program description list dalam HTML:
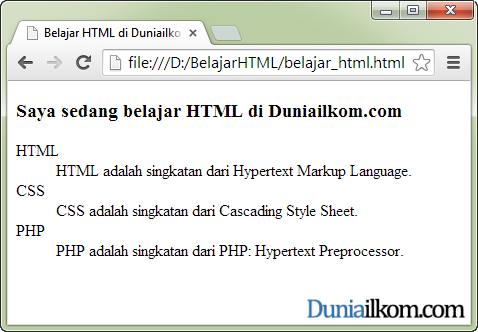
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <dl> <dt>HTML</dt> <dd>HTML adalah singkatan dari Hypertext Markup Language.</dd> <dt>CSS</dt> <dd>CSS adalah singkatan dari Cascading Style Sheet.</dd> <dt>PHP</dt> <dd>PHP adalah singkatan dari PHP: Hypertext Preprocessor.</dd> </dl> </body> </html>
 Perhatikan cara penulisan description list diatas, untuk setiap tag <dt>, diikuti oleh tag <dd>. Namun kita bisa juga menambahkan beberapa tag <dd> pada satu tag <dt>, dan demikian juga sebaliknya.
Perhatikan cara penulisan description list diatas, untuk setiap tag <dt>, diikuti oleh tag <dd>. Namun kita bisa juga menambahkan beberapa tag <dd> pada satu tag <dt>, dan demikian juga sebaliknya.
Di dalam web browser, isi dari penjelasan pada tag <dd> akan ditampilkan dengan sedikit menjorok (indent) dari bagian istilahnya.


kalo dt dihubungkan dengan data base, listingnya bagaimana??
Kalau datanya diambil dari database, kita harus menggunakan PHP.
Untuk tutorial mengenai cara menampilkan data dari database MySQL menggunakan PHP, bisa dipelajari pada tutorial belajar PHP-MySQL.
Sebagai contoh hasilnya, bisa aryn lihat di tampilan tabel dari database MySQL.
Semoga bisa membantu :)
ini sama seperti <h1> <h2> ya gan andre?
Maksudnya gan? yang kita pelajari disini merupakan tag HTML untuk membuat list, sedangkan tag <h1> dan <h2> itu untuk membuat header atau judul. Jadi berbeda fungsi.
Mas kalo ingin mengoneksikan php ke database bagaimana ya ? Saya menggunakan XAMPP
Silahkan lanjut kesini gan: https://www.duniailkom.com/tutorial-php-cara-membuat-koneksi-php-ke-database-mysql/
Untuk pembahasan yang lebih detail, saya bahas di buku PHP Uncover duniailkom (karena koneksi PHP ke MySQL ini cukup 'njelimet', belum lagi jika dikombinasikan dengan form HTML).
Bang Andre, fungsi id pada h3 itu untuk apa ya?
Terimakasih..
Ternyata penjelasannya ada di artikel selanjutnya.. hehe
bedanya kalo gak pake tag <dl> apa?
Mayoritas web browser modern "memaafkan" hal2 seperti itu. Jika tag <dl> nya g ditulis, mungkin tampilannya akan tetap sama, tapi secara struktur sudah tidak sesuai. Hal seperti ini akan menyulitkan jika pengen menggabungkan HTML dengan CSS atau JavaScript.
maksud penulisan setelah Header 3 (id="judul1") apa ya min ?
Atribut id biasa dipakai untuk menghubungkan HTML dengan kode CSS atau JavaScript. Namun dalam contoh ini sebenarnya tidak memiliki efek apa2, akan saya hapus saja agar tidak buat bingung.
MAS KALO PENGEN BUAT WEB YG BISA JUALAN PULSA GMNA?
Untuk yang seperti ini lebih baik pakai jasa programmer saja untuk dibuatkan, atau beli template website yang khusus untuk jualan pulsa.
keuntungan terhadap seo dgn cara ini apa ya gan?
Secara umum semakin kita ikut aturan penggunaan tag-tag HTML, semakin mudah google meng-index sebuah halaman.
Tapi tetap saja ini bukan cara instant untuk SEO, karena SEO ini banyak kriteria yang harus dipenuhi dan selau di update. Kalau mau fokus ke SEO, saran terbaik tetap buat konten berkualitas dan orisinil (bukan hasil copas atau spinner).
Mohon info lebih baik membuat edit snipet manual setiap konten atau otomatis menggunakan deskripsi blog kita ya? terimakasih
Kalau ada waktu, lebih baik di edit manual agar pas mencerminkan kesimpulan dari artikel yang ditulis.
Indentnya bisa diatur ga?
kalo menulis deskripsi dan keyrd itu yang benar dibawah kode yang mana yangan?