Dalam tutorial belajar HTML5 kali ini kita akan mencoba menerapkan semantic tag yang kita pelajari dalam tutorial sebelumnya untuk membuat struktur HTML menggunakan tag HTML5 seperti <header>, <nav>, <section>, <article>, <aside> dan <footer>.
Membuat Struktur Halaman HTML dengan Tag <div>
Sebelum era HTML5 yang memiliki tag untuk membuat struktur halaman yang lengkap, web developer umumnya menggunakan tag <div> dengan atribut id atau class untuk memisahkan bagian-bagian struktur dalam halaman HTML, seperti header, footer, dan sidebar.
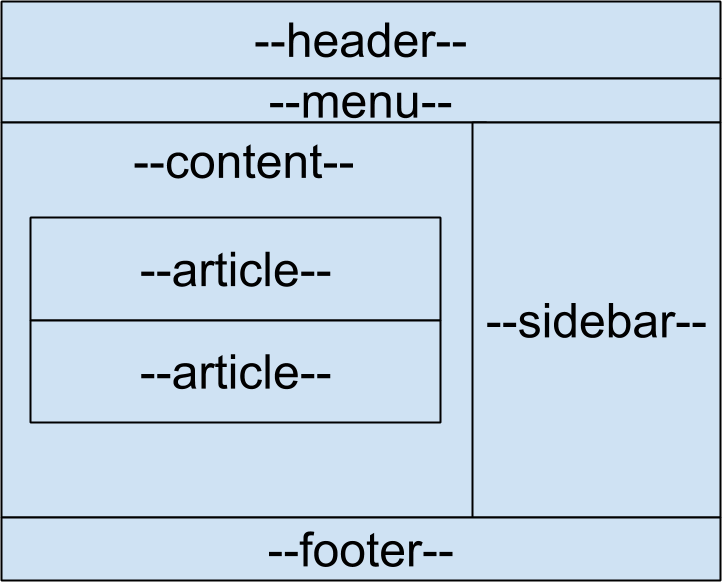
Sebagai contoh, berikut adalah gambar sederhana struktur sebuah website dengan 2 kolom:
Untuk membuat struktur diatas, berikut adalah kode HTMLnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar HTML5</title>
</head>
<body>
<div id="header">
<h1>Judul Website</h1>
<img src="logo_website.jpg" />
</div>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="content">
<div id="article_1">
<div id="article_header_1">
<h1>Judul Artikel 1</h1>
<h2>Sub Judul Artikel 1</h2>
</div>
<p>...Ini adalah isi dari artikel 1...</p>
</div>
<div id="article_2">
<div id="article_header_2">
<h1>Judul Artikel 2</h1>
<h2>Sub Judul Artikel 2</h2>
</div>
<p>...Ini adalah isi dari artikel 2...</p>
</div>
</div>
<div id="sidebar">
<h1>Artikel Terbaru</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div>
<div id="footer">
<p>Footer - Copyright Duniailkom 2014</p>
</div>
</body>
</html>
Kode diatas sepenuhnya valid dan sangat sering digunakan hingga saat ini. Akan tetapi, HTML 5 mencoba mengganti semua tag <div> menjadi semantic tag yang lebih bermakna.
Semantic Tag untuk membuat Struktur web dengan HTML5
Seperti yang telah kita bahas pada tutorial sebelumnya tentang semantic tag, HTML5 mencoba menggantikan tag 'tanpa arti' <div> untuk sering digunakan untuk membuat struktur halaman web. Tag-tag yang bisa kita gunakan untuk keperluan ini adalah <header>, <nav>, <section>, <article>, <aside> dan <footer>.
Berikut adalah pembahasan beberapa tag HTML5 yang ditujukan untuk membuat struktur halaman:
Tag <header>
Tag <header> digunakan untuk bagian halaman web yang merupakan header. Tag ini bisa muncul lebih dari 1 kali, tergantung kebutuhan. Bagian atas web dimana kita meletakkan logo dan judul situs adalah tempat terbaik untuk tag <header>. Namun di bagian atas artikel dinama terdapat judul dan sub judul artikel juga bisa di 'bungkus' dengan tag <header>.
