Seperti yang telah kita bahas pada artikel tutorial tabel HTML sebelumnya, maka jika anda perhatikan bahwa sebuah tabel di dalam HTML dibuat secara baris per baris dengan menyusun beberapa tag td di dalam tag tr. Pola penyusunan seperti ini akan terasa menyulitkan jika kita ingin merubah atribut yang berlaku untuk seluruh kolom, terutama jika menggunakan CSS.
Jika sebelumnya anda telah mempelajari CSS, untuk memanipulasi sebuah baris, kita hanya perlu membuat atribut class atau style pada tag tr, dan seluruh baris tersebut akan berubah, namun tidak sebaliknya jika kita ingin membuat seluruh kolom berubah. Contoh kasusnya, misalkan kita ingin merubah warna background pada seluruh kolom pertama dan ketiga dari tabel.
Untuk keperluan ini, HTML memiliki tag colgroup dan tag col yang berfungsi untuk 'mengaitkan' keseluruhan kolom. Tanpa tag ini kita harus mengakses satu per satu sel tabel.
Sebagai contoh penggunaan tag ini, silahkan buka aplikasi text editor, lalu ketikkan kode berikut, dan save sebagai tabelcol.html
Contoh penggunaan tag colgroup dan tag col :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan tag colgroup dan col dalam Tabel</title>
</head>
<body>
<h3>Belajar Tag colgroup dan col dalam Tabel</h3>
<table border="1">
<colgroup>
<col style="background-color:yellow" />
<col style="background-color:green" />
<col />
</colgroup>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr style="color:blue">
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
Di dalam kode HTML tersebut, tag colgroup dan tag col dibuat pada baris pertama sebelum tag tr tabel. Setiap tag col harus disesuaikan dengan jumlah kolom dari tabel. Dengan merubah style pada tag col, efeknya seluruh sel tabel pada kolom tersebut juga akan berubah. Untuk baris, hal yang sama dapat kita lakukan dengan merubah atribut dari tag tr.
Penggunaan atribut width pada tag col
Salah satu atribut yang bisa kita gunakan pada tag col adalah atribut width. Atribut ini digunakan untuk mengatur lebar dari masing-masing kolom dalam tabel.
Buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelcolwidth.html
Contoh penggunaan atribut width pada tag col :
<!DOCTYPE html>
<html>
<head>
<title>Belajar atribut width dalam Tabel</title>
</head>
<body>
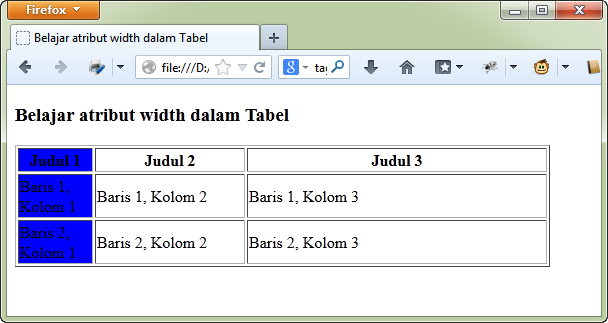
<h3>Belajar atribut width dalam Tabel</h3>
<table border="1">
<colgroup>
<col width="75px" style="background-color:blue" />
<col width="150px" />
<col width="300px" />
</colgroup>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
 Dari contoh kode HTML diatas, saya menggunakan atribut width untuk mengatur lebar dari kolom tabel. Misalnya untuk kolom pertama, atribut width="75px" digunakan untuk membuat lebar kolom menjadi 75 pixel. Lebih lanjut tentang atribut width, akan saya bahas secara tersendiri pada tutorial selanjutnya.
Dari contoh kode HTML diatas, saya menggunakan atribut width untuk mengatur lebar dari kolom tabel. Misalnya untuk kolom pertama, atribut width="75px" digunakan untuk membuat lebar kolom menjadi 75 pixel. Lebih lanjut tentang atribut width, akan saya bahas secara tersendiri pada tutorial selanjutnya.



aduh makin tinggi partnya makin pusing aja huhuhu ,,mnum paramek dulu dehh
ah malah makin asik mas..hahha
gan gimana kalo memasukkan hasil script saya ini kedalam tabel ??
