Jika pada tutorial sebelumnya kita mempelajari cara merubah lebar tabel HTML, kali ini kita akan membahas cara merubah tinggi dari tabel HTML dengan atribut height.
Untuk keperluan yang lebih khusus, tinggi default tabel HTML dirasa tidak mencukupi, untuk hal ini HTML menyediakan atribut height untuk mengatur tinggi tabel, dan juga mengatur tinggi masing-masing baris.
Fungsi atribut height
Sama seperti atribut width, atribut height dapat digunakan di dalam tag table atau tag tr.
Jika digunakan di dalam tag table, maka nilai dari width akan dibagi secara merata kedalam seluruh baris. Namun jika kita menginginkan merubah tinggi baris tabel secara individu, tag width harus diletakkan pada setiap tag tr.
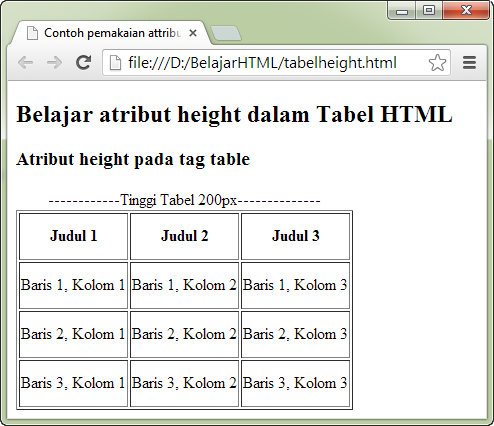
Berikut contoh penggunaan atribut height pada tag table:
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut height dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut height dalam Tabel HTML</h2>
<h3>Atribut height pada tag table</h3>
<table height="200px" border="1">
<caption>------------Tinggi Tabel 200px--------------</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
 Pada contoh kode HTML diatas saya menambahkan atribut height="200px" pada tag table, sehingga web browser membagi tinggi 200px itu kepada seluruh baris yang ada.
Pada contoh kode HTML diatas saya menambahkan atribut height="200px" pada tag table, sehingga web browser membagi tinggi 200px itu kepada seluruh baris yang ada.
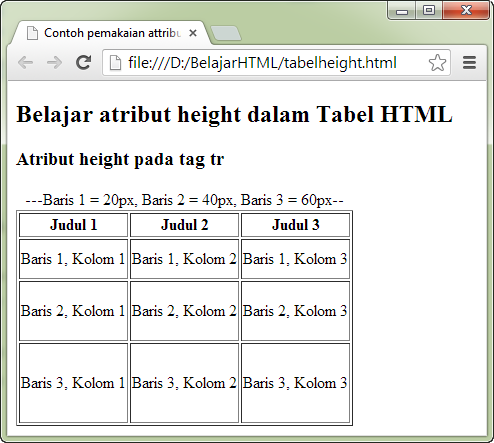
Untuk pengaturan tinggi kolom yang lebih spesifik, kita dapat mengatur tinggi masing-masing baris dengan cara menempatkan atribut height pada setiap tag tr. Berikut contoh penggunaan atribut height pada tag tr:
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut height dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut height dalam Tabel HTML</h2>
<h3>Atribut height pada tag tr</h3>
<table border="1" >
<caption>---Baris 1 = 20px, Baris 2 = 40px, Baris 3 = 60px--</caption>
<tr height="20px">
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr height="40px">
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr height="60px">
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr height="80px">
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
 Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height="20px" pada baris pertama, height="40px" pada baris kedua, dan "height=60px" pada baris ketiga.
Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height="20px" pada baris pertama, height="40px" pada baris kedua, dan "height=60px" pada baris ketiga.
Sehingga untuk menghindari tampilan yang tidak diinginkan, pastikan agar total tinggi baris tidak melebihi nilai height tabel.


Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height="20px" pada baris pertama, height="40px" pada baris kedua, dan "height=60px" pada baris ketiga.
bukannya :
judul atau atribut <th> itu height="20px"
baris yang ke 1 itu height="40px"
baris yang ke 2 itu height="60px"
baris yang ke 3 itu height="80px"
ya mas ?
M5 om sbelumnya,sbenarnya saya mau bikin bot tele pakai bahasa PHP apa langkah2 yg harus saya plejari,mohon pencerahannya…
Saya juga kurang tau nih, soalnya belum pernah coba buat yang seperti itu.
Seep dh om…
Ijin bertapa disini,boleh ya… ????????????
Mas Andre, klo boleh tau cara nampilkan google captcha di kolom komentar ini pakai plugin apa ya?
Saya pakai plugin "Advanced noCaptcha & invisible captcha".
Kalau sdh pakai plugin "Advanced noCaptcha & invisible captcha", apakah aman dr spam klo plugin "Akismet" dimatikan/dihapus?
Mgkn maksud pertanyaan saya begini, apakah "Advanced noCaptcha & invisible captcha" bisa menggantikan atau sama fungsinya dg "Akismet"
Tidak bebas juga. Penggunaan captcha hanya bisa mencegah spam dari bot / robot. Di luar sana juga banyak spam yang dilakukan manual.
Untuk web duniailkom ini saya juga tidak pakai akismet lagi, hanya captcha saja. Tapi setiap komentar yang mengandung URL aktif di set agar masuk ke moderasi dulu (tidak langsung ter-approve). Kelemahannya, harus cek folder spam secara berkala karena kadang ada komentar yang asli, tapi masuk ke folder spam.