Contoh penggunaan tag <header>:
<header> <h1>Judul Website</h1> <img src="logo_website.png" /> </header>
Tag <nav>
Tag <nav> digunakan sebagai 'container' dari menu navigasi. Sebaiknya digunakan untuk menu utama yang dirasa penting seperti pada bagian header.
Contoh penggunaan tag <nav>:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
Tag <section>
Tag <section> digunakan untuk memisahkan bagian-bagian dari struktur web. Tag ini bisa digunakan sebagai container untuk kumpulan artikel, gallery, atau bagian lain dari halaman web yang perlu pemisahan. Walaupun tag <section> terkesan 'generik', tetapi jika yang kita butuhkan hanya kontainer tanpa makna apa-apa, sebaiknya tetap menggunakan tag <div>.
Bagian utama dimana kontent berada bisa 'dibungkus' menggunakan tag <section>. Dan jika halaman tersebut memiliki banyak bagian yang secara logika bisa dipisah, bisa menggunakan beberapa tag <section>.
Contoh penggunaan tag <section>:
<section> <h1>Judul 1</h1> <p>...Kumpulan dari konten...</p> </section> <section> <h1>Judul 1</h1> <p>...Kumpulan dari konten...</p> </section>
Tag <main>
Tag <main> cocok digunakan untuk menandakan bagian utama dari sebuah halaman. Berbeda dari tag <section>, tag <main> umumnya hanya digunakan 1 kali untuk bagian paling penting, yang biasanya berupa konten/artikel utama.
Contoh penggunaan tag <main>:
<main>
<h1>Judul Utama</h1>
<p>...penjelasan...</p>
<article>
<h2>Judul Artikel 1</h2>
<p>...penjelasan artikel 1...</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Judul Artikel 2</h2>
<p>...penjelasan artikel 2...</p>
<p>... </p>
<p>... </p>
</article>
</main>
Tag <article>
Tag <article> bertujuan untuk menampung konten web yang merupakan.. (ya, anda benar) artikel. Umumnya tag ini berada di dalam tag <section> atau <main>. Tag ini cocok sebagai container untuk artikel dalam sebuah blog.
Contoh penggunaan tag <article>:
<article> <h2>Judul Artikel</h2> <p>...penjelasan artikel...</p> <p>... </p> <p>... </p> </article>
Tag <aside>
Tag <aside> bertujuan untuk menandai bagian web yang bukan berisi konten utama, tetapi memiliki kaitan dengan artikel yang saat ini ditampilkan. Bagian paling pas untuk tag <aside> adalah sidebar. Karena pada sidebar bisa terdiri dari berbagai konten yang tidak langsung berkaitan dengan konten utama seperti '10 artikel terbaru', atau '5 komentar terbaru'. Selain untuk sidebar, tag <aside> juga bisa digunakan di dalam artikel untuk menandai bagian tambahan.
Contoh penggunaan tag <aside>:
<article> <h2>Judul Artikel 1</h2> <p>...penjelasan artikel 1...</p> <p>... </p> <p>... </p> </article> <aside> <p>...penjelasan tambahan...</p> </aside>
Tag <footer>
Tag <footer> biasannya digunakan pada bagian bawah halaman, dimana kita menampilkan beberapa informasi mengenai website. Walapun penggunaan paling jelas adalah untuk bagian footer halaman (meletakkan copyright, about us, dll), tag ini juga cocok digunakan pada bagian bawah artikel untuk menampung informasi tambahan seperti 'tentang penulis' maupun link untuk share ke sosial media.
