Setelah sebelumnya pada tutorial HTML dasar kita mempelajari cara membuat tabel di HTML, pada tutorial kali ini kita akan mempelajari penggunaan atribut border, cellpadding dan cellspacing dalam tabel.
Atribut border, cellpadding dan cellspacing digunakan untuk mengubah tampilan tabel, terutama berkaitan dengan border dan spasi diantara sel tabel.
Atribut border dalam tabel HTML
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel. Jika atribut ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai border="2", maka web browser akan menampilkan garis tepi sebesar 2 pixel pada sisi atas, bawah, kiri dan kanan tabel.
Berikut adalah contoh penggunaan atribut border dalam tag table HTML:
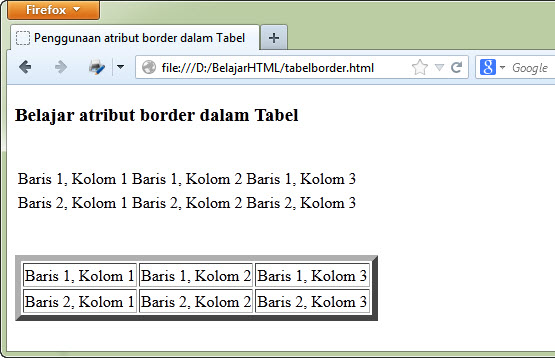
<!DOCTYPE html> <html> <head> <title>Penggunaan atribut border dalam Tabel</title> </head> <body> <h3>Belajar atribut border dalam Tabel</h3> <table border="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> <br /> <table border="6"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> </body> </html>
Dengan memberikan nilai '0' kepada atribut border, tabel seolah-olah tidak memiliki garis tepi.
Perhatikan bahwa jika anda mengubah border="1" menjadi border="5" misalnya, maka garis border yang terkena efek hanya border pada sisi luar tabel, namun tidak untuk garis border di dalam tabel.
Atribut cellpadding dalam tabel HTML
Atribut cellpadding digunakan untuk mengatur jarak dari border sisi dalam tabel dengan isi text tabel itu sendiri.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellpadding="2", maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel dengan isi text tabel.
Berikut contoh penggunaan atribut cellpadding dalam tag table HTML:
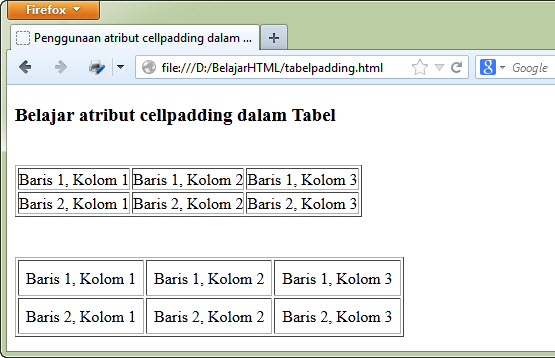
<!DOCTYPE html> <html> <head> <title>Penggunaan atribut cellpadding dalam Tabel</title> </head> <body> <h3>Belajar atribut cellpadding dalam Tabel</h3> <table border="1" cellpadding="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> <br /> <table border="1" cellpadding="7"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> </body> </html>
Pengaturan cellpadding yang tepat akan membuat isi text tabel menjadi lebih rapi dan mudah dibaca.
Atribut cellspacing dalam tabel HTML
Atribut cellspacing digunakan untuk mengatur jarak antara garis tepi (border) bagian dalam dan luar.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellspacing="2", maka web browser akan menampilkan jarak sebesar 2 pixel diantara garis border tabel.
Berikut contoh penggunaan atribut cellspacing dalam tag table HTML:
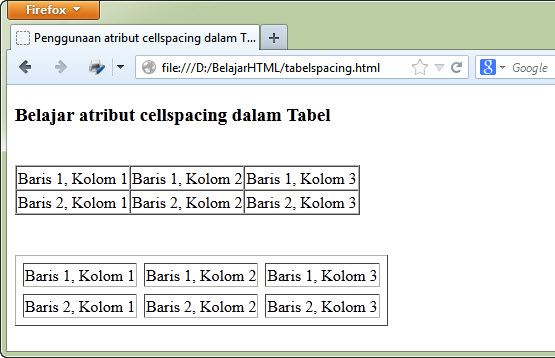
<!DOCTYPE html> <html> <head> <title>Penggunaan atribut cellspacing dalam Tabel</title> </head> <body> <h3>Belajar atribut cellspacing dalam Tabel</h3> <table border="1" cellspacing="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> <br /> <table border="1" cellspacing="7"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </table> </body> </html>
Menggabungkan ketiga atribut tersebut dalam sebuah tabel, maka kita dapat menyesuaikan tampilan tabel sesuai dengan keinginan kita.





Gan kalau buat website sepertinya bagus kalau pakai table, tapi kuno ya gan,, karenakan udah masuk html5, sudah pada pake DIV,, thanks artikel yang ini gan
Iya, benar sekali gan, untuk pembuatan desain website saat ini penggunaan tabel sudah ditinggalkan. Mudah2an nanti saya juga sempat membuat artikel tentang desain web menggunakan div dan CSS.
Kata siapa bro, kalau table pakai css itu keren sekali, tidak kuno :v
gpp bre yg penting bagi saya itu dapat memberikan tampilan menarik dn berbasis web keren
thakz infonya yess..
terimaksih banyak gan…
Sama2 gan..
blog yang bagus,, saya bisa banyak belajar..
lanjutkan gan..
