Dalam penulisan text, terutama artikel ilmiah, kita akan sering membuat kutipan yang berasal dari sumber-sumber referensi. Untuk penulisan kutipan, HTML memiliki 2 buah tag khusus, yakni tag <blockquote> dan tag <quote>. Pada tutorial Text HTML kali ini kita akan membahas Cara Membuat Kutipan di dalam HTML.
Tag <blockquote> Untuk Membuat Kutipan Panjang HTML
Tag <blockquote> digunakan untuk bagian text yang merupakan kutipan panjang. Disebut kutipan panjang karena tag ini merupakan tipe block element, sehingga akan memisahkan diri dari text yang ada menjadi baris baru. Tag <blockquote> lebih cocok digunakan untuk memberikan penegasan penting untuk kutipan.
Selain untuk kutipan, sering juga tag ini digunakan untuk penulisan testimoni.
Berikut adalah contoh cara penulisan dan penggunaan tag <blockquote> di dalam HTML:
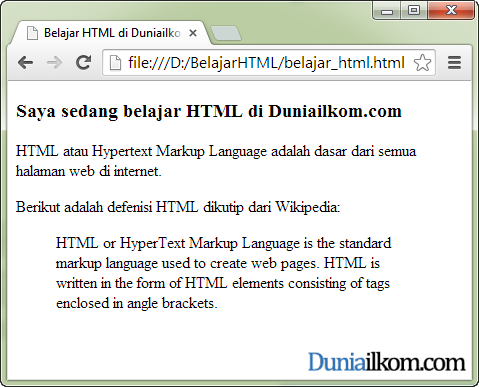
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>HTML atau Hypertext Markup Language adalah dasar dari semua halaman web di internet.</p> <p>Berikut adalah defenisi HTML dikutip dari Wikipedia: </p> <blockquote>HTML or HyperText Markup Language is the standard markup language used to create web pages. HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets.</blockquote> </body> </html>
 Seperti yang terlihat, secara default Web browser menampilkan tag <blockquote> sebagai paragraf baru dan dijorokkan (indent) beberapa pixel pada awal dan akhir text.
Seperti yang terlihat, secara default Web browser menampilkan tag <blockquote> sebagai paragraf baru dan dijorokkan (indent) beberapa pixel pada awal dan akhir text.
Tag <q> Untuk Membuat Kutipan Pendek HTML
Tag <q> adalah versi inline dari tag <blockquote>. Tag ini digunakan untuk kutipan pendek yang akan 'menyatu' dengan text yang ada saat ini karena sifatnya yang termasuk tipe inline element.
Didalam spesifikasi HTML, Web browser akan menampilkan text yang berada di dalam tag <q> berada didalam tanda kutip.
Berikut adalah contoh cara penulisan dan penggunaan tag <q> di dalam HTML:
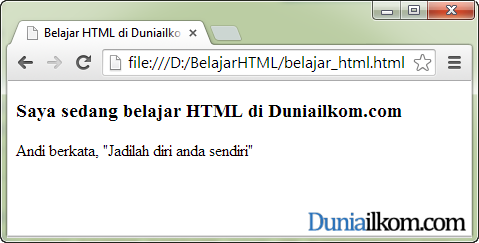
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>Andi berkata, <q>Jadilah diri anda sendiri</q> </body> </html>
 Seperti yang terlihat, web browser akan menambahkan tanda kutip untuk tag <q>, walaupun kita tidak menuliskannya di dalam text.
Seperti yang terlihat, web browser akan menambahkan tanda kutip untuk tag <q>, walaupun kita tidak menuliskannya di dalam text.


Numpang blajar ya master. Jd paham.
tapi lebih enak sekalian pake kutip pembuka kutip penutup dari pada pake q ya.
kecuali bn. kalo bn keliatan jelas perbedaannya. menurut saya hehe
Betul gan, tag <q> dan <blockquote> ini hanya untuk membuat struktur. Mengenai tampilannya lebih pas kalau di CSS :)
Bang buat indent disebuah paragraf biasa gimana? Terus beda tag quote dengan tanda kutip biasa apa ya mas?
Untuk membuat indent mesti pakai CSS lagi gan, g bisa dengan HTML saja. Nantinya kita menggunakan property margin-left CSS.
Membuat kutipan dengan tag quote memang tidak harus, tp ini akan memudahkan mesin pencari seperti Google untuk "memahami" kalau kalimat itu merupakan kutipan. Juga dengan CSS kita bisa dengan mudah mengubah seluruh kutipan yang ada di website misalnya menjadi warna hijau. Kalau tanpa tag quote, ini tidak bisa dilakukan.
tapi kalau menggunakan span apa memang tidak bisa pak andre ?
Master…numpang belajar bang..
saya punya kasus, kemarin saya nonaktifkan fitus select text, berikut codenya
<style type='text/css'>
.post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; }
.post blockquote,.post pre,.post code{ -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }
</style>
seharusnya saat saya membuat artikel dengan code <blockquote> text </blockquote>, maka "text" dapat saya select..tapi actualnya tidak demikian, semua text tidak bisa dipilih..
mohon bimbingannya master.
Salam
Agan dapat cara ini dari mana? Setahu saya untuk me-non aktifkan select text itu pakai JavaScript, bukan dari CSS seperti kode diatas. Property touch-callout CSS digunakan untuk menonaktifkan jendela popups ketika teks di select secara touch di perangkat iOS, dan tidak berhubungan dengan teks yang tidak dapat di select.
Di blog agan, seluruh teks g dapat di select karena ada kode JavaScript yang jalan, termasuk g bisa di klik kanan. Kalau JavaScript dimatikan, semua selectnya akan bisa lagi.
Agar lebih pasti, silahkan tanya2 lagi kepada yang ngasih kode tersebut.
Kalo blockquote dipake buat postingan terkait/baca juga boleh kan?
Yup, g masalah…
cara menonaktifkan blockquote bagi para pengunjung atau yang berkomentar gmn bos ??
puyeng nih di blog saya pada buat blockquote mulu yg koment,,,
IJIn belajar mas andre saya masih awam mohon bimbingannya kalau
kalau mulai puyeng maksudnya mas andre
Hehe… lanjut mas
Kalau Kutipannya sangat panjang apakah juga tetap bisa menggunakan tag kutipan html?
G masalah… di dalam tag blockquote ini bisa saja terdapat tag p untuk memisahkan setiap paragraf.