Contoh penggunaan tag <footer>:
<main> <h2>Judul Artikel 1</h2> <p>...penjelasan artikel 1...</p> <p>... </p> <p>... </p> </main> <footer> <p>...copyright 2014 duniailkom...</p> </footer>
Membuat Struktur Halaman HTML dengan tag HTML5
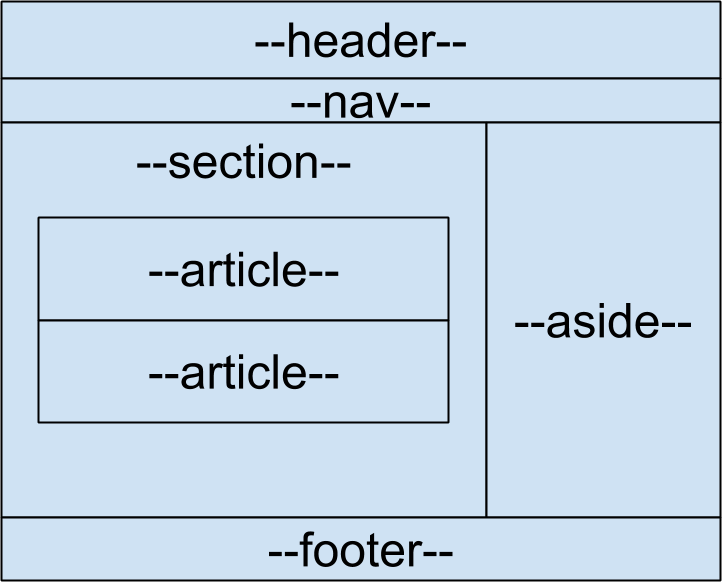
Dengan menggunakan tag-tag HTML5 diatas, kita akan merevisi struktur web sebelumnya dengan menggunakan HTML5. Struktur yang akan kita buat sama dengan contoh pertama:
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar HTML5</title>
</head>
<body>
<header>
<h1>Judul Website</h1>
<img src="logo_website.jpg" />
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Judul Artikel 1</h1>
<h2>Sub Judul Artikel 1</h2>
</header>
<p>...Ini adalah isi dari artikel 1...</p>
</article>
<article>
<header>
<h1>Judul Artikel 2</h1>
<h2>Sub Judul Artikel 2</h2>
</header>
<p>...Ini adalah isi dari artikel 2...</p>
</article>
</section>
<aside>
<h1>Artikel Terbaru</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>
<footer>
<p>Footer - Copyright Duniailkom 2014</p>
</footer>
</body>
</html>
Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni <header>, <nav>, <section>, <artikel>, <aside> dan <footer>. Susunan kode HTML tersebut mungkin lebih mudah dipahami jika anda pernah mendesain layout halaman HTML dengan CSS.
Penggunaan semantic tag dari HTML5 juga akan bermanfaat bagi SEO (Search Engine Optimization). Struktur halaman akan lebih jelas, sehingga mesin pencari bisa memprioritaskan bagian mana yang perlu diberikan penekanan (seperti <header> atau <article>) dan bagian mana yang hanya berupa keterangan (seperti <aside> atau <footer>).




Makasih kak terima kasih ilmuya :D
Terimakasih juga atas kunjungannya… semoga bermanfaat.. :)
Sambungannya mana kak..?? Penasaran ni kk….kaLo bisa Langsung di kombinasikan dengan CSS kak..supaya bisa Langsung Jadi Layout web.. ;)
Di tunggu saja y… Tp kemungkinan besar saya akan buat di ebook khusus HTML, biar penjelasannya bisa lebih detail..
Makasih kk..kalau bisa buat ebook tentang bootstrap juga donk kk..mumpung Lagi Booming..
Kalo bisa Lebih detaiL juga seperti artikeL2 Lainnya..
Website ini Bikin semangat beLajar bahasa pemrograman..karena detaiL dan masuk akaL Logikanya.. ;)
Siip… :) Untuk ebook bootstrapnya ditunggu saja ya… Saya juga ada rencana untuk membuatnya.
Kalau di situs lain seperti zelinempo.00g.biz setelah klik daptar menjadi zelinempo.00g.biz/register.php. Bagaimana caranya mohon bantuannya. Maaf meleset dari post ini.
Maksudnya tentang form daftar ya? mungkin bisa dibaca di tutorial Belajar Form HTML dan Belajar Form PHP
Hatur nuhun ka .
