Jika dalam tutorial sebelumnya kita mempelajari tentang tag fieldset dan tag legend, dalam tutorial kali ini kita akan mempelajari tag button yang digunakan untuk membuat tombol di dalam HTML. Tag button ini bisa digunakan di dalam form, maupun di luar form.
Fungsi Tag Button dalam pembuatan Form HTML
Di dalam tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), kita telah menggunakan tag input dengan type="submit" untuk membuat tombol di dalam form HTML, namun HTML menyediakan tag khusus yang memiliki fungsi sama, yakni tag button.
Tag button berfungsi untuk membuat tombol baik itu di dalam form, maupun diluar form. Dibandingkan dengan tombol yang dibuat dengan tag input type="submit", tag button menawarkan fleksibilitas yang lebih.
Cara Penggunaan Tag Button HTML
Untuk menggunakan tag button, kita cukup menuliskannya dengan struktur dasar sebagai berikut:
<button>text untuk tombol</button>
Tag button juga tidak harus berada di dalam form, dan ini memberikan fleksibilitas yang tinggi. Anda bisa memprogramnya menggunakan javascript untuk membuat fungsi lain yang akan dijalankan ketika tombol tersebut di klik.
Atribut type: Merubah Fungsi Tombol tag button
Jika digunakan di dalam form, kita dapat menambahkan sebuah atribut type untuk merubah fungsi tombol tersebut. Nilai yang bisa digunakan untuk atribut ini adalah reset, submit, dan button. Contoh penulisannya adalah:
<button type="reset">Text untuk tombol</button>
Jika menuliskan type="submit", maka ketika tombol di klik, HTML akan mengirimkan nilainya untuk diproses (misalkan dengan PHP), namun jika type="reset", maka jika tombol tersebut di klik, efeknya akan mengosongkan isian form. Type="button" tidak akan berefek apa-apa kedalam fungsi tombol, bahkan mungkin akan sedikit membingungkan menulis : <button type="button">
Atribut disabled: Menonaktifkan tag button
Salah satu atribut penting untuk tag button ini adalah atribut disabled. Atribut ini digunakan untuk mengontrol apakah tombol tersebut bisa digunakan oleh user atau tidak. Atribut ini hanya memiliki 1 nilai, yaitu disabled, sehingga ditulis dengan disabled="disabled". Cara penulisannya adalah sebagai berikut:
<button disabled="disabled">Text untuk tombol</button>
Jika anda menjalankan contoh tersebut di dalam HTML, tombol akan berwarna abu-abu dan tidak bisa di klik oleh user.
Atribut disabled ini bisa diterapkan kepada hampir seluruh objek form, dan biasanya akan diprogram menggunakan javascript untuk mengaktifkan tombol tersebut. Misalkan kita memprogram sebuah tombol yang hanya bisa aktif ketika user telah mengisi seluruh formulir.
Atribut id dan class: CSS dan Javascript
Selain atribut type dan disabled, kita bisa menggunakan atribut seperti id dan class dalam tag button. Atribut id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Contoh penggunaan tag button dalam HTML
Sebagai penutup, berikut adalah contoh kode HTML dalam penulisan dan penggunaan tag button:
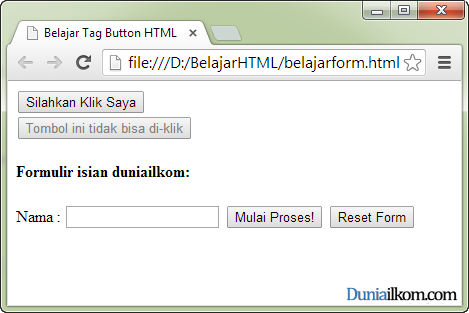
<!DOCTYPE html> <html> <head> <title>Belajar Tag Button HTML</title> </head> <body> <button>Silahkan Klik Saya</button> <br /> <button disabled="disabled">Tombol ini tidak bisa di-klik</button> <br /> <h4>Formulir isian duniailkom:</h4> <form action=" formulir.html" method="get"> Nama : <input type="text" name="nama_user" id="nama_user"/> <button type="submit">Mulai Proses!</button> <button type="reset">Reset Form</button> </form> </body> </html>
 Anda akan menjumpai bahwa penggunaan tag button di dalam HTML tidak hanya terbatas di dalam form. Dalam proses desain website, tag button juga sering diprogram dengan menggunakan javascript.
Anda akan menjumpai bahwa penggunaan tag button di dalam HTML tidak hanya terbatas di dalam form. Dalam proses desain website, tag button juga sering diprogram dengan menggunakan javascript.
Dalam tutorial form HTML selanjutnya, kita akan membahas tentang cara dan fungsi tag input type text dalam HTML. Objek form ini banyak digunakan dalam form html.


thank u
lanjutlanjut
Sip gan… semoga ilmu yang di dapat bisa bermanfaat :)
mantap….lanjutkan kakak
gan kalo saya bikin button tidak berfungsi ngesave itu kenapa ya gan ? ane udah buat program di box itu bisa di isi 1-100, nanti ada konfirmasi data sudah di save, cuman tidak mau di save dan kembali kedata pengaturan sebelumnya.
thx
Kemungkinan besar salah di kode PHP yang menangani penyimpanannya gan. Atau bisa juga salah di query MySQL-nya (disimpan ke database bukan?)
Mas Andre, mau tanya kok input type reset saya tidak berfungsi ya?
Sebenarnya berfungsi ketika form belum di submit.
Namun jika sudah di submit ke php lalu terdapat error, maka saya memberikan nilai awalan untuk masing" input (agar form tidak kembali kosong) dalam atribut value (dengan php).
