Dalam membuat konten web, kadang kita perlu membuat dan memasukkan persamaan matematika ke dalam HTML, seperti pangkat, rumus kimia, dll. Cara penulisan ini misalnya 23 atau H2O. Pada tutorial kali ini kita akan membahas Cara Menulis Persamaan Matematis di dalam HTML dengan tag <sup> dan tag <sub>.
Tag <sup> Untuk Membuat Text Superscript
Tag <sup> adalah singkatan dari superscript, yaitu sebutan untuk karakter kecil diatas text. Umumnya superscript digunakan didalam persamaan matematika seperti dalam pembuatan pangkat. Dalam angka 32 , angka 2 adalah superscript. Penulisan HTML untuk hal ini adalah 3<sup>2</sup>.
Tag <sup> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <sub> di dalam HTML:
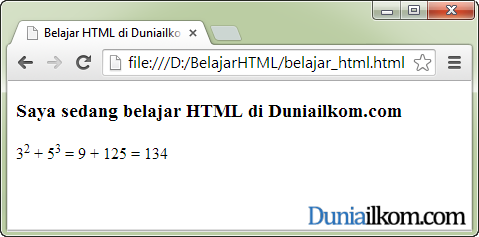
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>3<sup>2</sup> + 5<sup>3</sup> = 9 + 125 = 134</p> </body> </html>
Tag <sub> untuk membuat text Subscript
Tag <sub> adalah singkatan untuk Subscript. Subscript adalah penyebutan untuk karakter kecil yang diletakkan sedikit di bawah baris karakter normal. Biasanya subscript digunakan untuk formula kimia seperti H2O. H2O di dalam tag HTML ditulis dengan H<sub>2</sub>O.
Tag <sub> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <sub> di dalam HTML:
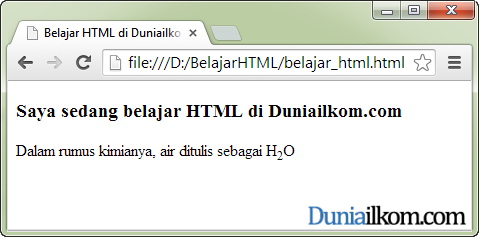
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>Dalam rumus kimianya, air ditulis sebagai H<sub>2</sub>O</p> </body> </html>
position: relative; top: -0.5em; font-size: 80%;
Baik tag <sup> maupun tag <sub> kemungkinan akan jarang kita gunakan, kecuali jika anda membuat artikel matematika atau kimia. Untuk persamaa matematika yang cukup rumit, harus menggunakan bahasa pemrograman web lain seperti JavaScript dan menggunakan notasi LaTeX.




agan.. kalau boleh tau kegunaan "" untuk apa ya gan?
gmn nulis coding di komentar y gan? maksut sy kegunaan "siku slash ul siku".. :P
Bagian komentar memang sengaja di filter, supaya tidak bisa disisipi kode HTML, tetapi jadi agak susah kalau ingin mengetik kode :)
Tag <ul> digunakan untuk membuat list, tepatnya unordered list. Untuk penjelasan lebih lanjut bisa dipelajari di Tutorial HTML: List.
gan, itu diatas ada itu gunanya buat apa ya ?
backslash ul diatas itu gunanya buat apa ya gan ?
oh iya, sepertinya saya lupa menghapusnya dari contoh kode program, backslash ul tidak berfungsi apa-apa pada kode diatas.
sudah saya perbaiki.. terimakasih atas koreksinya :)
kalo gabungin pangkat atas sama bawah dalam satu kata bisa gk gan contohnya kayak bikin rumus unsur kimia
bantu jawab yah … bisa, contoh penulisan html nya jadi seperti ini :
100<sup>o</sup> H<sub>2</sub>O
Terimakasih sudah bantu menjawab gan :)
Bagaimana jika ingin menampilkan pembagian di web dengan html, misalnya (x^2-y^2)/(x^2+y^2) sehingga tampilannya atas dan bawah dan diantaranya ada garis pembagi.
Terima kasih
Kalau untuk persamaan matematika yang cukup kompleks seperti ini tidak bisa dengan HTML saja, tapi harus minta bantuan dengan JavaScript dan CSS. Untuk membuatnya kita juga harus menggunakan 'bahasa pemrograman' khusus, seperti LaTeX. Silahkan di googling untuk penjelasan lebih lanjut mengenai LaTeX.
Sebagai contoh, untuk membuat persamaan matematika tersebut, bisa dengan kode berikut:
<img src="https://latex.codecogs.com/gif.latex?\frac{(x^2-y^2)}{(x^2+y^2)}" border="0"/>Kode diatas menggunakan kode program dari situs codecogs.com, dan akan ditampilkan berupa gambar (harus terkoneksi ke internet jika ingin menjalankannya).