Terima Kasih Banyak kaka
Semantic tsb setelah dicoba dijalankan di browser hasilnya tdk terbentuk struktur seperti diatas. Untuk membuat bagian2 layoutnya tetap kudu distyle dg css
Benar sekali :)
Semantic tag hanya untuk mempermudah 'mesin' dalam memahami struktur web, seperti search engine, screen reader, dll. Untuk style dan tampilan, tetap menggunakan CSS.
ebook htmlnya blm ada ya?
terima kasih ya ilmunya sangat bermanfaat.
Terimakasih juga sudah menanyakan gan… mudah2an di bulan april ebook HTML sudah selesai :)
ditunggu ebook html5 nya bang :)
Terima kasih banyak gan,,luar biasa tutorialnya keren dan mudah dipahami.
Terimakasih juga kunjungannya, semoga bermanfaat..
Makasih kk ilmunya sangat bermanfaat sekali ..
kalau bisa buat ebook tentang bootstrap dan html5 yang lebih detail.
di tunggu kk ebooknya, buat belajar lebih jauh lgi.
Semoga berkah ilmunya, sangat bermanfaat
makasih ilmunya kakak….saya yang newbie jadi semangat pingin mempelajari bahasa program dasar..jelas dan mudah di mengerti penyampaianya.
Terimakasih min, semoga amin diberi kesehatan supaya dapat terus membagikan ilmunya min :))
Amiin… terimakasih doanya gan :)
Terima kasih banyak
mas , gimana caranya kalo saya ingin heading 2 kata bisa gak agar dalam 1 kali tidak ter heading semua
Bisa diperjelas pertanyaannya mbak? saya kurang ngerti nih maksudnya…hehe
kang kalo cara mmbuat isi halaman dengan tag gmna ya? mhon d jwab. via email jga ga papa.
Maksudnya isi halaman ini gimana y gan? Kalau maksudnya isi website, ya.. semuanya dibuat dengan HTML.. :)
Pengen belajar html5, kira kira sofware apa yang menunjang saya untuk belajar mas admin. saya newbie
Sebenarnya g perlu aplikasi yang wah kok gan, cukup text editor sederhana saja. Salah satunya seperti Notepad++. Aplikasi 'besar' seperti Adobe Dreamweaver juga bisa digunakan, tapi tidak saya sarankan bagi pemula. Soalnya yang ada malah makin bingung, hehe…
Mengenai langkah2nya, bisa mulai dari belajar HTML dasar dulu (sudah ada tuturialnya di duniailkom), atau jika ingin yang lebih dalam dan detail, bisa membeli eBook HTML Uncover duniailkom :)
saya senang dengan adanya pembahasan html.. maklum masih pemula tapi setidaknya dapat memadukan dan mempraktekan html tersebut dengan sedikit mumet…. tapi mohon saran ada software untuk dapat diaplikasikan dengan program html tapi berfungsi dengan maksimal….dapa ditampilkan (view) page hasil dari rancangan web/ template pemula ini .. sehingga dapat merubah / editnya bisa lebih mudah dipahami… makasih pencerahannya…. sukses selalu…
Jika tujuannya untuk proses pembelajaran, saya malah menyarankan untuk tidak menggunakan aplikasi besar mas, cukup text editor sederhana seperti Notepad++. Atau bisa juga menggunakan Komodo Edit. Keduanya bisa didapat dengan gratis.
Biasanya untuk pembuatan web ini aplikasi yang paling populer adalah Adobe Dreamweaver. Tapi untuk pemula saya tidak menyarankan sama sekali. Aplikasi ini akan men-generate kode HTML langsung (cukup drag and drop), tapi kita tidak tahu apa fungsi2 dari kode ini.
Dreamweaver baru 'pas' untuk web programmer professional (yang sudah paham kode2 dibaliknya), selain itu aplikasi ini sangat mahal untuk versi originalnya.
makasih mas tutornya, di tunggu yak tutor selanjutnya,
oh iya mas tolong juga buatin tutor buat cms crud juga
Sarannya di tampung y gan..
makasih infonya gan. aku masih coba belajar sedikit demi sedikit. dulu pakai dreamwever sekarang malah harus coding sendiri. mulai dari awal lagi dech.
