Di dalam tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), kita telah menggunakan tag input dengan type=text dan type=password, namun kali ini kita akan mempelajari beberapa atribut penting yang sering digunakan untuk tipe ini.
Fungsi Tag Input Type Text dan Type Password dalam pembuatan Form HTML
Secara umum, kedua type tag input ini berfungsi sebagai kolom isian dari user. Dengan perbedaan untuk type=password, text isian tidak akan ditampilkan, namun diganti dengan karakter khusus.
Kedua tag ini biasanya digunakan di dalam form HTML, namun anda juga bisa menggunakannya di luar tag form, terutama jika anda akan memprosesnya menggunakan javascript. Format penulisan paling dasar dari tag input type="text" dan type="password" ini adalah:
<input type="text" /> <input type="password"/>
Jika anda menjalankan kedua baris tersebut di dalam web browser, akan tampil 2 buat kotak isian yang bisa diisi dengan text. Perbedaan keduanya hanya pada tempilan karakter dari kotak isian tersebut. untuk type=password, text pada kotak isian akan ditampilkan dengan karakter password.
Atribut name: Untuk Pemrosesan tag input type text
Selain atribut type yang digunakan sebagai pembeda kedua input, atribut name merupakan atribut paling penting jika anda bermaksud memprosesnya menggunakan form, karena nilai dari atribut inilah yang akan digunakan sebagai nama variabel yang akan diproses oleh web server (biasanya menggunakan PHP).
Berikut adalah contoh penulisan atribut name untuk tag input type="text":
<form> Nama: <input type="text" name="nama_user" /> Password: <input type="password" name="password_user"/> </form>
Anda boleh bebas memberikan nilai untuk atribut name ini, namun disarankan menggunakan nama yang singkat dan sesuai dengan peruntukannya agar tidak bingung ketika membuat program PHPnya.
Atribut value: Nilai Awal tag input type text
Atribut value digunakan sebagai nilai isian awal untuk input type="text". Namun atribut ini bersifat opsional dan anda tidak harus menambahkannya untuk setiap text inputan.
Berikut adalah cara penulisannya:
<input type="text" name="nama_user" value="masukkan nama anda"/> <input type="password" name="password_user" value="masukkan password anda"/>
Menggunakan atribut value untuk tampilan awal form akan membantu user memahami penjelasan untuk apa isian text tersebut, namun biasanya hal ini harus dikombinasikan dengan javascript agar ketika user mulai mengisi text, kotak text akan langsung kosong. Jika tidak, maka terpaksa user harus mengapus nilai awal ini secara manual.
Dalam pemprosesan form oleh web server nantinya, nilai dari atribut value inilah yang akan diproses. Sehingga jika user langsung men-klik tombol submit form tanpa mengisi apa-apa, maka nilai nama yang dikirim adalah ="masukkan nama anda". Untuk menghindari hal ini anda bisa membuat program javascript untuk menvalidasi isian form sebelum dikirim ke web server.
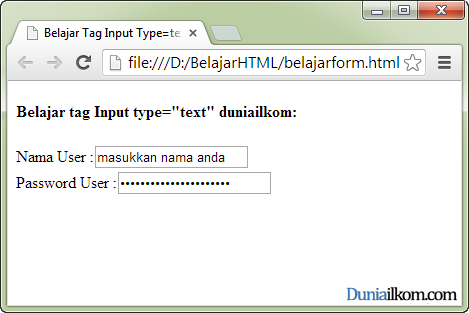
Berikut adalah contoh penggunaan atribut value dalam tag input type="text" HTML
<!DOCTYPE html> <html> <head> <title>Belajar Tag Input Type=text HTML</title> </head> <body> <h4>Belajar tag Input type="text" duniailkom:</h4> <form> Nama User :<input type="text" name="nama_user" value="masukkan nama anda"/> <br/> Password User :<input type="password" name="password_user" value="masukkan password anda"/> </form> </body> </html>
Atribut size: Mengatur Panjang Tampilan
Atribut size untuk tag input type="text" digunakan untuk membatasi panjang dari kotak isian. Nilai dari atribut ini adalah berapa pixel panjang kotak isian tersebut.
