Tutorial kali ini khusus dibuat untuk membahas tag-tag Text HTML yang tidak saya masukkan dalam tutorial tersendiri. Tag yang akan kita bahas dalam tutorial ini adalah tag <abbr>, tag <cite>, tag <dfn>, dan tag <small>. Keempat tag ini bisa digunakan untuk membuat struktur dan format Text di dalam HTML.
Tag <abbr> untuk Penulisan Singkatan dalam HTML
Tag <abbr> adalah singkatan dari Abbreviation. Abbreviation berarti singkatan dan sesuai dengan namanya, ditujukan untuk text yang berbentuk singkatan seperti "NASA", "HTML", atau "HTTP". Penggunaan tag ini biasanya juga menyertakan atribut title. Atribut title berfungsi untuk menampilkan kepanjangan dari singkatan yang ada pada tag <abbr>. Isi dari artibut title hanya ditampilkan ketika mouse berada diatas tag <abbr>.
Tag <abbr> termasuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <abbr> di dalam HTML:
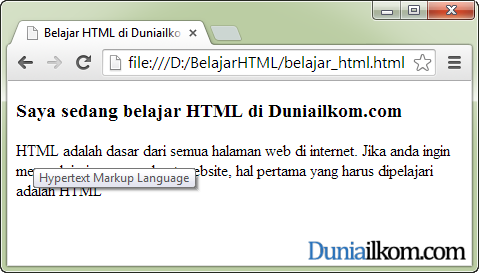
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p> <abbr title="Hypertext Markup Language">HTML</abbr> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, hal pertama yang harus dipelajari adalah HTML </p> </body> </html>
 Hasil dari tag <abbr> tidak akan ditampilkan berbeda di dalam web browser, dan penggunaannya lebih kepada struktur text HTML.
Hasil dari tag <abbr> tidak akan ditampilkan berbeda di dalam web browser, dan penggunaannya lebih kepada struktur text HTML.
Tag <cite> untuk Membuat Sumber Referensi
Tag <cite> adalah singkatan dari Citation. Citation adalah sebutan untuk referensi. Di dalam membuat konten web, biasanya referensi ini bisa berupa buku atau alamat dari web lain. Web browser pada umumnya akan menampilkan tag <cite> dengan garis miring atau italic.
Tag <cite> termasuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <cite> di dalam HTML:
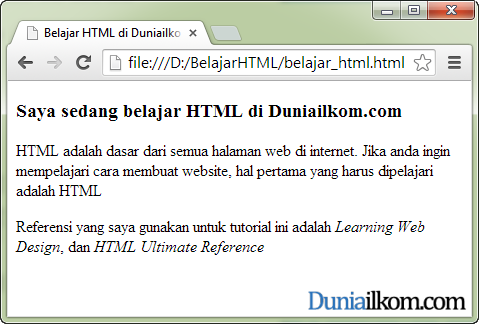
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p> HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, hal pertama yang harus dipelajari adalah HTML </p> <p>Referensi yang saya gunakan untuk tutorial ini adalah <cite>Learning Web Design</cite>, dan <cite>HTML Ultimate Reference</cite> </p> </body> </html>
Tag <dfn> Untuk Menandai Defenisi Kata
Tag <dfn> adalah singkatan dari Definition. Sesuai dengan namanya, tag ini digunakan untuk menandai defenisi dari suatu istilah. Karena istilah akan sering muncul dalam tulisan, biasanya hanya istilah yang muncul pertama kali saja yang diberi tag <dfn>.
Sebagian besar web browser akan menampilkan tag <dfn> dengan huruf miring atau italic. Tag <dfn> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <dfn> di dalam HTML:
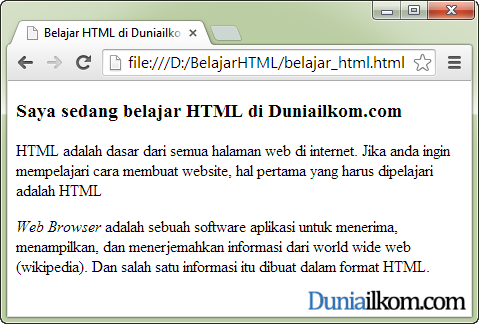
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p> HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, hal pertama yang harus dipelajari adalah HTML </p> <p> <dfn>Web Browser</dfn> adalah sebuah software aplikasi untuk menerima, menampilkan, dan menerjemahkan informasi dari world wide web (wikipedia). Dan salah satu informasi itu dibuat dalam format HTML. </p> </p> </body> </html>
Tag <small> untuk Membuat Ukuran Huruf Kecil
Tag <small> digunakan untuk membuat ukuran huruf menjadi lebih kecil dibandingkan text lainnya. tag <small> seharusnya berstatus deprecated seperti saudaranya, tag <big>. Namun tag <small> mendapat defenisi ulang pada spesikasi HTML5, yakni Small Imprint.