Nah saat di sini tombol reset saya tdk berfungsi. Bagaimana ya mas?
Memang seperti itu mas, tombol reset hanya berfungsi sebelum form diinput.
Tp dari sisi UX (User eXpreience) atau kemudahan penggunaan, tombol reset ini jarang dipakai. Bisa cek ke situs2 besar seperti facebook, twitter, google, dll. Tidak menyediakan tombol reset di form, kerena memang jarang digunakan. Apalagi jika kita udah cape2 ngisi form, eh g sengaja ter-klik tombol reset. Kesel banget kan?
Jadi saran saya, g usah pakai tombol reset aja mas…
dengan form sama, saya mau buat ketika button mulai proses di klik datanya masuk kedalam tabel yang saya sudah buat di phpmyadmin itu gimana?
Harus menggunakan PHP gan, dan lumayan banyak yang mesti dipelajari. Untuk memproses form dengan PHP bisa lanjut kesini: https://www.duniailkom.com/tutorial-php-form-cara-membuat-dan-memproses-form-html-dengan-php/
Sedangkan untuk menginputnya ke database, bisa kesini: https://www.duniailkom.com/tutorial-php-cara-membuat-koneksi-php-ke-database-mysql/
Articlenya tambahin gan biar saya bisa belajar terus tentang komputer
Siip, ditunggu saja ya gan…
Terima Kasih,,,,,,Banget
Sama2 gan, semoga bisa bermanfaat…
nah yang saya mau tanya kalau id yang ada di input type id="nama_user" itu maksudnya gmn ya gan?
yang kayak agan tulis ini maksudnya..
Nama : <input type="text" name="nama_user" id="nama_user"/>
Attribut id biasanya digunakan untuk JavaScript. Karena saya tidak menggunakan JavaScript, atribut id="nama_user" tersebut boleh dihapus dan tidak ada pengaruh apa-apa.
ini yang membingungkan antara input type="submit" sama tag button. sekilas hampir sama, trus yang masih misteri itu tag button…
tag button cuma bisa dikasih style display: inline-block / block, tapi klo inline ga bisa….
alasannya ga tau kenapa ??
trus ada lagi, tag button itu ternyata default nya sudah border-box (box-sizing: border-box;)
dan yang terakhir, tag button itu font-family nya ga bisa inherit. jadi klo kita beri style font-family di parent tag nya , ga ngefek di buttonnya…
itu kenapa ya ?? dunia ilkom bisa jelaskan secara detail ??
gan untuk mereset form radio button atau drop down gitu gmna? makasih sebelumnya….
Untuk membuat yang seperti itu harus menggunakan JavaScript.
Bagaimana cara agar fungsi tombol itu memiliki dua fungsi yaitu untuk menambakan item dan juga untuk popup saat tombol tsb di klik
Untuk yang seperti itu harus menggunakan JavaScript. Nanti bisa diprogram apa yang terjadi ketika sebuah tombol di klik, tapi kode programnya bisa sangat kompleks tergantung fitur yang diinginkan.
Mas kalo buat button yang nanti akan ngelink ke tampilan lain nya bagaimana? mohon petunjuk nya , terimkasi
Tombol yang jika di klik pindah ke halaman lain y? Untuk yang seperti itu biasanya dibuat dari link biasa, yakni tag <a>, kemudian tag <a> ini di style dengan CSS membentuk tombol.
Salah satu contohnya tombol2 di halaman home duniailkom. Itu sebenarnya tag <a> yang di style menggunakan CSS.
Mas kalo buat button yang nanti akan ngelink ke tampilan lain nya bagaimana? mohon petunjuk nya , terimkasih
bagusan mana gan, dari segi SEO nya pakai plugin atau edit sendiri dengan menggunakan kode html
Menurut saya sama saja, tapi mungkin lebih baik pakai plugin karena itu sudah ada orang yang merancangnya. Kalau kita buat manual dari HTML, mesti paham apa saja yang diubah dan dioptimisasi agar sesuai dengan algoritma SEO saat ini.
Tapi juga harus dipilih plugin yang white, yakni cara optimisasi SEO yang benar, salah2 malah kena pinalti oleh Google.
Gan, kalau mau buat form trus form yang sudah dibuat oleh orang lain langsung ke kirim ke email kita caranya gimana?
Cukup rumit kalau mau dibuat sendiri dari nol karena itu harus di proses pakai PHP dan harus sewa web hosting. Alternatifnya bisa menggunakan layanan form seperti Google Form.
Boleh tanya tujuan disabled apa ya ?
maksudnya org gunainnya untuk apa ?
Disabled ini biasanya dikombinasikan dengan JavaScript, misalnya tombol "Daftar" baru bisa aktif apabila semua isian form sudah diisi. Jika masih ada yang kosong, tombol daftar di set sebagai disabled.
jika men 'disable' button nilai input belum valid. Misal masih kosong atau angka negatif, atau ter isi Huruf. gimana ya ? input harus angka saja
bang kalok tombol nya itu di bikin agar bisa ngirim email bisa gak?, jadi ngirimnya itu langsung ke kirim ke email saya gitu
Bisa saja, tapi harus dijalankan di web hosting dan dipadukan dengan PHP. Kalau dari HTML saja tidak bisa.
bang,kalo ngisi fungsi button itu didalam tag style caranya gimana bank
Saya kurang paham maksudnya… karena di HTML, tag <style> berfungsi untuk membuat kode CSS, bukan membuat button.
Jika maksudnya ingin menjalankan sesuatu saat button di klik, itu harus menggunakan JavaScript atau PHP.