Berikut cara penulisan atribut size:
<input type="text" name="nama_user" size="4"/>
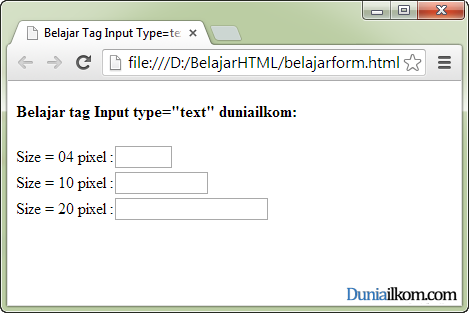
Berikut adalah contoh kode HTML penggunaan atribut size:
<!DOCTYPE html> <html> <head> <title>Belajar Tag Input Type=text HTML</title> </head> <body> <h4>Belajar tag Input type="text" duniailkom:</h4> <form> Size = 04 pixel : <input type="text" name="nama_user" size="4"/> <br/> Size = 10 pixel : <input type="text" name="nama_user" size="10"/> <br/> Size = 20 pixel : <input type="text" name="nama_user" size="20"/> </form> </body> </html>
Atribut maxlength: Membatasi Panjang Karakter Maksimum
Atribut maxlegth digunakan untuk membatasi seberapa banyak karakter yang dapat diinput kedalam kotak isian. Nilai dari atribut ini adalah banyak maksimum karakter yang bisa diketik. Berikut adalah cara penulisan atribut ini:
<input type="text" name="id_user" maxlength="4"/>
Dengan memberikan atribut maxlength="4", maka ketika user mengetikkan karakter ke 5, karakter tersebut tidak akan bisa diinput. Hal ini cukup penting jika kita membutuhkan panjang karakter yang telah dibatasi untuk inputan form, misalkan untuk password yang dibatasi sebanyak 6 karakter.
Namun anda tidak bisa mengandalkan pembatasan atribut maxlength ini, karena user bisa saja membuat script untuk mengubah nilainya. Atribut maxlength ini sebaiknya digunakan sebagai pelengkap. Proses pengecekan pembatasan karakter sebaiknya dilakukan juga pada saat form akan diproses di sisi web server (menggunakan PHP).
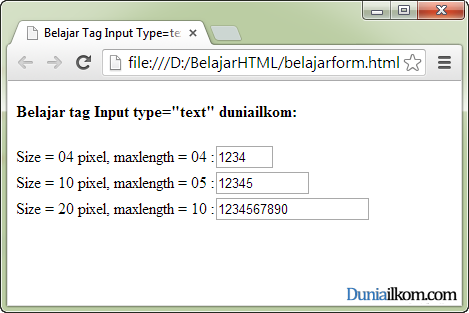
Berikut adalah contoh kode HTML penggunaan atribut maxsize:
<!DOCTYPE html> <html> <head> <title>Belajar Tag Input Type=text HTML</title> </head> <body> <h4>Belajar tag Input type="text" duniailkom:</h4> <form> Size = 04 pixel, maxlength = 04 : <input type="text" name="nama_user" size="4" maxlength="4"/> <br/> Size = 10 pixel, maxlength = 05 : <input type="text" name="nama_user" size="10" maxlength="5"/> <br/> Size = 20 pixel, maxlength = 10 : <input type="text" name="nama_user" size="20" maxlength="10"/> </form> </body> </html>
Atribut disabled dan readonly: Menonaktifkan tag input
Atribut disabled dan readonly digunakan untuk membuat kotak isian text tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah kotak isian hanya dapat diisi ketika user telah mengisi kotak isian lainnya.
