Pada tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form) kita telah menggunakan tag Textarea, namun dalam tutorial kali ini saya akan membahasnya dengan lebih dalam.
Fungsi Tag Textarea dalam pembuatan Form HTML
Objek form textarea digunakan untuk membuat text inputan yang bisa menampung lebih dari 1 baris inputan. Tag textarea mirip dengan tag input type text, namun memiliki kelebihan untuk menampung beberapa baris. Biasanya textarea digunakan untuk inputan yang panjang, seperti komentar, keterangan, atau catatan.
Untuk menggunakan textarea, kita cukup membuat tag textarea sebagai berikut:
<textarea></textarea>
Diantara tag pembuka dan penutup bisa diselipkan text yang akan ditampilkan sebagai isian awal dari text area seperti berikut ini:
<textarea>Silahkan isi komentar anda</textarea>
Atribut name: Untuk pemrosesan Tag Textarea
Walaupun tidak harus, namun jika text area digunakan di dalam form, maka atribut name berfungsi sebagai identitas dari tag textarea tersebut. Identitas ini diperlukan pada saat pemrosesan di sisi server (misalnya menggunakan PHP). Atribut name inilah yang akan menjadi varibel penampung nilai yang dipilih oleh user. Atribut name diletakkan di dalam tag textarea:
<textarea name="komentar">Silahkan isi komentar anda</textarea>
Atribut cols dan rows: Menentukan Lebar dan Tinggi Textarea
Kedua atribut ini berfungsi untuk membatasi tampilan lebar kolom(cols) dan tinggi baris (rows) dari textarea. Nilai yang diinput adalah jumlah karakter yang menjadi lebar dari text area. Misalkan kita membuat atribut cols="40", maka text area akan memiliki lebar 40 karakter. Namun lebar ini tidak akan persis sama dengan 40 karakter, karena akan tergantung font, serta jenis huruf yang diinput.
Contoh penggunaan atribut cols dan rows:
<textarea cols="40">Silahkan isi komentar anda</textarea> <textarea cols="40" rows="10">Silahkan isi komentar anda</textarea>
Atribut disabled dan readonly: menonaktifkan tag Textarea
Atribut disabled dan readonly digunakan untuk membuat textarea tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah textarea hanya dapat diisi ketika user telah mengisi kotak isian lainnya.
Kedua atribut ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" dan readonly ="readonly". Berikut contoh penulisannya:
<textarea readonly="readonly">Silahkan isi komentar anda</textarea> <textarea disabled="disabled">Silahkan isi komentar anda</textarea>
Walaupun kedua textarea yang memiliki atribut ini tidak bisa digunakan, namun keduanya akan memiliki tampilan yang berbeda. Atribut disabled akan membuat kotak text berwarna abu-abu, sedangkan atribut readonly tampak seperti kotak text biasa.
Sehingga biasanya atribut disabled lah yang sering digunakan, karena akan memberikan tampilan kepada user bahwa kotak text tersebut tidak bisa digunakan.
