Selain karakter alfanumerik, kadang kita butuh menulis karakter-karakter khusus ke dalam HTML, misalnya tanda "<". Karakter kurung siku "<" tidak bisa dituliskan begitu saja di dalam HTML, karena karakter kurung siku berfungsi internal dalam HTML sebagai tanda pembuka tag. Di dalam tutorial text HTML kali ini, kita akan mempelajari cara menampilkan dan memasukkan karakter khusus ke dalam HTML.
Cara Memasukkan Karakter Khusus ke dalam HTML
Untuk memasukkan karakter-karakter khusus ke dalam HTML, kita harus men-'escape' karakter tersebut. Istilah escape maksudnya bahwa dari pada menulis sebuah karakter secara langsung, kita bisa menggantinya dengan angka atau referensi yang merujuk kepada karakter tersebut.
Dalam HTML, terdapat 2 cara untuk men-'escape' karakter, yaitu dengan menggunakan penomoran angka (numeric entity), dan menggunakan singkatan untuk karakter (named entity). Kedua cara ini ditulis dengan karakter '&' pada awal penulisan, dan diakhiri dengan karakter ';'.
Sebagai contoh, jika saya ingin menuliskan karakter "<" di dalam konten HTML, maka penulisannya adalah sebagai berikut:
Saya sedang belajar menampilkan karakter < dalam HTML
Cara diatas menggunakan penomoran angka atau numeric entity. Karakter "<" memiliki numeric entity 60, sehingga ditulis menjadi <.
Jika menggunakan singkatan karakter atau named entity, karakter "<"ditulis menjadi < sebagai berikut:
Saya sedang belajar menampilkan karakter < dalam HTML
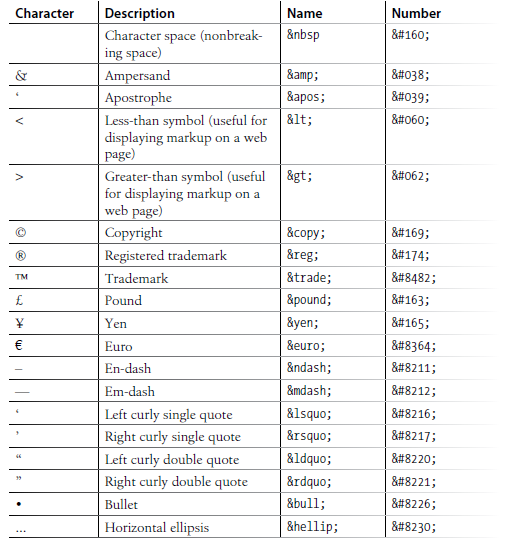
Tabel Karakter Khusus dalam HTML
Selain karakter "<", HTML menyediakan ratusan karakter khusus yang bisa digunakan. Berikut adalah tabel karakter khusus yang sering digunakan:
 Untuk list lengkap karakter-karakter khusus dalam HTML, anda bisa melihatnya di situs Web Standars Project di www.webstandards.org/learn/reference/charts/entities/
Untuk list lengkap karakter-karakter khusus dalam HTML, anda bisa melihatnya di situs Web Standars Project di www.webstandards.org/learn/reference/charts/entities/
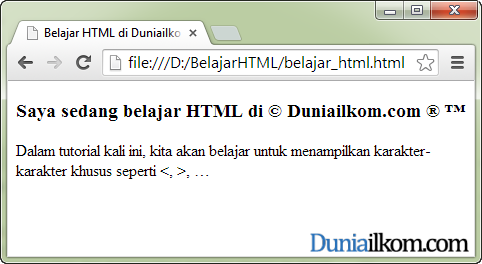
Sebagai penutup, berikut adalah contoh kode HTML yang akan menampilkan beberapa karakter khusus dalam HTML:
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di © Duniailkom.com ® ™</h3> <p>Dalam tutorial kali ini, kita akan belajar untuk menampilkan karakter-karakter khusus seperti <, >, …</p> </body> </html>
Jika saya menulis:
Dunia Ilkom
Kata tersebut akan ditampilkan web browser menjadi Dunia Ilkom (karakter akan ditampilkan sebagai spasi), Namun kedua kata tersebut akan 'dianggap' sebagai satu kesatuan, dan tidak akan terpisah walaupun berada di akhir baris atau ukuran web browser diperkecil.



ok ic.. thx… :D
om tanya, cara menampilkan kodenya di browser bijimana? misal ingin menampilkan bukan sebagai spasi
Karakter khusus "&" bisa diganti dengan name/numeric entity gan, jadi penulisannya seperti ini: &nbsp;
Maaf om,untuk menerapkan tag tag ini di fb gimana om,seperti tilisan tercoret atau tulisan miring dll,itung2 untuk sekedar praktek…
Mohon pencerahannya om
Di FB tidak bisa menggunakan tag HTML, kecuali dulu masa2 di friendster. Facebook menggunakan sistem internal sendiri dengan penggunaan emoji/icon.
Pantesan dicoba g bisa…. heh he
Maklum om nubi… ????
Maaf om kalo misalkan tanda numerik atau khusus itu langsung kita ketik emang ga bisa ya om?
Kan bisa pakai tag <pre> katanya tag itu akan nulis apa adanya termasuk simbolkan?
apakah karakter husus HTML ini harus dihafal semua min?
Tidak perlu, cukup dipahami cara pakainya saja. Jika suatu saat butuh, tinggal search di google atau save gambar dalam artikel ini.