Kedua atribut ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" dan readonly ="readonly". Berikut contoh penulisannya:
<input type="text" name="nama_user" readonly="readonly" /> <input type="text" name="nama_user" disabled="disabled" />
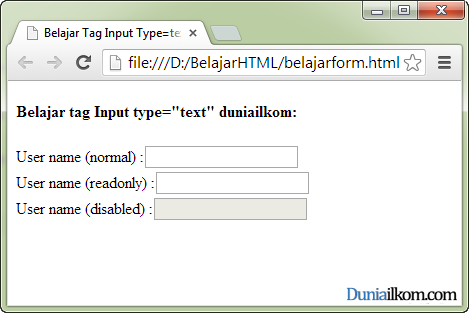
Walaupun kedua text yang memiliki atribut ini tidak bisa digunakan, namun keduanya akan memiliki tampilan yang berbeda. Atribut disabled akan membuat kotak text berwarna abu-abu, sedangkan atribut readonly tampak seperti kotak text biasa. Sehingga biasanya atribut disabled lah yang sering digunakan, karena akan memberikan tampilan kepada user bahwa kotak text tersebut tidak bisa digunakan.
Perbedaan lain adalah user masih dapat men-copy isian text isian ketika atributnya diset menjadi readonly. Namun tidak untuk atribut disabled.
Berikut adalah contoh penggunaan atribut disabled dan readonly dalam HTML:
<!DOCTYPE html> <html> <head> <title>Belajar Tag Input Type=text HTML</title> </head> <body> <h4>Belajar tag Input type="text" duniailkom:</h4> <form> User name (normal) : <input type="text" name="nama_user"/> <br/> User name (readonly) : <input type="text" name="nama_user" readonly="readonly" /> <br/> User name (disabled) : <input type="text" name="nama_user" disabled="disabled" /> </form> </body> </html>
Atribut id dan class: CSS dan Javascript
Selain atribut type, value, size, maxlength, readonly dan disabled, kita juga bisa menggunakan atribut seperti id dan class dalam tag input type="text". Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan Tag Input type text dan type password
Sebagai penutup, saya akan membuat beberapa tag input untuk merangkum apa yang telah kita pelajari dalan tutorial kali ini, berikut cara penggunaan tag input type text dan type password dalam HTML:
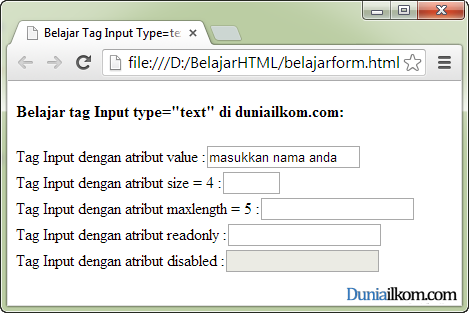
<!DOCTYPE html> <html> <head> <title>Belajar Tag Input Type=text HTML</title> </head> <body> <h4>Belajar tag Input type="text" di duniailkom.com:</h4> <form> Tag Input dengan atribut value : <input type="text" name="nama_user" value="masukkan nama anda"/> <br/> Tag Input dengan atribut size = 4 : <input type="text" name="nama_user" size="4"/> <br/> Tag Input dengan atribut maxlength = 5 : <input type="text" name="nama_user" maxlength="5" /> <br/> Tag Input dengan atribut readonly : <input type="text" name="nama_user" readonly="readonly"/> <br/> Tag Input dengan atribut disabled : <input type="text" name="nama_user" disabled="disabled" /> <br/> </form> </body> </html>
Objek form berupa text inputan yang dibuat dengan tag input type text ini mungkin merupakan inputan form yang akan paling sering anda gunakan. Selain memahami atribut-atribut HTML yang digunakan untuk merancang form, di dalam tutorial cara pembuatan form HTML dengan tag input type text ini anda juga telah mempelajari contoh penggunaannya.