Atribut id dan class: CSS dan Javascript
Selain atribut name, value, cols, rows, disabled dan readonly , kita juga bisa menggunakan atribut umum seperti id dan class dalam tag textarea. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan Tag Textarea dalam form HTML
Untuk merangkum seluruh contoh atribut dari tag textarea yang telah kita pelajari disini, saya akan membuat contoh cara penggunaannya di dalam form HTML:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Textarea HTML</title>
</head>
<body>
<form action="proses.php" method="get">
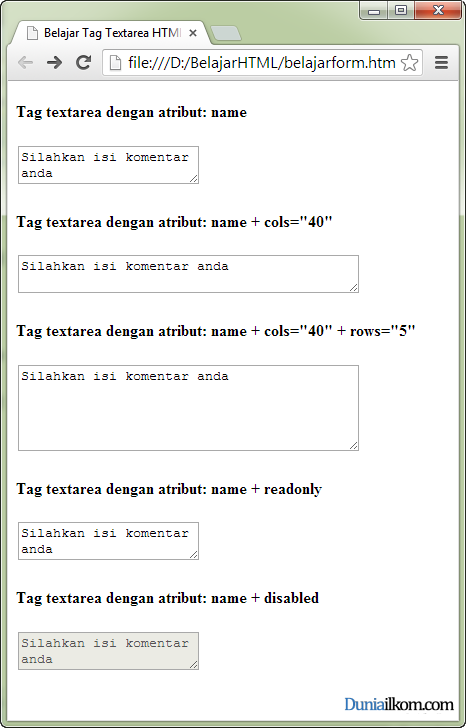
<h4>Tag textarea dengan atribut: name</h4>
<textarea name="komentar1">
Silahkan isi komentar anda
</textarea>
<br />
<h4>Tag textarea dengan atribut: name + cols="40"</h4>
<textarea name="komentar2" cols="40">
Silahkan isi komentar anda
</textarea>
<br />
<h4>Tag textarea dengan atribut: name + cols="40" + rows="5"</h4>
<textarea name="komentar3" cols="40" rows="5">
Silahkan isi komentar anda
</textarea>
<br />
<h4>Tag textarea dengan atribut: name + readonly</h4>
<textarea name="komentar4" readonly="readonly">
Silahkan isi komentar anda
</textarea>
<br />
<h4>Tag textarea dengan atribut: name + disabled</h4>
<textarea name="komentar5" disabled="disabled">
Silahkan isi komentar anda
</textarea>
</form>
</body>
</html>
 Textarea kadang dibutuhkan untuk inputan form yang membutuhkan kalimat yang panjang seperti komentar.
Textarea kadang dibutuhkan untuk inputan form yang membutuhkan kalimat yang panjang seperti komentar.
Tutorial HTML tentang Fungsi dan Cara Penggunaan Tag Textarea ini menutup tutorial singkat tentang pembuatan form HTML. Jika anda telah mempelajari dari part 1 sampai 11, maka anda setidaknya telah menguasai sebagian besar tag dan atribut-atribut tentang form HTML.


mumet uy :D xiixixiix
wah keren
makasih…
terimakasi atas materinya bleh di copy
sip banget tutorialnya mas, thanks mas
Sebelumnya saya ucapkan terimakasih atas share ilmunya di web ini mas. Krna isinya sangat membantu untuk pemula seperti saya. Klo boleh usul, bagaimana seandainya web duniailkom memberikan soal latihan di setiap akhir bahasannya. Biar bisa langsung di praktekkan oleh para pembacanya. Terimakasih.
Saya mau tanya mas Andre,
Cara membuat textarea untuk kotak komentar seperti website Duniailkom ini bagaimana ya?
Soalnya jika saya membuat textarea biasa, maka kotak komentar tersebut dapat ditarik pada ujung kanan bawah (baik secara vertikal maupun horizontal). Tentu hal ini akan mengganggu tampilan website.
Pada website duniailkom, kolom komentar hanya mampu ditarik secara vertical. Bagaimana cara membuatnya ya mas? tolong berikan penjelasan. terima kasih.
Sebenarnya kolom komentar ini (yang dibuat dengan textarea) juga bisa ditarik secara horizontal kok mas, coba test di perkecil ke kiri.
Namun jika diperbesar secara horizontal (ke arah kanan), text area ini 'terbentur' karena berada di dalam tag <p> (berada di dalam 'container' tag <p>). Teknik seperti ini sering dipakai untuk mendesain web.
Namun jika benar2 ingin mematikan efek ini, bisa menggunakan JavaScript atau menggunakan CSS:
textarea {
resize: none;
}
jika menggunakan tag <p> apakah harus menggunakan css tambahan?
karena saya mencoba 'mengunci' lebar textarea dengan tag <p>, tetapi textarea tersebut masih dapat ditarik ke kanan.
Terima kasih atas penjelasannya mas Andre.
Eh iya, betul mas. lebar dari tag <p> itu sendiri harus di-set dengan CSS :)
Mungkin begini , maksud dari mas william ..
supaya textarea hanya bisa ditarik vertikal :
textarea{
resize:vertical;
}
kalau formulir bagaimana ?
