Untuk tampilan tabel, kadang kita butuh membuat tabel dengan jumlah kolom yang berbeda antara baris pertama dan baris lainnya, atau menggabungkan sebuah sel tabel dengan sel lainnya. Untuk keperluan ini, HTML menyediakan atribut rowspan dan colspan. Dalam tutorial cara menggabungkan sel Tabel HTML ini, kita akan mempelajari cara penggunaannya.
Fungsi Atribut Rowspan and Colspan
Atribut rowspan and colspan digunakan untuk membuat sel tabel 'bersatu' dengan sel yang lain. Atribut ini diletakkan pada tag td dari sebuah tabel. Agar mudah memahami, langsung saja kita buat contoh kode HTMLnya.
Buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelspan.html
Contoh penggunaan atribut rowspan and colspan:
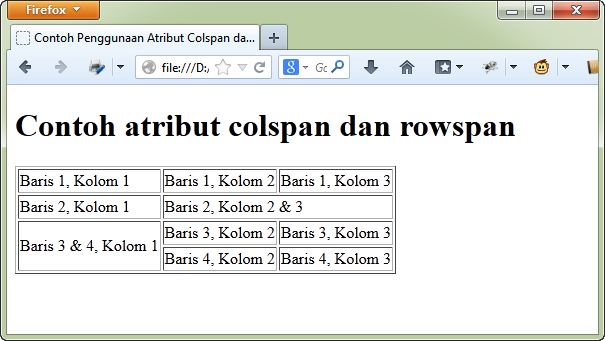
<!DOCTYPE html> <html> <head> <title>Contoh Penggunaan Atribut Colspan dan Rowspan Tag Tabel</title> </head> <body> <h1>Contoh atribut colspan dan rowspan </h1> <table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td colspan="2" >Baris 2, Kolom 2 & 3</td> </tr> <tr> <td rowspan="2"> Baris 3 & 4, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr> </table> </body> </html>
Dalam contoh diatas, kita dapat melihat bahwa tag td yang memiliki atribut colspan, akan membuat sel tabel bersatu dengan kolom disebelahnya. Sedangkan atribut rowspan akan membuat sel tabel bersatu dengan baris dibawahnya. Kedua atribut ini membutuhkan nilai (value), dimana nilai ini adalah seberapa banyak sel tabel yang dibuat 'bersatu'.
Misalkan colspan='3' akan membuat 3 kolom bergabung menjadi 1 sel, dan rowspan='2' akan membuat sel tabel bersatu dengan 1 baris dibawahnya.
Dalam membuat tabel dengan atribut rowspan dan clospan, anda sebaiknya telah mengkalkulasi seberapa besar tabel yang akan dibuat, karena dengan semakin kompleks tabel, akan semakin rumit untuk menggabungkan beberapa sel tabel tersebut.
Untuk tutorial pembuatan tabel HTML berikutnya, kita akan membahas tentang tag th yang digunakan untuk membuat kolom header, atau judul kolom di dalam tabel HTML di dalam Tutorial Tabel HTML: Cara Membuat Kolom Header Untuk Tabel (tag th).



Nice information… Thank You.
wahhh ini baru ketemu setelah muter2 sana sini. makasih min
Terima kasih atas informasinya.
Terima kasih. Membantu sekali
Makasih bro
kak mau tanya, kalau mau buat tabel tersambung /collspan ini tapi mau diberi warna di bagian belakangnya gimana yah ??
Untuk design seperti warna, itu sudah bagiannya CSS. Misalnya jika ingin mengubah warna background bisa menggunakan kode berikut:
<td rowspan="2" style="background-color:red"> Baris 3 & 4, Kolom 1</td>
Atribut style disini adalah kode CSS yang disisipkan kedalam tag HTML.
makasih informasinya sangat bermanfaat
Misalkan mau warnain hitam
Style="background-color:black;"
Jika menggunakan code color, gunakan # diawal code
untuk membuat "Baris 3&4, Kolom 1" rata tengah gitu gmn ya? aku coba kok teksnya lurus dg baris kotak pertamanya. btw dah ada/saya pake css/style yg mengaturnya, apa yg harus dirubah?
Bisa coba seperti ini:
<td rowspan="2" style="vertical-align: middle;"> Baris 3&4, Kolom 1 </td>
kalau membuat baris nya berwarna gimana gan?
recomended deh situs ini
bg, sifat jumlah colspan ini tidak bisa melebihi jumlah kolom yg ada diatasnya iyah bg?
contoh penjelasan abg tadi,
Misalkan colspan='3' akan membuat 3 kolom bergabung menjadi 1 sel,
jika jumlah kolom diatasnya ada 2, maka yg bisa ditampilkan cuma 2 kolom aja iyah bg.
mau tanya bang, kalau penyebab muncul pesan error "DataTables warning: table id=example1 – Requested unknown parameter '4' for row 4." itu kenapa ya bang? padahal saya udh coba buat seperti petunjuk di atas dengan menggunakan colspan?
Kemungkinan besar error itu berasal dari perintah PHP / JavaScript yang digunakan DataTables, jadi bukan karena salah menulis kode HTML.