Selanjutnya, kita akan mempelajari tentang cara pembuatan dan penggunaan checkbox dalam form HTML







pusing juga memperlajasrinya yaa…
ga punya dasar programer…. (maklum ga sekolah komputer hehee…)
Hehe… g masalah gan, pelan2 saja mempelajarinya, tutorial HTML dasar mungkin bisa membantu sebelum mempelajari Form HTML :)
nanya gan? klo fungsi readonly atau disable kan cuma bisa lihat tapi tidak bisa dirubah tampilan textfile.
yang mau saya tanyakan untuk bisa merubah isi textfile tapi hanya sekali saja, menggunakan fungsi apa ya gan? misalnya diubah sekali oleh user lalu disable otomatis gitu.
Untuk membuat seperti itu harus menggunakan JavaScript gan, mungkin bisa menggunakan sebuah tombol untuk mengaktifkan kembali objek yang disabled. Mengenai caranya, akan saya bahas di bagian tutorial JavaScript :)
Halo Mas, mau nanya kalau mau ganti isi format kan biasanya bulet-bulet tuh ya, pengen diganti misalnya jadi ***** gimana ?
Karakter itu default bawaan web browser. Dari referensi yang saya temukan, karakter tersebut tidak bisa diganti.
Tapi jika benar2 diperlukan, bisa diakali dengan mengganti type="password" dengan type="text", kemudian menggunakan JavaScript untuk mengganti karakter yang tampil dengan event 'keyup'. Tapi cara ini cukup rumit dan juga kurang aman.
format passwordnya maksudnya
bagai mana cara membuat tombol submit
dan loncatan nya sob?
mohon bantuan dan jawaban nya.
Thx.
Untuk tutorial lengkap tentang form PHP sudah dibahas disini gan: Cara Membuat Form di HTML (tag form) dan Tag dan Atribut untuk Pembuatan Form HTML
Agan, kadang-kadang saya jumpai juga input type=image, hidden, button. masing-masing gunanya buat apa. Fungsi button dengan input type submit adakah bedanya??
Masih banya attribute type yang lain, contohnya untuk button . Untuk type="button" itu digunakan untuk button yang bisa di 'klik', type="submit" digunakan untuk melakukan submit form, dan type="reset" digunakan untuk mereset seluruh field pada form. Sedangkan type="hidden" untuk menyembunyikan field tsb sehingga tidak terlihat oleh user. CMIIW
Terimakasih untuk tambahannya gan…
Yup, benar sekali, selain yang dibahas disini masih banyak objek form lain yang disediakan HTML. di HTML5 malah tambah banyak lagi, seperti type="email", type="color", type="url", dll…
pemakaina attribute value dalam tutorial ini dapat diganti dengan attribute placeholder="value" , lebih simple tanpa harus menggunakan javascript
Yup, benar gan. Di HTML5 terdapat atribut placeholder untuk tujuan seperti ini. Saya belum sempat menngupdate tutorialnya. Terimakasih untuk tambahannya gan :)
Mau tanya mas, sebenarnya data yang kita inputkan di form input text itu bertipe apa?
terus kalo di php kalo mau nampilkan apa yang kita inputkan kan pakai echo $_["username"];. Nah semisal kita baut form isi actionnya menuju program1.php, maka form akan teralihkan ke program1.php dan di program1.php ada statement $_POST["username"] dan tampilannya adalah username yang kita inputkan. dan semisal saya buat program lagi dengan nama program2.php isinya juga ada statement echo$_POST["username"]; tapi akan menjadi error, kira kira apa yang menyebabkan itu terjadi ? Apakah post hanya bisa menampilkan apa yang kita inputkan sesuai actionnya? Mohon penjelasannya mas
1. Tipe data yang diinput di form adalah string mas.
2. Saya agak bingung dengan pertanyaannya, kalau di atribut actionnya juga di ubah ke halaman program2.php, tentu juga akan tampil username dan tidak error. Kalau error banyak kemungkinan mas, mulai dari salah tipe data, tidak tervalidasi, dll.