Maksudnya formulir gimana y? untuk membuat form lengkap, bisa mengkombinasikan berbagai tag form HTML, mulai dari <input type="text">, <input type="password">, <input type="checkbox">, <input type="radio">, dll. Silahkan ikuti tutorial ini dari part 1 :)
Min, biar textareanya ada fitur bold, italic, insert image, dst, kaya di blogger/wordpress itu caranya gimana ya?
Harus pakai plugin atau kode JavaScript gan, contohnya bisa menggunakan tinymce (yang dipakai wordpress): http://www.tinymce.com
kalo aku formulinya aku kombinasiin dengan table tapi cara ngeratain
name :
password :
kayak ini gimana gan?
dan cara nambahin tab di text halaman baris baru atau paragraf pertama gimana ya?
maksudnya titik duanya sejajar antara name dan password
Untuk design tampilan form, sebaiknya pakai CSS gan…
Atau agan bisa buat 3 kolom, satu kolom untuk nama, satu kolom untuk tanda : dan kolom terakhir untuk isi form.
Saya hanya ingin membalas dari pertanyaan @fandi
Kalau ingin textareanya ada fitur bold, italick dsb [memang harus menggunakan plugin]
Tapi jika kamu ingin tanpa plugin, bukan di textareanya yang terdapat fitur bold, italic, dsb melainkan di iframe
Caranya mentranfer textarea ke iframe itu juga sama dengan Editor Html. Mau saya jelaskan tapi males panjang banget
Liat demonya aja di matrixdzgn-read.blogspot.com
Coba Pakai ini
<textarea style="resize:none;" draggable="false"></textarea>
<textarea style="resize:none;" draggable="false">……………</textarea>
kalo untuk membatasi maximal lebar textarea gimana min.. kaya di kolom komentar ini
Untuk membatasinya bisa pakai propery "rows" untuk tinggi dan "cols" untuk lebar. Contoh: <textarea name="alamat" rows="4" cols="50">
maz numpang nanya bagaimana caranya membungkus mp3 dengan textarea .. soalnaya baru banget ni maz ? tolong pencerahannya maz
Tujuannya untuk apa y? textarea ini fungsinya untuk inputan text, tidak ada hubungan dengan mp3. Kalau mau membuat mp3 player di HTML, bisa menggunakan tag
mas mau nanya
saya kan nginput pada text area pas saya mau report ke pdf penempatan tulisan yang saya enter itu malah ada disampingnya bukan ada dibawahnya gimana solusix maz, saya bingung nehhhhhhh….
Saya kurang tau gimana cara yang dipakai untuk generate pdf. Tapi kalau itu berasal dari kode HTML, maka untuk setiap ketik "enter" di textarea, ganti dengan tag <br>.
Kalau ini dirasa merepotkan, maka terpaksa pakai library text editor seperti Tinymce atau CKEditor
Bang mau tanya, apakah bisa didalam textarea itu berisi isi dari sebuah file dokumen(.doc / .txt)? Bagaimana yah bang scriptnya itu? Terimakasih..
Tidak bisa, textarea hanya bisa diisi dengan teks biasa saja…
gan, kenapa ya text area saya kalo di edit tampilan textnya berantakan, tidak sesuai saat di input ?
Text areanya berisi kode HTML y? jika iya, bisa jadi ada kode program yang meng-edit atau menghapus kode2 tersebut.
gan, textarea itu bisa di variasi ga sih kalo buat jenis boxnya itu biar rounded circle gtu hehe.
Yup bisa, tapi itu harus menggunakan CSS. Contohnya seperti ini:
<textarea style="border-radius: 20px">Test…</textarea>
textarea bisa di isi value gk mas??? buat di edit gitu.
wkwkwkwk sorry gk jadi… udah bisa mas
gimana mas caranya
Bang andre
Knapa Ya Textarea saya kalau artikel hasil copyan dan dipastekan kedalam textarea tersebut gagal disimpan,
sementara kalau di ketik manual bisa disimpan.
Halo mas.. Senang sekali belajar di sini.
Saya mau tanya, bagaimana cara membuat textarea yang otomatis mengikuti panjang karakter yang diinput atau pun ditampilkan?