Tag pertama yang akan kita pelajari dalam Tutorial Form HTML ini adalah tentang fungsi dan cara penggunaan tag label.
Fungsi tag label Dalam Pembuatan Form HTML
Tag label dalam HTML berfungsi sebagai pelengkap keterangan untuk beberapa objek form seperti radio atau checkbox. Selain memberikan keterangan, tag label juga memudahkan penggunan dalam memasukkkan data (membuat form menjadi user friendly).
Secara tampilan, tag label tidak akan berpengaruh apa-apa di dalam form (kecuali anda mengubahnya menggunakan CSS). Sehingga tanpa atau dengan tag label, anda tidak akan melihat perbedaannya.
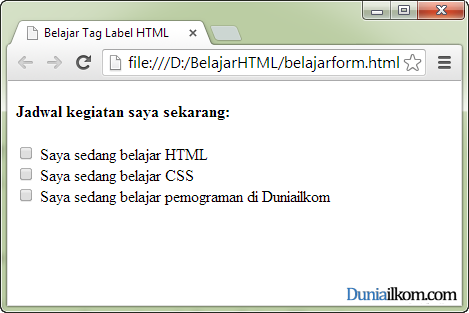
Untuk memahami kegunaan tag label, silahkan jalankan contoh kode form HTML berikut ini:
<!DOCTYPE html> <html> <head> <title>Belajar Tag Label HTML</title> </head> <body> <h4>Jadwal kegiatan saya sekarang: </h4> <form action="daftar.php" method="post"> <input type="checkbox" name="belajarhtml" id="belajarhtml" value="belajarhtml"/> Saya sedang belajar HTML <br /> <input type="checkbox" name="belajarcss" id="belajarcss" value="belajarcss"/> Saya sedang belajar CSS <br /> <input type="checkbox" name="duniailkom" id="duniailkom" value="duniailkom"/> Saya sedang belajar pemograman di Duniailkom </form> </body> </html>
 Dari contoh kode form HTML diatas, saya membuat 3 isian checkbox sederhana. Ketika kita "mencheklist" salah satu dari checkbox tersebut, cara yang paling banyak digunakan adalah dengan men-klik kotak putih pada checkbox tersebut.
Dari contoh kode form HTML diatas, saya membuat 3 isian checkbox sederhana. Ketika kita "mencheklist" salah satu dari checkbox tersebut, cara yang paling banyak digunakan adalah dengan men-klik kotak putih pada checkbox tersebut.
Namun kotak checkbox tersebut cukup kecil, dan akan sedikit menyulitkan untuk mengklik-nya.
Salah satu cara agar lebih mudah bagi kita (dan juga bagi pengguna) untuk memilih checkbox tersebut adalah jika pengisian checkbox bisa dilakukan dengan men-klik tulisan keterangan dari checkbox tersebut.
Untuk keperluan inilah tag label digunakan.
Cara Penggunaan tag label HTML
Terdapat 3 cara penggunaan tag label. Cara pertama dan juga paling sederhana adalah dengan memasukkan atau "mengurung" seluruh tag input checkbox kedalam tag label seperti kode berikut ini:
<label> <input type="checkbox" name="belajarhtml" id="belajarhtml" value="belajarhtml"/>Saya sedang belajar HTML </label>
Dengan memasukkan seluruh tag input checkbox dan keterangannya ke dalam tag label, maka kita bisa men-klik tulisan keterangan dari checkbox, dan secara otomatis checkbox tersebut akan terisi.
Silahkan anda langsung mengubah kode kita sebelumnya, dan tambahkan tag label.
Cara kedua untuk menggunakan tag label adalah menggunakan atribut "for". Dengan menggunakan atribut for ini, maka kita tidak harus memasukkan seluruh tag input ke dalam tag label. Berikut contoh penggunaannya:
<input type="checkbox" name="belajarcss" id="belajarcss" value="belajarcss"/> <label for="belajarcss">Saya sedang belajar CSS</label>
Perhatikan bahwa tag label diletakkan setelah tag input checkbox. Di dalam tag label ini terdapat sebuah atribut for, yang nilainya adalah id dari tag input. Didalam contoh ini saya membuat atribut id="belajarcss" di dalam tag input checkbox. Sehingga dalam pembuatan labelnya, saya memberikan nilai atribut for="belajarcss".
Cara ketiga untuk penggunaan tag label adalah dengan menggabungkan kedua cara diatas. Perhatikan contoh berikut:
<label for="duniailkom"> <input type="checkbox" name="duniailkom" id="duniailkom" value="duniailkom"/> Saya sedang belajar pemograman di Duniailkom </label>
Di dalam contoh tersebut saya menggabungkan penggunaan atribut for untuk tag label, namun juga "mengurung" tag input checkbox dengan tag label.