3. Iya mas, variabel $_POST hanya akan menampilkan data yang diinput sesuai dengan actionnya.
saya mau nnya nih klo buat form trus ada passwordnya , lah prtnyaanya klo tombol submit diklik hnya satu password saja yg bisa msuk kehlaman selnjutnya bkn password yg lain itu caranya gmana??
Maksudnya form yang ada 2 kali input password ya?
Sebenarnya yang dikirim untuk diproses tetap keduanya, karena ini dibutuhkan untuk mengkonfirmasi inputan password (takutnya si pengguna salah ketik). Programmernya lah yang mengatur nanti hanya menyimpan 1 password saja di database. Ini dilakukan dengan bahasa pemrograman PHP.
Kalo input text disabled, kenapa nilainya jadi string kosong ya saat diambil pakai $_POST maupun $_GET.
Terimakasih
Mau tanya , cara jadiin ke versi javascript gimana ya?
Mohon Segera Dijawab
Maksudnya seperti apa ya? HTML dan JavaScript adalah 2 jenis bahasa yang berbeda. Fungsi keduanya juga berbeda. Mengenai JavaScript juga sudah ada tutorial dasarnya di duniailkom :)
Om.. gmana cra buat database tempat data yg tlah diinput??
Wah, jawabannya bisa satu buku nih gan, hehe… atau coba pelajari tutorial MySQL di duniailkom, lalu lanjut ke tutorial PHP MySQL, nanti tinggal gabungin aj antara Form HTML, Pemrosesan Form di PHP dan simpan ke MySQL. Penjelasan lengkapnya akan saya bahas di eBook PHP Uncover (masih dalam proses penulisan)
mau tanya master tentang tugas sekolah.
kalau di html kalo mau buat form tpi nama,email,password wajib diisi kalo tidak diisi akan muncul pesan "please fill out this field" caranya gmana mohon bantuannya.
Bisa dengan menambahkan atribut required gan, contohnya seperti ini:
<input type="text" name="username" required>
Tutorial yang sangat bermanfaat.
Masukan aja nih mas andre, untuk artikel ini bisa ditambahkan pembahasan tentang
atribute "placeholder" dan "required" biar lebih lengkap.
Siap mas, Iya nih belum ada tutorial tentang atribut HTML5 tersebut. Untuk saat ini baru tersedia di eBook HTML Uncover. Akan dipertimbangkan untuk memindahkannya ke postingan duniailkom :)
cara pembelian ebook gimana
Siap, sudah di balas via email y mas, terimakasih…
mas mau nanyak kalau kita mau ngasih minimal diinputan pasword itu gimana mas kalau maximal kan pkek maxlenght kalau minimal gimana ? terimakasih
Biasanya harus pakai JavaScript. Tapi di HTML5 sudah ada tambahan atribut pattern untuk validasi. Contoh penggunaannya seperti ini:
<input pattern=".{3,}" required title="3 characters minimum">
[TANYA]
ada dua input type text A,B
Cara set nilai di input type text B, dengan referensi input type text A gimana ya mas…?
Kalau butuh alur logika seperti itu, sudah harus menggunakan JavaScript gan, tidak bisa dengan HTML saja.
Assalamu'alaikum
Mas, saya pake atribut "disabled", kok g bisa masuk ke database ya? Klo "readonly" bisa.
Waalaikumsalam…
Kalau dikasih atribut disabled, artinya form tersebut tidak aktif dan datanya juga tidak dikirim ke server.
gan saya mau tanya kalo misalnya save data dengan id yg udah di custom itu bisanya pake readonly atau disabled?terima kasih :)
Jika datanya tidak pengen diedit, pakai readonly saja. Soalnya kalau disabled, data form tersebut dianggap kosong dan tidak akan terkirim ke server.
cara sejajarin : nya gmna mas
Duniailkom inspirasiku
Terimakasih, semoga bisa bermanfaat..