p> Nama Pembeli :</p>
<p><input type="text" name="nama" required="required" placeholder="enter your name.."> </p>
<p>Alamat:</p>
<p> <textarea name="pesan" placeholder="enter your address" rows="8" cols="60"></textarea> </p>
<tr height ="auto">
<p>Pilih Judul Buku: </p>
<input placeholder="-pilihan judul buku-" list="pilih judul buku"/>
<datalist id ="pilih judul buku">
<option value ="system html">
<option value ="tutorial photoshop">
</datalist>
<p> Harga:</p>
<p><input type="number" name="Harga" required="required" placeholder="0"> </p>
<p> Jumlah Beli:</p>
<p><input type="number" name="Jumlah" required="required" placeholder="0"> </p>
<p> Sampul :</p>
<p><input type="checkbox" name="sampul buku" id="sampul" value="sampul">
<label for="sampul">sampul plastik (Rp. 2000,-) </label></p>
<p><input type="checkbox" name="sampul buku" id="sampul" value="sampulbuku">
<label for="sampulbuku"> sampul kertas kado (Rp.5000,-) </label></p>
</p>
<p> Pilih Bank :</p>
<p><input type="radio" name="Pilih bank" id="BNI" value="BNI" required="required">
<label for="pria"> BNI</label>
<p><input type="radio" name="BRI" id="wanita" value="BRI" required="required">
<label for="wanita"> BRI </label></p>
<input type="button" name="button" value="pesan sekarang">
<input type="reset" name="reset" value="batal">
Tinggal di masukkan diantara tag <table> dan </table> gan, hehe…
Saya rasa ini tidak terlalu sulit, silahkan pelajari seluruh tutorial belajar HTML di duniailkom, nanti akan bisa sendiri.
Jika butuh tutorial yang lebih detail, bisa order eBook HTML Uncover Duniailkom :)
Mas gan, di contoh pertama kan ada tag col yg kosong, cuma ditulis <col />, itu semisal gak ditulis gmna ms gab, kn g ad pgruhnya juga ke kolom. Atau memang hrus dtulis? Trus yg contoh kedua, tag col nya ko ada 4 y gan sedangkan kolomnya cuma ada 3, atau memang struktur pnulisanya bgtu, jdi sblum tag pntup </colgroup> hrud dikasih tag <col />
Sebaiknya tetap ditulis gan, agar struktur HTMLnya pas. Kalau tidak ditulis memang g ada dampak ke tampilan. Karena mayoritas web browser "memaafkan" hal yang seperti ini. Termasuk misalnya kita lupa menutup tag </p>.
Untuk contoh yang kedua seharusnya memang hanya ada 3 tag <col> gan. Kayaknya saya lupa menghapus baris tersebut. Segera di koreksi :)
Berarti misalkan ada 3 kolom, nah warna background yg mau kita rubah itu cuma kolom 1 dan kolom 2, apakah kolom tiga juga harus ditulis seperti ini "<col />" saja seperti contoh yg prtama, atau tidak perlu ditulispun tdk ap2. Krn kn cntoh prtma itu yg diubah warna bckgroundnya cm kolom 1 wrna kuning, dn kolom 2 wrna hijau, sedangkan kolom 3 bckgroundnya tdk drubah, apakah hrus dtmbh tag <col /> jg?
Yup tetap harus ditulis tag <col />, agar struktur HTMLnya sesuai. Kalaupun tidak ditulis, biasanya web browser akan menambahkan sendiri secara internal.
Efeknya mungkin g akan terlihat, tapi jika nantinya kita memprogram HTML ini menggunakan JavaScript, struktur HTML yang tidak sempurna bisa mendatangkan masalah (bug).
berarti katakanlah ada 5 kolom, terus hanya kolom 1 dan 2 saja yg mau kita rubah warna backgroundnya, jadi kolom 3 sampe 5 bakalan tetep ditulis <col /> gitu ms gan?
Betul gan :)
sip makasih bnyak mas gan :D
Siip, sama2…
Gan maaf mau Tanya bagaumana ya Cara merubah warna table sesuai baris ??? Mohon pencerahannya mastah hehehe
Bisa menggunakan property CSS background-color kedalam tag <tr>, seperti: <tr style="background-color:red">
guru, saya mau bertanya..
<col style="background-color:red" style="color:white"/>
cuma background aja yg berubah warna, yang teks tidak.
knp ya guru? apa ga bisa ditaruh atribut yang sama dalam satu tag?
Penulisannya digabung saja:
<col style="background-color:red; color:white">
Ini sebenarnya sudah masuk ke materi CSS, atau tepatnya inline CSS yang ditulis menggunakan atribut style HTML.
Hai Bang Andre,
Untuk yg atribut style="background-color:blue" ternyata bisa langsung pake "bgcolor:blue"
karena saya pake sublime text untuk belajar html ini
Betul, efeknya sama dengan atribut "bgcolor:blue". Tapi penulisan atribut bgcolor tidak disarankan karena sudah deprecated di HTML5.
Di HTML5, semua atribut yang memiliki efek tampilan disarankan tidak dipakai lagi, karena itu sudah tugas dari CSS.
Pak kok pas saya tulis
<colgroup>
<col widht="100px" style="background-color:black" />
<col widht="100px" style="background-color:black" />
<col widht="100px" style="background-color:black" />
<col widht="100px" style="background-color:black" />
<col widht="100px" style="background-color:black" />
</colgroup>
Table nya ukuran nya ngga sama,masih beda²