Di dalam HTML, untuk menampilkan text agar bisa tampil dengan spasi dan karakter sesuai aslinya (text tanpa format) kita memerlukan tag khusus, yakni tag <pre>. Jika di dalam tag biasa, HTML akan mengabaikan spasi antar karakter (apabila terdapat lebih dari 1 spasi secara berurutan), text yang berada di dalam tag <pre> akan ditampilkan dengan 'apa adanya'.
Pada tutorial Text HTML kali ini kita akan membahas tentang Cara Membuat Text HTML Tanpa Format dengan menggunakan tag <pre> dan tag <code>.
Tag <pre> Untuk Membuat Preformatted Text HTML
Tag <pre> adalah singkatan dari Preformatted Text. Sesuai dengan namanya, tag ini digunakan untuk text yang 'belum' diformat. Jika text diinput ke dalam tag <pre>, maka HTML akan menampilkan text tersebut sesuai dengan 'apa adanya'. Text akan ditampilkan sesuai bagaimana text tersebut di buat, termasuk spasi yang ada.
Tag <pre> termasuk ke dalam kelompok block level element, sehingga akan ditampilkan di baris baru, terpisah dari text yang ada sebelum tag ini.
Berikut adalah contoh cara penulisan dan penggunaan tag <pre> di dalam HTML:
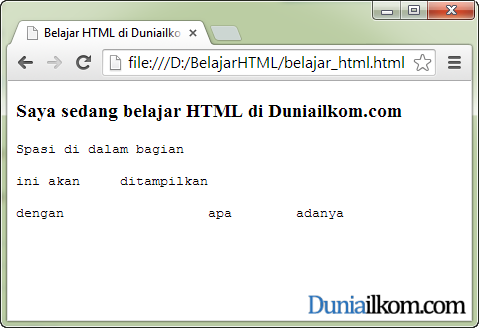
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <pre> Spasi di dalam bagian ini akan ditampilkan dengan apa adanya </pre> </body> </html>
 Seperti yang terlihat, spasi akan tetap ditampilkan sebagaimana yang ditulis. Juga jenis font yang digunakan biasanya font berjenis "monospace" yang memiliki panjang karakter yang sama untuk setiap hurufnya.
Seperti yang terlihat, spasi akan tetap ditampilkan sebagaimana yang ditulis. Juga jenis font yang digunakan biasanya font berjenis "monospace" yang memiliki panjang karakter yang sama untuk setiap hurufnya.
Tag <pre> juga sering dipakai untuk membuat contoh program. Seluruh contoh kode program di duniailkom ini ditampilkan di dalam tag <pre>. Tapi kita harus mengkonversi karakter "<" dan ">" menjadi karakter HTML Entity. Lebih lanjut bisa ke: Cara Menampilkan dan Memasukkan Karakter Khusus ke dalam HTML.
Tag <code> untuk Penulisan Kode
Sesuai dengan namanya, tag <code> ditujukan untuk memasukkan kode ke dalam HTML. Umumnya web browser akan menampilkan text yang berada di dalam tag <code> sama dengan jenis font tag <pre>, yakni dengan font monospace, namun dengan perbedaan bahwa tag <code> akan menghapus semua spasi yang lebih dari 1.
Tag <code> termasuk kelompok inline level element, dan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <code> di dalam HTML:
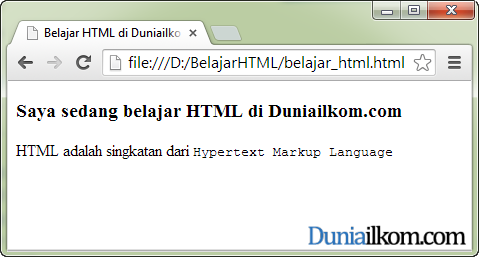
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>HTML adalah singkatan dari <code>Hypertext Markup Language</code></p> </body> </html>

Dari contoh dapat dilihat perbedaan dari tag <pre> dan tag <code>. Tag <pre> bersifat block elemen, sedangkan tag <code> bersifat inline elemen. Tag <pre> akan menampilkan seluruh text tanpa menformat spasi, namun di dalam tag <code>, jika ditemukan karakter spasi dengan jumlah lebih dari 1, maka hanya 1 yang digunakan.
HTML5 menyatakan tag <tt>: deprecated, yang artinya disarankan untuk tidak digunakan, dan kemungkinan tidak akan didukung web browser. Anda mungkin masing menemukan tag ini terutama dalam website lama.


koreksi gan, pada contoh list program tag <pre> terdapat tag</ul>.
Terimakasih koreksinya gan,… segera diperbaiki :)
ohh
(Tag <pre> juga sering dipakai untuk membuat contoh program. "Seluruh contoh kode program di duniailkom ini ditampilkan di dalam tag <pre>.")
Saya kok gak bisa, gan. Saya test dengan menggunakan kalimat yg ada tag dan contoh2 kode programnya. tapi hasilnya tag2 nya pada hilang. Apa ada saran, gan?
Ini contohnya gan…
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML di Duniailkom</title>
</head>
<body>
<h3>Saya sedang belajar HTML di Duniailkom.com</h3>
<pre>
Tag <pre> juga sering dipakai untuk membuat contoh program. Seluruh contoh kode program di duniailkom ini ditampilkan di dalam tag <pre>.
</pre>
</body>
</html>
Oh ya gan, sepertinya saya lupa membuat penjelasan tambahan (atau mungkin redaksi kalimat saya yang kurang tepat, hehe..)
Khusus untuk karakter seperti "<" dan ">" (yang merupakan karakter pembuka tag) juga harus menkonversi dulu menjadi HTML Entity. Lebih lanjut bisa ke "Tutorial Text HTML Part 11: Cara Menampilkan dan Memasukkan Karakter Khusus ke dalam HTML".
Master, bagaimana cara menghilangkan, iframes pada tempale blog ?, ditunggu jawabannya ya …
Kalau webnya dibuat pakai iframe ya memang g bisa dihilangkan, Kalau dihilangkan isi iframenya juga akan hilang. Atau coba tanya ke yang buat templatenya gan, soalnya tiap template kan beda2 isinya.
Bang Andre, apa perbedaan tampilan text (dengan spasi lebih dari satu) yang ditulis dalam tag code dengan dalam keadaan biasa? Mohon penjelasannya, terimakasih…
Silahkan di test saja gan, nanti akan terlihat bedanya. Kalau teks biasa, spasi yang lebih dari 1 akan diabaikan dan dianggap 1 saja (walaupun antar kata kita tulis dengan 10 karakter spasi)
bang andre, saya mau tanya. maaf klo OOT. cara munculin tag html ke browser gmna caranya? contoh nya kaya gini " 3<sup>2</sup> " biar munculnya tetep kaya gitu, bukan jadi 3^2. terima kasih
Karakter khusus HTML seperti "<" dan ">" harus diganti menjadi "<" dan ">". Penjelasannya bisa kesini: https://www.duniailkom.com/tutorial-text-html-cara-menampilkan-dan-memasukkan-karakter-khusus-ke-dalam-html/
MAAF NAK BERTANYA …
KLU DALAM HTML NAK BUAT TULISAN SEPERTI BARCODE BAGAIMANA YA ..
Seluruh contoh kode program di duniailkom ini ditampilkan di dalam tag <pre>.
tapi kenapa tampilan jenis fontnya bukan monospace iyah bg?
Untuk perubahan jenis font default, itu bisa dilakukan dari kode CSS, misalnya:
pre {
font-family: Arial
}
Font "monospace" itu apa ya bang, saya belum paham definisinya?
Terima kasih bang andre…