Nama User :<input type="text" name="nama_user" value="masukkan nama anda"/>
<br/>
<— Sepertinya belum di tutup ya mas ?
Terima kasih atas informasi di blog ini mas. Kurresumanga ^.^
Mau tanya mas Andre….kalo input typenya teks…tapi bisa menghandle kata yang salah gmn ya?, contoh
masukkan usia= 25 tahun..Nah, ketika mau diinputkan, kata tahun ga dipake….jadi hasilnya, hanya angka 25 saja yang ditampilkan…
Yang seperti ini mesti diproses di PHP, misalnya bisa menggunakan regular expression. Tapi kalau memang inputan form harus berupa angka, lebih baik formnya yang diubah agar tidak bisa diisi teks, misalnya pakai form HTML5: <input type="number">
pak, mau tanya,,
contoh "password di mysql = admin
saat login dan kita masukkan "Admin" / "adMin" / "ADMIN" dll yang gak sesuai denga isi dari password kok berhasil masuk yaa??
tipe password di database varchar (6)
mohon pencerahannya..
makasih
Ini harus dipelajari dulu kode PHPnya (yang dipakai untuk proses validasi). Kemungkinan besar logika program di PHP ada yang salah…
coding di form login :
<input id="name" name="username" placeholder="username" type="text">
<input id="password" name="password" placeholder="password" type="password">
di methode nya :
<?php
session_start(); // Memulai Session
if (isset($_POST['submit'])) {
if (empty($_POST['username']) || empty($_POST['password'])) {
?>
alert('Username or Password is Invalid');
document.location = 'index.html';
<?php
}
else
{
// Variabel username dan password
$username=$_POST['username'];
$password=$_POST['password'];
// Membangun koneksi ke database
$connection = mysql_connect("localhost", "root", "");
// Mencegah MySQL injection
$username = stripslashes($username);
$password = stripslashes($password);
$username = mysql_real_escape_string($username);
$password = mysql_real_escape_string($password);
// Seleksi Database
$db = mysql_select_db("dbsekolah", $connection);
// SQL query untuk memeriksa apakah karyawan terdapat di database?
$query = mysql_query("select * from admin where password='$password' AND username='$username'", $connection);
$rows = mysql_num_rows($query);
if ($rows == 1) {
$_SESSION['login_user']=$username; // Membuat Sesi/session
header("location: index.html"); // Mengarahkan ke halaman profil
}
else {
?>
alert('Username or Password is Invalid');
document.location = 'index.html';
<?php
}
mysql_close($connection); // Menutup koneksi
}
}
?>
gan knp tag "minlength" kok ga ada, bukannya bisa buat minimal huruf atau angka yg harus dimasukkan?
Untuk atribut minlength memang baru ditambahkan ke dalam HTML5. Mungkin nanti artikel ini akan saya update. Contoh penggunaannya seperti ini:
<form>
<input type="text" minlength="5" value="1234">
<button type="submit">submit</button>
</form>
bang mau nanya,,,, kalau form bisa diberikan image gak…?
kalu bisa gmana caranya…? makasih bang…
Image untuk apa ya? jika yang dimaksud untuk upload gambar, itu bisa dilakukan dengan tag <input type="file">. Untuk cara penggunaannya memang belum tersedia di duniailkom karena cukup panjang (baru ada di buku PHP Uncover).
Tapi kalau yang dimaksud untuk menampilkan sebuah gambar ke dalam form, bisa pakai tag <img> seperti biasa.
min mau nanya. kalau inputan yang diberi readonly diberi perulangan foreach terus ada is arraynya kenapaya inputannya tidak muncul di tampilan? apa tebalik penempatannya? mohon arahanya min.
Aku bingung cok
Pusing.. gila.. kata2 komputer. mending ngecor