Pada tutorial sebelumnya, kita telah belajar cara menampilkan pesan kesalahan form pada halaman form itu sendiri dengan menggunakan fungsi header(). Pada tutorial kali ini kita akan mempelajari cara mengisi form secara otomatis ketika terjadi kesalahan, sehingga pengisian form menjadi lebih efisien dan user friendly.
Form yang Otomatis Terisi jika Terjadi Kesalahan
Pada saat kita mendaftar suatu situs menggunakan form, ketika ada suatu kesalahan (misalnya user name yang diinginkan sudah ada yang menggunakan), maka kita dikembalikan ke halaman register semula dengan pesan kesalahan. Jika anda perhatikan, seluruh form yang telah diisi sebelumnya secara otomatis terisi kembali sehingga kita tidak perlu menginput semua form, namun hanya memperbaiki bagian yang salah.
Form yang terisi sendiri ini akan sangat membantu user untuk mengoreksi isian form yang salah. Bayangkan jika kita mengisi form dengan 15 kotak inputan, hanya kemudian terpaksa menginput kembali semua kotak inputan tersebut karena salah mengisi format tanggal pada salah satu inputan.
Memanfaatkan variabel $_GET dan fungsi header
Untuk dapat membuat form yang otomatis terisi ketika terjadi kesalahan, kita akan memanfaatkan fitur variabel $_GET dan fungsi header() seperti dalam tutorial sebelumnya.
Triknya adalah menyambung URL dengan isian form sebelumnya, lalu menampilkannya kembali di dalam form. Agar lebih mudah, mari kita langsung ke contoh program.
Kali ini saya akan memodifikasi kode program proses.php agar bisa 'mengembalikan' nilai isian form ketika terjadi kesalahan. Berikut adalah contoh program proses.php:
<?php
if (isset($_GET['nama']) AND isset($_GET['email']))
{
$nama=$_GET['nama'];
$email=$_GET['email'];
$nama=htmlspecialchars($nama);
$email=strip_tags($email);
$isi_form="&nama=$nama&email=$email";
}
else
{
header("Location:form.php?error=variabel_belum_diset");
}
if(empty($nama))
{
header("Location:form.php?error=nama_kosong".$isi_form);
}
else
{
if (is_numeric($nama))
{
header("Location:form.php?error=nama_harus_huruf".$isi_form);
}
else
{
echo "Nama: $nama <br /> Email: $email";
}
}
?>
Perhatikan pada baris ke-.. dimana saya menambahkan variabel $isi_form yang ditujukan untuk 'menyambung URL'. Jika variabel $nama berisi duniailkom, dan variabel $emailberisi [email protected], maka isi variabel $_isi form akan menghasilkan string sebagai berikut:
&nama=duniailkom&[email protected]
String tersebut selanjutnya akan ditambahkan kedalam fungsi header() untuk dikirim ke halaman form.php (dikembalikan ke halaman asal form)
Pada halaman form.php kita akan menampung nilai dari variabel $_isi form ini dan menampilkannya di dalam kotak input. Berikut adalah modifikasi halaman form.php:
<?php
//ambil nilai variabel error
if (isset($_GET['error']))
{
$error=$_GET['error'];
}
else
{
$error="";
}
//siapkan pesan kesalahan
$pesan="";
if ($error=="variabel_belum_diset")
{
$pesan="<h3>Maaf, anda harus mengakses halaman ini dari form.php</h3>";
}
if ($error=="nama_kosong")
{
$pesan="<h3>Maaf, anda harus mengisi nama</h3>";
}
if ($error=="nama_harus_huruf")
{
$pesan="<h3>Maaf, nama harus berupa huruf</h3>";
}
//Siapkan isian form jika terjadi kesalahan
if (isset($_GET['nama']) AND isset($_GET['email']))
{
$nama=$_GET['nama'];
$email=$_GET['email'];
}
else
{
$nama="";
$email="";
}
?>
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Belajar Form PHP</title>
</head>
<body>
<h2>Tutorial Belajar Form HTML - PHP </h2>
<?php
echo $pesan;
?>
<form action="proses.php" method="get">
Nama: <input type="text" name="nama" value="<?php echo "$nama" ?>"/>
<br />
E-Mail: <input type="text" name="email" value="<?php echo "$email" ?>" />
<br />
<input type="submit" value="Proses Data" >
</form>
</body>
</html>
Dalam halaman form.php ini saya menambah kode PHP untuk 'menampung' hasil kiriman dari halaman proses.php dengan fungsi $_GET['nama'] dan fungsi $_GET['email'], kemudian memindahkannya kedalam variabel $nama dan $email agar memudahkan penulisan program.
Selanjutnya pada tiap objek form, saya menambahkan atribut value yang diisi dengan nilai variabel $nama dan $email. Dengan demikian, ketika halaman form.php menerima pesan nama dan email dari halaman proses.php, kotak isian tersebut akan langsung terisi.
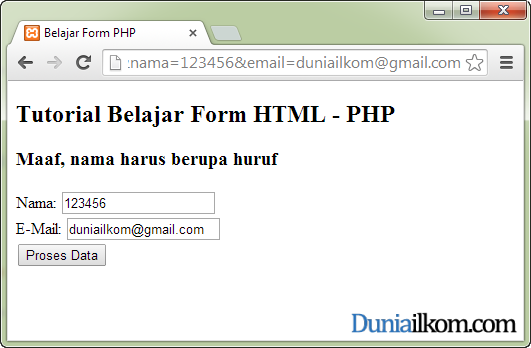
Untuk mencobanya, kita harus membuat isian form nama dengan angka dan mengisi isian email. Kenapa harus mengisi kotak isian nama dengan angka? Karena dengan mengisi form secara salah (dimana nama seharusnya tidak boleh diisi dengan angka) maka logika IF untuk menangani pesan kesalahan akan aktif dan user akan dikembalikan ke halaman form.php beserta isian form.
Ketika user dikembalikan ke halaman form.php, perhatikan bagian web address pada web browser, maka kita bisa melihat 'pesan' yang diteruskan dari halaman proses.php. Karena kita telah membuat kode untuk menampung 'pesan' ini, kotak isian form nama dan email akan terisi sendiri secara otomatis.
Dalam tutorial kali ini, kita telah mempelajari salah satu tips untuk membuat form menjadi lebih mudah digunakan. Walaupun tidak harus, namun form yang terisi sendiri akan membuat pengunjung situs lebih efisien dalam mengisi form ketika terjadi kesalahan.
Dalam tutorial ini saya hanya menggunakan 2 buah kotak isian semata-mata untuk menyederhanakan pembahasan, namun anda bisa mengembangkannya untuk seluruh kotak isian yang ada didalam form, termasuk seperti radio button, textarea, dan objek form lainnya.



Bagaimana jika form menggunakan method POST?