Dalam pembuatan text, kadang kita perlu untuk membuat beberapa kata dalam format huruf tebal untuk penekanan kalimat. Di dalam HTML, untuk membuat huruf tebal, kita menggunakan tag <b> dan tag <strong>. Dalam tutorial HTML kali ini, kita akan membahas Cara Membuat Huruf Tebal dalam HTML dengan tag <b> dan tag <strong>.
Tag <b> dan <strong> Untuk Membuat Huruf Tebal dalam HTML
Jika anda telah membaca tutorial text HTML sebelumnya, yakni tentang tag <i> dan tag <em>, maka kejadian serupa juga dialami oleh tag <b> dan tag <strong>.
Pada masa-masa awal perkembangan web, CSS pada saat itu belum berkembang seperti sekarang, sehingga keperluan untuk mengubah atau mempercantik halaman web, ditangani langsung oleh HTML.
Tag <b> adalah singkatan dari bold yang di dalam aplikasi pemrosesan text berarti huruf tebal. Sama seperti alasan pada tag <i>, pada saat era xHTML, tag <b> juga disarankan untuk tidak digunakan lagi, karena tag yang menangani tampilan seharusnya digantikan dengan CSS.
xHTML kemudian menyediakan tag <strong> yang berarti "strong importance" untuk menggantikan penggunaan tag <b>. Tag <strong> digunakan pada bagian text yang perlu penekanan khusus seperti instruksi, atau kalimat penting. Web browser akan menampilkan tag <strong> dengan huruf tebal.
Pada saat HTML5 keluar, tag <b> kembali di 'restui' menjadi tag resmi HTML, namun dengan tujuan sebagai "stylistically offset", atau penggunaannya adalah untuk menandai kata kunci atau nama produk yang dirasa perlu untuk ditulis berbeda dengan text di sekelilingnya.
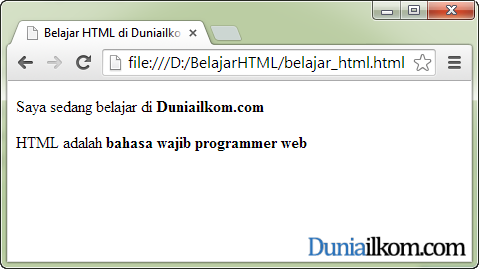
Berikut adalah contoh perbedaan penggunaan tag <b> dan tag <strong>:
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <p>Saya sedang belajar di <b>Duniailkom.com</b></p> <p>HTML adalah <strong>bahasa wajib programmer web</strong></p> </body> </html>
 Di dalam contoh tersebut, saya menggunakan tag <b> untuk penulisan nama situs duniailkom, dan tag <strong> untuk penekanan kalimat penting.
Di dalam contoh tersebut, saya menggunakan tag <b> untuk penulisan nama situs duniailkom, dan tag <strong> untuk penekanan kalimat penting.
font-weight: bold;
Sama seperti tag <i>, tag <b> lebih populer di gunakan dibandingkan dengan tag <strong>, hal ini terutama disebabkan karena tag <b> telah ada dari awal perkembangan HTML. Di dalam spesifikasi HTML5, kedua tag ini memiliki tampilan yang sama, namun dengan pengertian yang berbeda.


gan..mau tanya, tag penutup </ul> maksudnya apa?knp tdk ada tag pembuka <ul>…trims
Oh iya, mohon maaf gan, seperti tag </ul> terselip dari contoh program lain. Seharusnya itu ga ada. Langsung saya koreksi :)
Pak Andre ijin buat copas, buat dibaca baca tanpa koneksi internet hihi.
Kira kira boleh gak ya,
Thanks.
Silahkan gan…
jika tag strong brarti menegaskan sebuah kalimat, brarti tag ini berpengaruh ke SEO ya?
Kalau sampai ke SEO, menurut saya tidak terlalu banyak berpengaruh, karena ada ratusan faktor lain yang akan dipertimbangkan oleh algoritma Google. Malah kalau terlalu banyak menebalkan teks yang tidak perlu, bisa dinilai spam oleh Google.
maksudnya kalo tag <b> itu buat sekedar bold saja mas ?
tapi kalo <strong> itu untuk penekanan kalimat penting ya mas ?
tapi jika dilihat dari sisi tampilan itu sama saja mas ?
berarti sama dengan <var> dan <i> yaah mas ?
Kalo secara fungsi seo ada gak om?
Pak Andre, kalau mau bikin block hitam pada teks film, gimana ya caranya?