Hehe, iya gan, kalo pakai dreamwever kita tinggal drag and drop saja. Padahal di web programming yang penting itu kita ngerti apa maksud kode2nya :)
yg Aside kok tidak bisa muncul di bagian sidebar itu kenapa ya??
Jika agan menjalankan kode diatas, tampilannya memang hanya memanjang dari atas ke bawah gan. Untuk membuat tag <aside> tampil di sisi kanan, kita harus menambahkan kode CSS lagi.
<meta charset="utf-8" />
tag itu untuk apa ya mas fngsinya? mohon pnjelasannya.
Sudah saya bahas di beberapa tutorial sebelum bagian ini mas: Tutorial Belajar HTML5 Part 4: Pengertian Meta tag Charset UTF-8 pada HTML5, bisa dibaca2 disitu :)
kalau table form dengan lebih dari dua baris dan kolom dengan title berupa text di tiap sisi kiri dan atas bagaimana caranya ya pak. maaf saya butuh jawaban segera untuk desain program android input nilai pesantren. harap kirim via email saya [email protected]
Wah bermanfaat sekali bang, terima kasih banyak yaa bang sudah membagi ilmu nya,
Bang mau tanya, saya kan sudah me ngetik kode html5 untuk membuat structure diatas, tapi setelah saya Jalan kan di browser tidak seperti di gambar? Mohon penjelasan nya bang.
Matur suwun
Iya gan, gambar diatas hanya sebagai ilustrasi. Untuk membuat tampilan seperti itu harus mengkombinasikan HTML5 dengan CSS. Sementara ini masih saya bahas di eBook HTML. Mungkin nanti akan ada tutorialnya :)
sangat bagus sekali tutorial nya, minta izin share yah,….
Yup, silahkan gan.. semoga bermanfaat :)
wah bagus banget mas makasih yah jd nambah semangat belajarnya
Ini bisa buat tempelate Blog ?
Makasih udah share ilmunya gan :)
gan ini html5 bikinnya pake aplikasi apa ya gan ? apa sama aja kek html biasa dinotepad atau texteditor lainnya atau gimana gan ?
Simpel, jelas dan mudah dimengerti. Mantap tutorialnya sobat. Terima kasih…
Terimakasih Kaka,
Sangat bermanfaat share ilmunya,
Jazakallah Khairan
sangat bermanfaat … thxs atas informasinya
makasih banget penjelasannya
T.O.P dah, thanks gan. Tutorialnya mudah dipahami, tidak berbelit-belit…
Sipp, semoga bisa bermanfaat gan.. salam untuk luffy dan zorro :)
belajar di situs w3schools tentang struktur html5 gagal paham eh pas belajar disini langsung paham terima kasih pak
Siip, lanjut gan.. :)
"Walaupun tag <section> terkesan 'GENERIK', tetapi jika yang kita butuhkan hanya kontainer TANPA MAKNA APA-APA, sebaiknya tetap menggunakan tag <div>"
Yang saya tandai huruf kapital maksudnya apa ya mas..?
Maklum masih tahap belajar mas…
Semantic tag yang dibahas disini punya fungsi masing2, misalnya <header> untuk bagian header, <footer> untuk bagian footer. Jadi kalau kita pengen membuat bagian HTML yang tidak ada semantic tagnya, bisa menggunakan <div> saja. Misalnya gabungan dari beberapa list, tapi bukan sebuah menu.
Sangat bermanfaat, Saya ingin bertanya bagaimana caranya untuk membongkar kode .js iklan atau membuat kode iklan menggunakan script .js
Saya juga belum pernah nyoba yang seperti itu gan…
Akhirnya tuntas juga belajar HTML dari awal sampe pembahasan HTML5
memang semua harus di pelajari pelan2.. inti dari semuanya adalah memahami konten2 dalah HTML
dan tutor dari Duniailkom ini sangat lugas dalam membahasnya.. Thanks mas untuk materi HTML nya..
Skrg waktunya naik dikit ke level CSS.. semoga lancar dan tetap semangat
sebagai penunjang rencana mau order ebook CSS dan PHP nya..