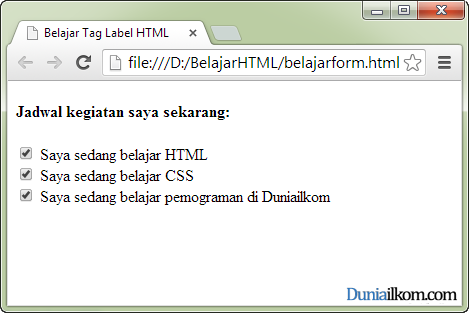
Sebagai contoh utuh dari form kita, berikut adalah contoh form sebelumnya dengan tambahan tag label:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Label HTML</title>
</head>
<body>
<h4>Jadwal kegiatan saya sekarang: </h4>
<form action="daftar.php" method="post">
<label>
<input type="checkbox" name="belajarhtml" id="belajarhtml"
value="belajarhtml"/> Saya sedang belajar HTML
</label>
<br />
<input type="checkbox" name="belajarcss" id="belajarcss"
value="belajarcss"/>
<label for="belajarcss"> Saya sedang belajar CSS</label>
<br />
<label for="duniailkom" >
<input type="checkbox" name="duniailkom" id="duniailkom"
value="duniailkom"/> Saya sedang belajar pemograman di Duniailkom
</label>
</form>
</body>
</html>
 Silahkan anda mencoba menjalankan kode tersebut, dan jika anda men-klik tulisan keterangan dari checkbox, maka secara langsung kotak checkbox akan berisi. Hal seperti ini akan lebih memudahkan user dalam mengisi form yang kita rancang.
Silahkan anda mencoba menjalankan kode tersebut, dan jika anda men-klik tulisan keterangan dari checkbox, maka secara langsung kotak checkbox akan berisi. Hal seperti ini akan lebih memudahkan user dalam mengisi form yang kita rancang.
Di dalam beberapa referensi, anda disarankan menggunakan cara penulisan tag label yang kedua, yakni dimana kita memisahkan tag label dari tag input, dan menggunakan atribut for sebagai "pengikat" label. Dengan cara ini, form akan lebih fleksibel.
Demikian tutorial kita kali ini mengenai Fungsi dan Cara Penggunaan Tag Label dalam pembuatan form HTML. Menggunakan tag label untuk merancang form akan memudahkan user dalam mengisi form yang dibuat.
Berikutnya dalam tutorial form HTML, saya akan membahas tentang fungsi dan cara penggunaan tag fieldset dan tag legend untuk mengelompokkan objek form.


Guna dari atribut id apa?
Atribut id biasanya digunakan sebagai penanda suatu tag agar bisa di 'style' dengan CSS, atau di program menggunakan JavaScript. Tentang penggunaannya di dalam CSS bisa dibaca dalam beberapa tutorial CSS berikutnya.
apa inti dari tag label itu cuma untuk css ya mas?
Penggunaan tag label memang tidak kelihatan perbedaannya jika tanpa CSS, akan tetapi seperti contoh diatas, penggunakan tag label membuat form menjadi user friendly.
Sebagai contoh, untuk memilih chexbox kita tidak harus men-klik tombol 'kotak' checkbox, tetapi cukup dengan men-klik teks keterangan saja (yang menggunakan tag label). Jika tanpa menggunakan tag label, user harus menklik tepat pada kotak checkbox.
kakak itu kenapa contoh no.2 yang ada labelnya belajar css dan dunia ilkom peletakan label for ada di awal dan di tengah….apa bedanya…?
Kayaknya sudah saya jelaskan semua di tutorial ini gan, silahkan dibaca2 lagi.
Sempurna bangat gan???? Saya senang dengan turitorial ini..semoga tambah lancar
Sama2 gan, semoga bisa bermanfaat :)
maksudnya name dan id apa?
Atribut name digunakan agar formnya dapat di proses dengan bahasa pemrograman seperti PHP. Contohnya bisa baca2 kesini: https://www.duniailkom.com/tutorial-form-php-cara-menampilkan-hasil-form-html-dengan-php/
Atribut id digunakan sebagai penanda suatu tag agar bisa di 'style' dengan CSS, atau di program menggunakan JavaScript. Tentang penggunaannya di dalam CSS bisa dibaca dalam tutorial CSS.
Kalau untuk tampilan, keduanya g ada pengaruh apa2.
dibandingin cara penulisan tag label yang kedua, kok saya ngelihatnya lebih simple cara penulisan tag label yang pertama deh mas.
soalnya cara penulisan tag label yang pertama lebih simple dan pendek
Yup, boleh pakai yang mana saja mas…
Fungsi dari atribut value apa ya?
Fungsinya untuk membuat nilai awal dari form gan. Selain itu nilai dari atribut value inilah yang nantinya akan dikirim ke server dan diproses menggunakan PHP. Contoh penggunaannya bisa ke: https://www.duniailkom.com/tutorial-php-form-cara-membuat-dan-memproses-form-html-dengan-php/
gan saya nyobain cara yang pertama kok gak bekerja ya? ketika salah satu boxnya saya klik yang tercentang tetep hanya satu .. gimana gan?
Gan.. cara supaya ketika box isian di klik dapat langsung kosong bagaimana ya ?
Maksud saya, dalam contoh itu kan ada nilai awal dari atribut value nya ? Nah supaya pas di klik untuk bisa di isi dengan isian baru tanpa perlu menghapus secara manual nilai awal dari value yg sudah ada bagaimana ?
Karna sudah saya coba, setiap mau isi box, selalu harus menghapus nilai awal value terlebih dahulu. Tidak bisa langsung blank kosong ketika di klik box nya.
Bisa pakai atribut placeholder dari HTML5, contoh penggunaannya seperti ini:
<input type="text" name="nama" placeholder="Nama anda">
Cara menggabungan labeb pada kode html, jika postingan mengandung 2 lebel, gimana ya Bang ?
Untuk apa pakai 2 label y? karena idealnya 1 label untuk 1 inputan form. Jika ingin dipakai untuk hal lain, bisa pakai tag yang berbeda, misalnya <span> untuk keperluan yang lebih umum.
Sangat membantu. Minimal harus tau coding html walau sedikit :D
ternyata itu ya kegunaannya. baru tau hehehe… makasih banyak ka, sukses blog kaka…