Pada tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form) kita telah belajar menggunakan tag select, namun dalam tutorial kali ini saya akan membahasnya dengan lebih dalam beserta atribut-atribut tambahan yang bisa gunakan untuk tag select.
Fungsi Tag Select dalam pembuatan Form HTML
Tag select di dalam HTML digunakan untuk membuat objek form yang berupa list pilihan yang dapat dipilih oleh user. Biasanya tag select digunakan untuk "memaksa" user memilih salah satu dari pilihan yang tersedia. Pilihan ini telah didefenisikan pada saat form dibuat.
Pada penggunaan tag select ini, kita juga membutuhkan tag option sebagai "isi" dari tag select. Format dasar pembuatan select dalam HTML adalah sebagai berikut:
<select > <option>Pilihan 1</option> <option>Pilihan 2</option> <option>Pilihan 3</option> </select >
Anda tidak harus menggunakan tag select di dalam form HTML, namun bisa juga digunakan tanpa tag form. Akan tetapi jika digunakan diluar form, kita membutuhkan bantuan bahasa pemograman lain seperti javascript untuk memproses hasilnya.
Atribut name: Untuk Pemrosesan Tag Select
Atribut name untuk tag select digunakan sebagai identitas dari tag select tersebut. Identitas ini diperlukan pada saat pemrosesan di sisi server (misalnya menggunakan PHP). Atribut name inilah yang akan menjadi varibel penampung nilai yang dipilih oleh user. Atribut name diletakkan di dalam tag select, bukan di dalam tag option. Berikut contoh penulisan atribut name untuk tag select:
<select name="judul_pilihan"> <option>Pilihan 1</option> <option>Pilihan 2</option> </select >
Atribut value: Sebagai Nilai untuk Tag Option
Atribut value digunakan di dalam tag option. Nilai dari atribut inilah yang akan dikirimkan kedalam web server, sehingga disarankan menggunakan nilai yang mencerminkan pilihan user. Nilai dari value tidak harus sama dengan apa yang dilihat user. Berikut contoh penulisannya:
<select> <option value="pil1">Pilihan 1</option> <option value="pil2">Pilihan 2</option> <option value="pil3">Pilihan 3</option> </select>
Usahakan untuk memberi nilai value berupa nilai yang singkat namun bermakna sesuai dengan pilihan yang ditampilkan.
Atribut selected: Menampilkan Nilai Default dari Tag Select
Atribut selected digunakan pada tag option. Jika sebuah tag option mememiliki atribut selected, maka pada saat form ditampilkan, pilihan tag inilah yang akan tampil sebagai nilai awal dari select (nilai default). Nilai dari atribut ini adalah dirinya sendiri, sehingga penulisannya menjadi selected="selected". Berikut contoh penulisannya:
<select> <option >Pilihan 1</option> <option selected="selected">Pilihan 2</option> <option>Pilihan 3</option> </select>
Atribut Size: Menentukan Besar tampilan Select
Atribut size digunakan untuk menentukan besar dari tampilan tag select. Jika tidak ditulis, tag select memiliki nilai default size="1", sehingga hanya 1 pilihan yang "terlihat" ketika user memilih pilihan yang ada.
Namun jika anda menambahkan atribut size="3", maka pada saat form ditampilkan, tag select akan ditampilkan sebanyak 3 baris, bukan 1 baris seperti biasanya.
Atribut size ini umumnya digunakan apabila tag select dirancang untuk dapat dipilih dengan beberapa pilihan sekaligus. Untuk keperluan ini, atribut size biasanya di kombinasikan dengan atribut multiple yang akan kita bahas setelah ini.
Berikut contoh penulisan atribut size untuk tag select:
<select size="2"> <option>Pilihan 1</option> <option>Pilihan 2</option> </select >
Atribut Multiple: Untuk Memilih lebih dari 1 pilihan tag Select
Atribut multiple untuk tag select digunakan untuk memungkinkan user untuk dapat memilih lebih dari 1 nilai. Namun untuk dapat memilih lebih dari 1 nilai, user harus menekan tombol ctrl pada keyboard.