Siap mas, Apabila berminat nanti bisa kontak saya ke [email protected]
master , tolong jelasin sedikit dong itu tentang program html5 nya .. li li sama http kaya gitu .. atau kalau gak pake http langsung www. itu bisa ga? . kalau senggang. makasih , webnya bagus . semoga selalu update dan maju .amin
Untuk tutorial HTML dan HTML5 silahkan dibaca2 tutorial yang di duniailkom ini gan… Atau kalau mau yang lebih lengkap bisa order eBook HTML Uncover Duniailkom.
http atau https itu namanya protocol, kalau tidak ditulis, biasanya web browser langsung menambahkan otomatis. Di dalam programming, kalau tidak ditulis bagian httpnya kadang bisa error, jadi mesti ditulis lengkap dengan protocol ini (apakah http atau https).
Makasih banget master hehe.
Oh iya mas. Boleh kasih tau cara ganti font gitu mas biar bagus. Dan background
Kalau untuk mengubah tampilan seperti font, warna dan background, itu sudah kerjaannya CSS gan, g bisa dengan HTML lain. Silahkan lanjut ke tutorial CSS.
Kepada duniailkom.com, lanjutan untuk pembahasan ini dimana "kita akan membahas tentang tag <figure> dan tag <figcaption> yang digunakan untuk mengelompokkan gambar di dalam HTML5."
Karena sesuatu dan lain hal, sambungan tutorial tentang HTML5 saya pindahkan ke eBook HTML Uncover gan. Semoga bisa dimaklumi…
Ngantuk saya bljr ginian
Hahaha, tidur dulu gan klo ngantuk :D
Gan kok tampilannya biasa aja gak ada perubahan, kenapa yah?
Memang seperti itu gan, HTML hanya untuk membuat struktur. Untuk tampilannya, misalnya sidebar di sisi kiri, footer dibawah berwarna biru, dst, harus dikombinasikan dengan CSS lagi.
apa maksud kontainer ya kak?
Container itu maksudnya tag induk sebagai tempat bagi tag2 lain, misalnya:
<div>
<h1>Judul Artikel</h1>
<p>Isi Artikel…</p>
<p>Isi Artikel…</p>
<p>Isi Artikel…</p>
</div>
Dari kode diatas, tag <div> disebut sebagai container, yang menampung seluruh tag2 HTML lain.
Di artikel ini terdapat penggunaan tag main namun saya liat di contoh penggunaannya itu tidak digunakan
Saya biasa membuat struktur website seperti ini :
<header></header>
<div id="main-content"></div>
<footer></footer>
Saya sedikit bingung, apakah div main-content tersebut bisa saya ganti dengan tag main?
jika bisa apakah penulisan tag main perlu ditambah role="main" pada tag main tersebut?
Terimakasih sebelumnya
Seluruh semantic tag di HTML5, seperti <header>, <footer>, dan termasuk <main> hanya sebagai saran dan alternatif penulisan dari tag <div>. G ada salah benar disini, pakai <div> pun silahkan.
Jika <div id="main-content"></div> mau diganti dengan <main id="main-content"></main> juga boleh. Atau tetap di <div> pun g salah kok.
Atribut role="main" juga sebagai atribut tambahan dan tidak mutlak harus ditulis. Atribut role termasuk ke ARIA 1.0, yang tujuannya mempermudah pembacaan konten web untuk web browser khusus seperti screen reader (untuk penyandang disabilitas). G ditulis pun g ada masalah.
Mas mau tanya urutan yang benar untuk mempelajari bahasa pemrograman web setelah HTML lanjut ke apa ya ? CSS apa PHP?
Paling pas ke CSS dulu, baru kemudian ke PHP. Penjelasan lebih lengkapnya bisa kesini: https://www.duniailkom.com/ingin-belajar-web-programming-harus-mulai-dari-mana/
gan bagaimana cara men split header menjadi 2 bagian. misal tampilan sebelah kiri untuk image, yang sebelah kanan untuk navigasi dalam satu header. apakah bisa? klo bisa mohon pencerahannya?