Mudah2an bisa membantu :)
wah adminnya baik banget, hampir semua pertanyaan disetiap tutorial dijawab.
makasih banyak min.
ini membuktikan adminnya bukan sekedar copas.
adminnya ada ilmu yang bisa dipertanggung jawabkan.
semoga ilmu admin barokah + makin bermanfaat bagi admin sendiri + orang2 yang baca tutorial disini. amiin. semangat membagi ilmu min :D
Amiin… terimakasih gan :)
mohon bantuannya..sy coba di codecogs.com tapi kok nggak sama kode nya..yg sama cuma yg ini: \frac{(x^2-y^2)}{(x^2+y^2)}
Barusan saya test masih bisa jalan. Silahkan copas kode berikut ke dalam file HTML: <img src="https://latex.codecogs.com/gif.latex?\frac{(x^2-y^2)}{(x^2+y^2)}" border="0"/>
Tapi kalau dipakai ke web yang sudah jadi seperti wordpress atau blogspot, bisa jadi ada pengaturan lain yang harus di ubah atau install plugin tertentu.
Iya mas..sy sdh cek msh bisa..tp gmn crnya biar kyk gitu??
Itu pakai kode LaTeX, silahkan ketik di google "LaTeX tutorial" jika pengen belajar kode penulisan rumus matematika pakai LaTeX.
Atau bisa pakai editor visualnya kesini: http://www.codecogs.com/latex/eqneditor.php
Mau tanya saya sudah punya aplikasi latex trus saya salin sintax latek nya tapi kok munculnya tetep sintak latex ya?
Secara bawaan, web browser mamang tidak mendukung latex. Jika ingin diinput ke website, web tersebut harus memiliki plugin atau kode tambahan khusus yang bisa memahami latex.
Kalau webnya dibuat pakai wordpress, bisa install plugin tertentu. Atau jika webnya dibuat dengan kode HTML biasa, bisa tambahkan kode untuk library MathJax. Lebih jauh bisa ke sini: https://www.mathjax.org/#gettingstarted
Wah dari Ilmu Ilmu Duniilkom saya yang dari 0 akhirnya bisa bikin program yang membantu orang lain juga belajar. Terima kasih sekali ilmunya min, semoga menjadi kebaikan untuk admin, mudah rejeki selalu buat admin.
Amiin.. sama2 gan, semoga apa yang kita upayakan bisa bermanfaat…
Singkat tapi sangat membantu sekali min artikelnya, makasih banyak
this is what i m looking for
mohon bantuannya..sy coba di codecogs.com tapi kok nggak sama kode nya..yg sama cuma yg ini: \frac{(x^2-y^2)}{(x^2+y^2)}
Barusan saya test masih bisa jalan. Silahkan copas kode berikut ke dalam file HTML:
<img src="https://latex.codecogs.com/gif.latex?\frac{(x^2-y^2)}{(x^2+y^2)}" border="0"/>
Tapi kalau dipakai ke web yang sudah jadi seperti wordpress atau blogspot, bisa jadi ada pengaturan lain yang harus di ubah atau harus install plugin tertentu.
Gan yang bagian penutupnya ada yang salah gan,di kalimat "Baik tag <sup> maupun tag <sup> kemungkinan akan jarang kita gunakan". Harusnya "Baik tag <sup> maupun tag <sub> kemungkinan akan jarang kita gunakan"
Siap, terimakasih koreksinya… :)
Ngak ap kan dlam body terdapat banyak Form,, misal
<body>
<form>
…………
…………
</form>
Trus kita buka lagi form
<form>
………..
………..
</form>
Begitupun seterusnya???
Yup, g ada masalah…
Bagaimana kalau penulisan pangkat ada didalam select. Con:
<option>MM^2</option>
Terimakasih
Di dalam tag <option> memang tidak bisa ditambahkan tag lain. Tapi bisa diakali dengan HTML Entity sebagai berikut (jika pangkatnya hanya berupa angka):
<select>
<option>MM¹</option>
<option>MM²</option>
<option>MM³</option>
</select>
kalau pangkatnya berupa angka negatif gimana ya ,
ex; MM&sup-3;
Terimakasih
gan membuat per di html kyk mana??
Setahu saya tidak bisa, kebanyakan untuk per pakai tanda '/' saja, seperti 1/2 atau 4/5.
Atau kalau memang ingin menampilkan persamaan matematika yang kompleks, bisa pakai format LaTeX atau pakai library JavaScript seperti MathJax: https://www.mathjax.org/
Makasih banget mas. Sangat membantu saya yg pemula.. Semoga sukses slalu.
Walah gak bisa nulis simbol akar kuadrat itu ya? Yang besar