Terimakasih gan.. :)
Gan.. Kalo bikin jarak (Spasi) antar kolom gimana ya gan, saiah udah utak atik gak bisa nih… Hadduh..
Maksudnya seperti ini y gan?
<table border="1" cellspacing="0">
<tr>
<td style="padding: 0 40px">Baris 1, Kolom 1</td>
<td style="padding: 0 40px">Baris 1, Kolom 2</td>
<td style="padding: 0 40px">Baris 1, Kolom 3</td>
</tr>
<tr>
<td style="padding: 0 40px">Baris 2, Kolom 1</td>
<td style="padding: 0 40px">Baris 2, Kolom 2</td>
<td style="padding: 0 40px">Baris 2, Kolom 3</td>
</tr>
</table>
Dalam kode tersebut, saya sudah menggunakan CSS. Karena untuk pengaturan tampilan HTML sudah 'bagiannya' CSS :)
Kalau menambahkan warna pada background dengan menggunakañ tabel atribut cellpadding bagaimana y gan
Ini juga akan menggunakan CSS, yakni property background-color.
Contohnya seperti ini:
<td style="padding: 0 40px; background-color: yellow" >Baris 1, Kolom 1</td>
Mas mau nanya saya baru terjun di dunia web programing,,,kalo buat seperti ini gimana mas??
misalkan
HOME| DOWNLOAD| DSB
terus kalo kita letakan cursor kita di download ada pilihan kebawa gitu…
Gimna ya mas??? Mohon mas soal nya baru Kenal HTML dan css
Ini dikenal dengan "menu rollover" mas. Walaupun terkesan sederhana, tapi untuk membuatnya perlu pemahaman mendalam tentang HTML dan CSS. Mudah2an nanti saya sempatkan membuat tutorialnya mas, menunggu eBook CSS Uncover selesai dulu :)
oke mas,,trimakasih
Di tunggu mas,,heee
mau tanya cara penggunaan border pada html gimana jawabannya yg simpel yakak
Yang paling simpel, ya seperti dalam tutorial ini gan:
Tapi jika butuh perubahan yang lebih cantik, harus beralih ke CSS:
gan kan kita dah buat table tuh trus biar ada jarak tabel 1 sama 2 gimana ya, jaraknya kanan kiri bukan atas bawah
Ini sudah harus menggunakan CSS gan, g bisa dengan HTML lagi. Kalau di CSS, kita tinggal men-floatkan tiap tabel, kemudian atur margin-nya.
Sebagai contoh, bisa seperti ini:
Belajar melalui duniailkom emg enak dan mudah dimengerti … :-D
admin.. apakah anda bisa memberikan tutorial pembuatan website.? bukan hanya sekedar HTML dan CSS saja, tapi dengan PHP. karena saya yakin website ini hanya modal CMS(WordPress).!
Yup, situs duniailkom ini saya buat dengan wordpress. Untuk menggunakan wordpress ini malah g perlu paham HTML, CSS maupun PHP gan. Tp pengetahuan tentang web programming ini akan sangat membantu.
Untuk tutorial wordpress sudah ada beberapa di https://www.duniailkom.com/tutorial-wordpress-panduan-belajar-wordpress-dasar-untuk-pemula/. Memang masih perkenalan dan baru beberapa artikel. Mudah2an nanti sempat saya lengkapi lagi.
Gan… gimana cara memahami sebuah program.. terima kasih sebelumnya
Saya juga bingung nih gimana jawabnya, hehe…
Untuk bisa memahami sebuah kode program, tentu mesti belajar dulu bahasa pemrogramannya. Belajarnya kalau bisa juga berurutan, g lompat2. Misalnya pengen paham arti kode HTML yang ada disebuah file, tentu mesti paham dulu HTML secara umum, paham fungsi dari setiap tag, dst.
Mas Andre, semisal saya mau bikin tabel yang nantinya mau saya letakkan di sidebar, tabelnya itu isinya kategori2. setelah saya pasang kok tampilannya aneh ya,
Kalau dipasang ke web yang sudah jadi, besar kemungkinan akan bentrok dengan design web saat ini. Jadi kita harus pelajari dulu kode CSS yang dipakai. Kalau perlu tambahkan kode CSS sendiri untuk sidebarnya.
Sekedar saran, penggunaan tabel untuk design sudah tidak disarankan lagi. Sebaiknya pakai tag <div> dan CSS.
Bagaimana caranya jika dalam satu kolom tabel tersebut tedapat tiga kata, dimana saya menginginkan agar baris perkata tersebut rapat.
Untuk mangatur jarak spasi antar kata, sudah jadi jatah CSS, tidak bisa dari HTML lagi.
Nanti bisa menggunakan property word-spacing, seperti word-spacing: -2px; untuk memperkecil jarak antar kata.
Mas ebook untuk buat APK / Aplikasi android ada ? Kalau ada saya berminat. Saya ingin membuat aplikasi android untuk dealer mobil. Terima kasih
Saat ini masih belum tersedia nih mas, baru ada eBook web programming…
Gan klo tag object dan embed apa pelbedaannya ya?
Kurang lebih sama saja, tapi untuk menginput element external ke halaman saat ini lebih disarankan pakai tag <iframe>
thanks ilmunya om
Saya mau tanya, klu mislkn di dlm satu page itu saya buat 2 tabel, dan di salah satu tabel saya mau hps bordernya itu gmn ya? (saya sdh cb pake table border="1" tetap tdk bisa). Saya juga ada buat style td dan table di head. Terima kasih sblmnya
heloooo gamnnnn
ssaya baru belajar codinv
saya izin lihat code mas senior
saaya baru pemula