Bisa banget, tapi agan sebaiknya mulai belajar tentang CSS, terutama CSS box model dan property float. Soalnya kalau sepotong2, nanti bingung mau ngerubah codingnya.
terimakasih informasinya sangat bermanfaat buat saya yang lagi belajar
Siip, sama2.. semoga bermanfaat.
Wah keren gan langsung saya terapkan hasilnya top markotop.
Baru liat kode HTML sebanyak itu aja sdh pusing euy….
Harus belajar lebih giat lagi nih saya.
Sebelumnya terimakasih ya atas informasinya.
Salam.
Siip, silahkan lanjut belajarnya… materi dasar HTML cukup lengkap di website duniailkom ini :)
Gan kalo misalnya kita punya kemampuan di bidang web programing, kalo mau menghasilkan uang dari bidang itu selain membuat website apa ya ?
Mohon bantuannya
Alternatifnya bisa dengan menjual template, theme, plugin, atau jasa modifikasi website. Bisa juga menjadi tenaga pengajar / guru.
wah sangat bermanfaat gan.. izin nyimak
mas saya mau beli e-book tentang cara men desain layout html dg css, e-book mana yg harus saya beli??
tolong ya mas, soalnya saya sedang latihan untuk bisa keterima kerja..
Siap, silahkan…
Kalau mau belajar layout, bisa pesan eBook HTML Uncover dan CSS Uncover. Apabila berminat, saya sudah kirim cara pemesanannya via email.
Namun kalau untuk seleksi keterima kerja, biasanya butuh penguasaan hingga framework seperti Bootstrap. Penjelasannya bisa baca2 kesini: https://www.duniailkom.com/ingin-menjadi-web-designer-apa-saja-skill-yang-dibutuhkan/
Jadi sangat mungkin perlu mencari buku tambahan lagi untuk belajar materi advanced, belum termasuk mengasah skill design-nya, seperti photoshop.
Saya mau tanya ada ga buku penjelasan mengenai membuat template blog seutuhnya, bukan hanya sekedar penampilan (penjelasan tag body di html). Tapi respon seutuhnya di dalam template, mengenai meta, widget misalnya. Saya sudah mencoba membuat template menggunakan html dan css (belajar dri mbah google). Saya masukkan ke template blog, tapi tidak berjalan, misal saya membuat postingan, tidak ada muncul di sidebar. Klo menggunakan template original blog pasti muncul postingan itu di sidebar. Semoga disini dapat pencerahan.
Saat ini buku seperti itu belum ada di duniailkom. Tapi bisa dicari2 di gramedia yang isinya khusus tentang pembuatan template blogger.
mau tanya kak, saya kan sudah coba buat web sederhana pakai html dan css, nah saya membuat laman form yang isinya "join us" dengan format html, lalu saya buat menu di sidebar yang mengarah ke laman join us tersebut…tapi saat di klik tampilnya di new tab terus dan itu hanya tampil formnya saja? bagaimana supaya form tersebut saat di klik munculnya di laman konten atau artikel ?seperti layaknya blog2 gitu?terima kasih..mohon pencerahannya kak..
Penjelasannya bisa cukup panjang nih. Ada baiknya coba cari buku2 yang khusus membahas cara pembuatan web dari nol agar paham step-by-step nya.
Kalau pakai HTML dan CSS, nanti kode untuk form tersebut harus di copy paste ke halaman konten dan artikel. Khusus untuk pemrosesan form, nanti harus pakai PHP lagi.
mau tanya kak. .
di bagian home page blog saya kan setiap postnya ada gambar+judul+sedikit penjelasan
nah umumnya kan gambar+judul bisa di klik langsung masuk ke artikel. .tapi pada template saya yg bisa diklik cuma judulnya saja (gambar tdk bisa diklik). .
yg ingin saya tanyakan, gimana caranya ya kak agar gambarnya bisa diklik juga?
Terimakasih atas ilmunya, sangat membantu.
Sy udh sampai di sini,,,, tpi bagian perbedaan html sy kurang mengerti,,, selanjutnya belajar apa lagi setelah html,,, apakah masih menggunakan notepad??