Atribut multiple akan lebih mudah digunakan jika ditambahkan atribut size. Satu-satunya nilai untuk atribut multiple ini adalah "multiple". Berikut contoh penggunaan atribut multiple, dan dikombinasikan dengan atribut size:
<select size="3" multiple="multiple"> <option>Pilihan 1</option> <option>Pilihan 2</option> <option>Pilihan 3</option> </select >
Atribut disabled: Menonaktifkan tag Select
Atribut disabled digunakan untuk membuat tag select tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal, misalkan sebuah pilihan select hanya dapat diisi ketika user telah mengisi form diatasnya.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" Berikut contoh penulisannya atribut disabled untuk tag select HTML:
<select disabled="disabled"> <option>Pilihan 1</option> <option>Pilihan 2</option> <option>Pilihan 3</option> </select >
Selain digunakan untuk tag select, atribut disabled juga bisa digunakan untuk tag option. Ketika digunakan di dalam tag option, maka pilihan yang memiliki atribut disabled tidak akan bisa digunakan. berikut contoh penulisannya:
<select> <option>Pilihan 1</option> <option disabled="disabled">Pilihan 2</option> <option>Pilihan 3</option> </select>
Tag optgroup dan atribut label
Tag optgroup digunakan untuk membuat kelompok-kelompok pilihan. Jika list pilihan anda panjang, menggunakan tag optgroup akan memudahkan user dalam menentukan pilihan apabila telah dikelompokkan terlebih dahulu.
Atribut label diperlukan untuk menampilkan judul dari tag optgroup. Berikut contoh penulisan tag optgroup:
<select>
<optgroup label="Kelompok 1">
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option>Pilihan 3</option>
<optgroup label="Kelompok 2">
<option>Pilihan 5</option>
<option>Pilihan 6</option>
<option>Pilihan 7</option>
</select>
Dalam penulisan tag optgroup, kita membutuhkan sebuah atribut, yakni atribut label yang berisi tulisan yang akan muncul untuk grup pilihan tersebut. Di dalam web browser, tag optgroup ini akan ditampilkan dalam huruf tebal (bold), namun user tidak dapat memilihnya karena fungsi tag ini memang hanya sebagai keterangan saja.
Atribut id dan class: CSS dan Javascript
Selain atribut name, value, selected, size, multipe dan disabled, anda juga bisa menggunakan atribut umum seperti id dan class dalam tag select. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan Tag Input select dalam Form HTML
Untuk merangkum seluruh contoh atribut dan tag select yang telah kita pelajari disini, saya akan membuat contoh cara penggunaannya di dalam form HTML:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Select HTML</title>
</head>
<body>
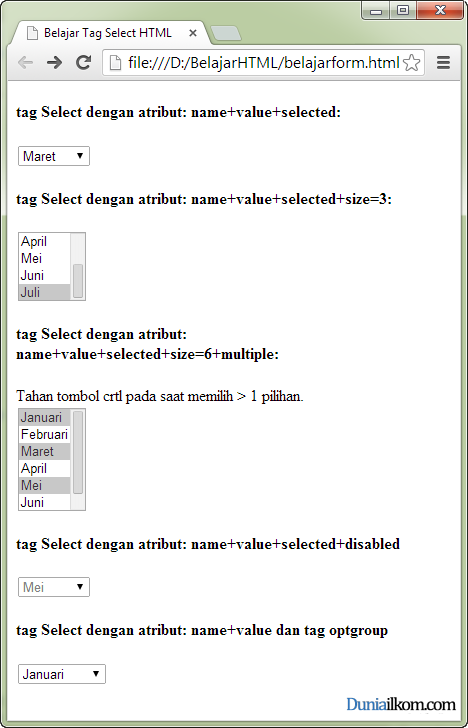
<h4>tag Select dengan atribut: name+value+selected:</h4>
<form name="form1" action="proses.php" method="get">
<select name="bulan_lahir">
<option value="jan">Januari</option>
<option value="feb">Februari</option>
<option value="mar" selected="selected">Maret</option>
<option value="apr">April</option>
<option value="mei">Mei</option>
<option value="jun">Juni</option>
<option value="jul">Juli</option>
</select>
</form>
<h4>tag Select dengan atribut: name+value+selected+size=3:</h4>
<form name="form2" action="proses.php" method="get">
<select name="bulan_lahir" size="3">
<option value="jan">Januari</option>
<option value="feb">Februari</option>
<option value="mar">Maret</option>
<option value="apr">April</option>
<option value="mei">Mei</option>
<option value="jun">Juni</option>
<option value="jul" selected="selected">Juli</option>
</select>
</form>
<h4>tag Select dengan atribut: name+value+selected+size=6+multiple:</h4>
Tahan tombol crtl pada saat memilih > 1 pilihan.