Small Imprint dimaksudkan untuk text kecil diluar konten, seperti copyright atau legal notice. Jika anda menginginkan ukuran text yang kecil, namun bukan untuk small imprint, lebih baik menggunakan CSS.
Tag <small> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <small> di dalam HTML:
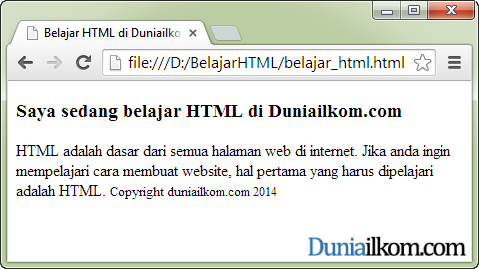
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p> HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, hal pertama yang harus dipelajari adalah HTML. <small>Copyright duniailkom.com 2014</small> <p> </body> </html>





agan maaf… tag < abbr > di IE dan Chrome saat cursor mouse sy coba arahin ke tulisan HTML kok gk keluar ya gan..? saya udh coba copy paste coding diatas jg gk tampil..?
Saya sudah coba untuk menjalankan ulang di IE 8, Opera 11, Google Chrome 38 dan Mozilla Firefox 32, dan kesemuanya bisa menampilkan efek mouse over dari tag <abbr> seperti contoh diatas. Mungkin dira bisa periksa lagi kode yang digunakan. Hasil tulisan yang akan tampil adalah yang terdapat di attribut "title".
ane paling sering liat icon icon di blog kga pake abbr langsung title aja ? penjelasannya dong :v
Yup, tag abbr, cite, dfn, dan small yang dibahas dalam tutorial ini semuanya opsional gan. Boleh ditulis, boleh g. Tergantung programmernya yang buat mau kayak gimana.
Kk andre umurnya berapa taun ya ??
Hehe, udah lumayan tua gan. Tamat kuliah 2010 lalu :)
saya coba style tag <ol> pakai css, kenapa tidak mau ya…tetapi kalai tag <ul> bisa …tolong donk, kasih solusinya …kenapa demikian…> tks banyak, semoga semoga sdm indonesia bisa ter upgrade dengan adanya situs ini. amiin. ditunggu jawabanya ya…
Banyak kemungkinannya dan harus dipelajari coding yang agan buat. Setiap style CSS juga punya arti yang beda2, g bisa di copy paste ke tag2 lain. Menurut saya sebaiknya agan mulai belajar CSS dari dasar dulu, biar paham gimana cara penulisannya dan apa arti setiap coding CSS.
kok tak amatin tag cite, tag dfn dan tag em sama ya pak, sama-sama membentuk huruf miring. :D
bedanya dimana pak. mohon penjelasannya
Secara tampilan memang banyak tag2 HTML yang mirip. Misalnya tag <b> dan <strong> juga sama2 ditampilkan dalam huruf tebal. Tapi fungsi HTML adalah membuat struktur, bukan tampilan. Tampilan ini hanya sekedar 'bonus'. Menggunakan CSS, tampilan dari setiap tag HTML bisa diubah dengan mudah.
Tag <em> dan <cite>, beda di tujuannya, bukan di tampilan. Search engine seperti google bisa paham fungsi dari tag2 ini. Misalnya kalau kita mencari kutipan, google akan memprioritaskan halaman yang ada mengandung tag <cite>.
Wah rupanya ada maksudnya ya tag yang bikin "miring" teks hehe makasih om atas penjelasannya :D
Salam kenal semua!
Saya mau nanya,
Tentang tag <img>
Kemaren pertama jajal dcheck di google chrome bisa padahal saya tidak naroh gambar itu di folder yg ada file html nya, tapi pas kedua kalinya gak bisa padahal alamat yg pertama nya masih itu juga,
Ada gak aplikasi utk android yang bisa nyatuin image dalam satu folder?
Sebenarnya lokasi gambar untuk tag <img> tidak harus dalam satu folder, tapi bisa di folder lain selama alamat pathnya benar, seperti <img src="img/gambar/koala.jpg">, ini artinya lokasi gambar berada di dalam folder img, di dalam folder gambar, lalu nama file koala.jpg. Tapi memang akan lebih mudah jika gambarnya berada di dalam 1 folder dengan file HTML, jadi cukup: <img src="koala.jpg">
Kalau di android bisa pindahkan file gambar pakai aplikasi File Explorer atau File Manager bawaan Android.
sedikit koreksi itu pada materi
tag <abbr> pada kalimat
'Isi dari artibut title hanya ditampilkan ketika mouse berada diatas tag <abbr>.'
bukannya yang lebih benar itu kursor ya bang Andre?
maap kalo salah