Selanjutnya bisa ke CSS. Atau kalau mau serius belajar web programming, bisa coba order eBook HTML Uncover Duniailkom. Disana saya membahas berbagai materi HTML lain yang tidak ada di web duniailkom, seperti tag <audio>, <video>, <canvas>, <svg>, serta HTML5 form.
Untuk teks editor bisa pakai Notepad++, Komodo Edit, Atom atau VS Code (pilih salah satu saja)
Mas,,, kalau mau bkin web site atau aplikasi,,,, harus nguasain berapa bahasa??,,,maaf pertanyaan bocah wkwk
Tergantung aplikasi apa yang ingin dibuat, lalu seberapa "canggih" aplikasi tersebut. Misalnya untuk membuat website pakai HTML saja sudah cukup, tapi ya tampilannya seperti itu. Kalau mau lebih cantik, lanjut belajar CSS. HTML + CSS sudah cukup untuk membuat website statis. Jika ternyata webnya perlu memproses form dan menyimpan data ke database, maka perlu belajar PHP dan MySQL. Lalu jika webnya pengen membuat efek interaktif seperti slider atau popup, maka perlu JavaScript.
Kalau ingin membuat aplikasi Android, bisa belajar bahasa Java dan XML lalu pakai Android Studio.
Ok mas Andre,,,, makin semangat aja nih belajarnya ? ,,,thank you,,, mau lanjut ke CSS dlu
Cara input vidio di html??
bolehkah kah tag main dan aside di buat float mas?
G masalah menurut saya…
pak andre.. kan saya udah pakai atribut autoplay kan pak.. pas saya jalanin di chrome kok gk muter" musiknya pak.. tpi pas saya ganti jalanin di mozilla.. baru muter dia pak..
itu sebenarnya apakah karna chrome nya yg tidak mendukung atribut autoplay atau gimana pak..? hehe :)
Keren banget turorialnya gan… sambungannya lagi ya , pengen rasanya bikin template buatan sendiri….
" semoga sukses "
Ga ada demo nya kak?
Untuk demonya belum sempat di buat nih…
Makasih gan ilmunya
Di dalam `<div>` dengan id `petition-paragraph`, berikan 4 buah element `<p>` dengan masing-masing paragraf memiliki konten dengan panjang minimal 200, 300, 400 dan 500 karakter secara berurut.
tolong bantuannya gan buat ngerjakan tugas sekolah, beri contoh penulisan codenya yaa , minta tolong banget
saya bingung pas panjang minimal 200,300,400,500 karakter secara berurut. itu maksudnya gimana cara penerapan kodenya bagaimana?
Setahu saya di HTML dan CSS tidak bisa menghitung huruf secara otomatis, jadi kemungkinan besar jumlah katanya di hitung manual saja.
<div id="petition-paragraph">
<p>bla..bla.. (sebanyak 200 karakter)</p>
<p>bla..bla.. (sebanyak 300 karakter)</p>
<p>bla..bla.. (sebanyak 400 karakter)</p>
<p>bla..bla.. (sebanyak 500 karakter)</p>
</div>
Makasih gan jawabannya
kak mautanya untuk mengganti heading H1 H2 H3 dst, bagaimanakah caranya?
setelah diganti apa berpengaruh ke SEO web kita di search engine? makasih sebelumnya
Kalau webnya dibuat pakai CMS seperti wordpress, di editor bisa pilih heading apah yang ingin dipakai.
Tapi pengaruhnya cukup kecil untuk SEO. SEO modern sudah gabungan dari ratusan faktor lain, yang paling kuat adalah kualitas artikel.
mau pakek floating dan aside. buat agar tampilan logo ada di samping artikel. kayak komentar ini gan kan ada gambarnya tapi klau yang ini dibalik. soalanya coba tapi gagal terus. munculnya dibawah. sekalinya bisa disamping malah footernya ikutan keatas. klau ada link tutorialnya dong gan?
Hallo Gan, cara memunculkan kode HTMLnya, karena saya ounya tugas membuat website dengan menerapkan semantic meaning. Terimakasih berlimpah Gan.
mohon memberikan cara memulai dari awal, maaf Gan, bukan basic pemograman,, namun saya pengen belajar cara membuat website dengan menerapkan semantic meaning