<br />
<form name="form2" action="proses.php" method="get">
<select name="bulan_lahir" size="6" multiple="multiple">
<option value="jan" selected="selected">Januari</option>
<option value="feb">Februari</option>
<option value="mar">Maret</option>
<option value="apr">April</option>
<option value="mei">Mei</option>
<option value="jun">Juni</option>
<option value="jul">Juli</option>
</select>
</form>
<h4>tag Select dengan atribut: name+value+selected+disabled</h4>
<form name="form2" action="proses.php" method="get">
<select name="bulan_lahir" disabled="disabled">
<option value="jan">Januari</option>
<option value="feb">Februari</option>
<option value="mar">Maret</option>
<option value="apr">April</option>
<option value="mei"selected="selected">Mei</option>
<option value="jun">Juni</option>
<option value="jul">Juli</option>
</select>
</form>
<h4>tag Select dengan atribut: name+value dan tag optgroup</h4>
<form name="form2" action="proses.php" method="get">
<select name="bulan_lahir">
<optgroup label="Triwulan 1">
<option value="jan">Januari</option>
<option value="feb">Februari</option>
<option value="mar">Maret</option>
</optgroup>
<optgroup label="Triwulan 2">
<option value="apr">April</option>
<option value="mei">Mei</option>
<option value="jun">Juni</option>
</optgroup>
<optgroup label="Triwulan 3">
<option value="jul">Juli</option>
</optgroup>
</select>
</form>
</body>
</html>
Contoh kode program HTML tag select yang saya tulis hanya merangkum apa yang telah kita pelajari pada tutorial kali ini. Selnajutnya kita akan mempelajari tentang tag textarea dalam Form HTML.



Mas, klo misalnya saya ingin membuat form berupa tanggal dan jam hari ini caranya gimana ya mas?
typenya datetime di MYSQL, inputnya gi mana ya mas dan script di formnya jg gi mana ya?
mohon penjelasannya mas…
thx
Kalau ingin menampilkan atau menginput tanggal hari ini ke MySQL, biasanya tidak diperlukan form HTML.
Karena pada dasarnya form adalah untuk inputan user, sedangkan tanggal hari ini di dapat dari sistem.
untuk menampilkannya, bisa menggunakan JavaScript (menggunakan new Date()) atau PHP (echo date("F j, Y, g:i a");)
Mudah-mudahan nanti saya sempat buatkan penjelasan lengkapnya pada tutorial JavaScript atau PHP… :)
Makasih mas untuk balasannya,
Gini mas saya lagi coba bikin form buku tamu di mana ada form tanggal dan jam untuk masuk dan keluar, jadi ketika formnya di isi tanggal/jam masuk form tanggal/jam keluar masih kosong form tsb nanti akan di isi kembali untuk form tanggal/jam keluar setelah tamunya keluar… gitu mas…
Mohon sarannya mas, bagusnya saya buatnya sperti apa gitu… makasih
Kalau menurut saya, sebaiknya isian form untuk tanggal diambil dari jam sistem saja, karena jika tanggal keluar dan masuk tersebut diisi oleh user, bisa saja user asal-asalan mengisinya, misalkan sekarang tanggal 10 may 2014, karena user bisa mengisi tanggal masuk, bisa saja dia mengisi ke tanggal 1 januari 2000.
makasih penjelasannya
sangat jelas,thanks
Thanks mas atas penjelasannya.
Kalau saya ingin menambahkan icon di sebelah pilihan menunya bagaimana ya mas?
misalnya: ada pilihan bulan Januari, lalu disebelah tulisan januari saya ingin menambahkan gambar kembang api, bulan februari saya ingin menambahkan gambar hati, dst.
itu bagaimana cara membuatnya ya?
Mohon penjelasannya..
thx.
Ini sudah masuk 'tugasnya' CSS mas. HTML hanya berfungsi sebagai pembuat struktur halaman web. Untuk designnya kita harus menggunakan CSS. Silahkan lanjut mempelajari CSS :)
Saya sudah mencoba mempelajari CSS mas dan berhasil menambahkan gambarnya.
Namun ada yg ingin saya tanyakan lgi,
untuk merubah mouseover pada setiap pilihannya bagaimana ya mas??
Secara default, ketika kita meletakan mouse pada pilihan (mouse over) blocknya berubah menjadi biru dan tulisannya menjadi putih.
Jika saya ingin mengganti blocknya menjadi warna merah dan tulisannya menjadi kuning, itu bagaimana ya mas? karena fitur option : hover pada CSS tidak berpengaruh.
Thanks mas atas penjelasannya :)
Mas apakah di sisi web server bisa menerima nilai lebih dari satu ketika user memilih pilihan dari atribut multiple?
Bisa mas, kalau g salah saya nanti akan berbentuk array di PHP.
Tapi menggunakan atribut multiple ini relatif jarang, dan bisa membuat bingung pengguna. Jika ingin menampilkan banyak pilihan sebaiknya ganti ke checkbox.
Kalo bikin <option> itu bisa dibikin kesamping ga mas?
Maksunya teks keterangan di kiri, lalu list pilihannya di sebelah kanan y gan? Untuk pengaturan seperti ini bisa dilakukan menggunakan CSS:
<p style="float:left; margin-right:10px;">Bulan Lahir </p>
<form name="form2" action="proses.php" method="get" >
<select name="bulan_lahir" style="float:left">
<option value="jan">Januari</option>
<option value="feb">Februari</option>
<option value="mar">Maret</option>
<option value="apr">April</option>
<option value="mei"selected="selected">Mei</option>
<option value="jun">Juni</option>
<option value="jul">Juli</option>
</select>
</form>
gan anne mau nanya, kalo bikin image selector / image picker gimana ya ?
Om klo mau buat harga muncul otomatis bagaimana ya
kita pilih option trus di samping atau bawahnya harga tersebut muncul otomatis. thanks
Itu mesti pakai JavaScript lg gan, g bisa dengan HTML saja.
Bung Andre, kalo di dalam option nya pake link a href apakah bisa?
list yang saya buat, saya ambil dari database dengan "while".
di bagian bawah, saya mau tambah option "Tambah Data" dan link ke tambahdata.php
Terimakasih banyak….
G bisa gan. Di dalam tag <option> g bisa ditambah tag HTML apapun. Kalau pengen membuat fitur seperti itu menurut saya bisa dibuatkan tombol/link saja setelah tag <select>.
Om Kalo Mau Bikin Pilihan ,
Setelah Di Pilih Satu Bisa Menuju Kelink Yang Ada Dalam Pilihan Tersebut .
Misal :
Menu
Ke Google
Ke Facebook
Ke Twitter
Ke Youtube
OK BATAL
Nah Membuat Form Seperti Itu Bagaimana Om ?
Itu harus menggunakan JavaScript lagi, contohnya bisa seperti ini:
<select onChange="window.location.href=this.value">
<option value="http://www.google.com">Google</option>
<option value="https://www.duniailkom.com">Duniailkom</option>
</select>
master tanya donk
klo misalnya gini gan, ada 2 buah tag select
1. tag select pilihan bahasa program isinya (vb6, htlm, php)
2. tag select pilihan categori isinya(fungsi terbilang, fungsi save, fungsi delete)
nah pada saat pilih tag select kedua langsung menuju ke link misal
"https://www.duniailkom.com/search?q=" + nilai tag select 1 +'-'+ tag select ke 2
gmn caranya tuh gan
terima kasih
Itu harus pakai JavaScript lagi gan dan lumayan kompleks. Mesti paham juga konsep DOM dan Event di JavaScript.
om seperti kata om diatas untuk bikin sebuah pilihan yang langsung menuju link harus pakai dengan JS lagi, nah script JS nya seperti apa?
makasih
bang mau tanya… saya bikin select option ngambil dari 2 tabel berbeda misal tabel a dan tabel b… kemudian di select option memilih dari 2 tabel tersebut dan hasilnya di insert ke tabel baru yaitu tabel c gitu bisa gak mas ?? mau bikin relasi dengan ambil dari tabel a dan tabel b… lalu tabel c sebagai relasinya…
Yup bisa saja, meskipun kode programnya mungkin sedikit rumit karena akan menjalankan 3 kali query MySQL: dua untuk mengambil data untuk isian tag select, dan 1 untuk posting ke tabel baru.
nice info, terima kasih ya
gan kalo untuk tag select emang gak bisa di hidden seperti tag input ya ?
Di hidden seperti apa y? kalau pengen disembunyikan total, bisa meminta bantuan CSS dengan property display: none.
Dari kemarin saya susah mendapat info progam tentang list item. Boleh saya bertanya, jika isi list item itu dari query tabel. Bagaimana supaya cursor mempertahankan item yang terpilih walau sudah direfresh. selalu jika pilih data lalu submit, data kembalii diawal, bukannya cursor menunjuk data yang kita pilih. Gimana gan caranya ? Trim sebelumnya
Formnya harus digenerate ulang menggunakan PHP (re-populate form). Nanti bisa menggunakan cookie atau teknik query string dan pakai $_GET untuk mengambil info list item apa saja yang sudah dipilih.
Prinsipnya sama seperti salah mengisi form. Jika user sudah menginput 10 data dan ternyata ada 1 data yang salah, secara default seluruh form akan kosong kembali. Jadi kita harus re-populate form agar form yang sudah diisi tidak kembali kosong.
Penjelasannya lumayan panjang karena perlu dasar PHP yang kuat serta pemahaman sistem pemrosesan form PHP. Saat ini tutorialnya baru tersedia di eBook PHP Uncover duniailkom. Atau silahkan di cari di google dengan keyword "repopulate form".
Maaf maksud saya bukan itu gan. Kalau populate data di list item tidak masalah dan jika di submit data tetap ada tapi letak cursor tidak di posisi data terakhir yang kita pilih , contoh data seluruh provinsi dimulai dari aceh …..sampai Papua d tampilan list item. Jika kita pilih jawa barat kemudian submit maka kita dapat data jawa baratnya (get, post) tapi data di list item (mode menu) akan kembali terlihat aceh karena kursor menunjuk ke aceh, ke awal lagi bukan ke jawa barat. Begitu juga jika pilih provinsi lain, data dapat tapi tampilan di list item kembali ke aceh lagi. Terima kasih sebelumnya
Istilahnya memang "re-populate", yakni mengulang kembali isian form setelah form disubmit. Silahkan search di google dengan keyword "re-populate form php".
assalamualaikum mas. saya mau tanya. bagaimana codingan untuk membuat seperti menu pilihan/select. namun di akhirnya, ada tombol pilih lainnya, dan setelah di klik, dibawahnya akan muncul berupa kolom untuk menginput sendiri berupa tulisan. terima kasih
Waalaikumsalam… Untuk membuat efek interaktif seperti itu sudah bagiannya JavaScript. Dan itu cukup rumit karena harus paham event dan DOM JavaScript.
Selamat siang
Saya mau buat select option untuk kelompok usia dalam form input data anak
Kelompok usia terbagi atas 3-5 Tahun, 6-8 Tahun, 9-11 Tahun, 12-15 Tahun, 15-18 Tahun, 19-22 Tahun.
Setiap kelompok usia memiliki form penilaian masing masing.
Pertanyaan saya, bagimana program php untuk memunculkan form penilaian tersebut dibawah form input data anak jika admin memilih salah satu kelompok usia tersebut.
Tolong dibantu gan. Terima kasih sebelumnya
Kalau mau dibuat dinamis, yakni form akan bertukar2 setiap kali tag <select> di pilih, maka itu harus pakai JavaScript (menggunakan event change di tag <select>).
Kalau mau pakai PHP murni (tidak ingin pakai JavaScript), pilihan umur bisa dibuat jadi link saja. Yakni jika akan input usia 3-5 tahun klik link A dan terbuka halaman baru, usia 6-8 tahun klik link B, dst.
Assalamualaikum wr wb..
kak mau nanya, kalo select option nya tidak berubah lgi ke data paling pertma pas waktu di submit.
Misalnya data selectnya pilihan1-5, terus saya milih pilihan 4 dan submit otomatis setelah di submit pilihan data select yang tampil pasti pilihan1 kan?? nah kalo pas beres di submit data select yg tampilnya tetep pas waktu trakhir di pilih (yaitu pilihan4) bagaimana caranya?? mohon bantuannya… terimakasih
Mau tanya, misalnya dalam form ada dua input type select yang sebenrnya valuenya sama karena dari tabel yang sama, kasusnya saat pendaftaran kuliah dapat memilih 2 prodi, saat memilih prodi pertama lewat select, semua opsi prodi ditampilkan, setelah mau memilih prodi ke dua prodi yang sudah dipilih sebelumnya tidak bisa dipilih lagi.
Halo kak, maaf mau tanya, kalau tag select ini bisa dipakai untuk membuat pilihan bahasa kah? Soalnya saya mau buat konten yang multilingual, tp sepertinya harus pake plugin2 gitu yang ribet yaa? Apalagi saya pakai blogspot, bukan wordpress. Kira-kira kalau pake tag select gini apakah memungkinkan? Mohon pencerahannya ya kak, saya newbie di dunia blog jd masih bingung hehe??
halo mas saya mau nanya, apakah ada cara otomatis yang langsung menampilkan 12 bulan ? tanpa harus perlu menulis option secara berulang2? kalau ada mohon penjelasannya
PHP dan JavaScript bisa dipakai untuk membuat banyak tag <option> secara otomatis (menggunakan perulangan).
Hanya saja karena nama bulan ini berbentuk teks, mau tidak mau harus tetap ditulis manual. Atau teks nama bulan ini nanti bisa disimpan sebagai array terlebih dahulu, baru kemudian di tampilkan dari perulangan PHP atau JavaScript.
Mau tanya donk master,
bagaimana cara nya bikin input text yang bisa ada pilihan dan bisa diisi manual ?
selain menggunakan list ya
Halo Mas saya mau tanya,.. jika pilihan option nya seperti ini kesalahannya dimananya ya ? Mohon penjelasannya.. Trimakasih
while($row = mysql_fetch_row($res))
$keterangan = $row[0];
$selected=";
"";if($info1=$keterangan){
echo "$keterangan";
}else{
echo "$keterangan";
}"";