Pada tutorial Belajar HTML kali ini kita akan membahas tentang tag paragraf, bagaimana penulisan tag paragraf dan bagaimana cara membuat paragraf di HTML.
Untuk memahami cara pembuatan paragraf di dalam HTML, kita akan menggunakan contoh struktur HTML yang dibuat pada tutorial sebelum ini, dan menambahkan beberapa text. Silahkan buka kembali text editor, lalu ketikkan kode berikut:
Contoh penggunaan tag paragraf:
<!DOCTYPE html> <html> <head> <title>Title dari Websiteku</title> </head> <body> Ini adalah paragraf pertama Ini adalah paragraf kedua </body> </html>
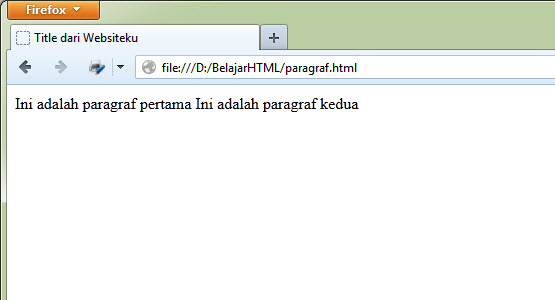
Save sebagai paragraf.html, lalu jalankan di web browser.
Kita akan melihat bahwa paragraf tersebut tidaklah berada pada baris berbeda, namun berada pada satu baris yang sama. Dalam HTML, spasi akan diabaikan, termasuk jika kita merubahnya menjadi :
Contoh penggunaan tag paragraf 2:
<!DOCTYPE html> <html> <head> <title>Title dari Websiteku</title> </head> <body> Ini adalah paragraf pertama Ini adalah paragraf kedua </body> </html>
Kita harus memberi tahu web browser bahwa kedua kalimat itu harus terpisah. Dan bahwa masing-masing kalimat itu adalah sebuah paragraf.
Tag Paragraf (<p>)
HTML menyediakan tag khusus untuk membuat paragraf. Penulisannya menggunakan huruf p, sebagai berikut : <p>. Mari kita revisi contoh kode HTML sebelumnya, dan menambahkan tag <p>.
Contoh penggunaan tag paragraf 3:
<!DOCTYPE html> <html> <head> <title>title dari websiteku</title> </head> <body> <p>ini adalah paragraf pertama</p> <p>ini adalah paragraf kedua</p> </body> </html>
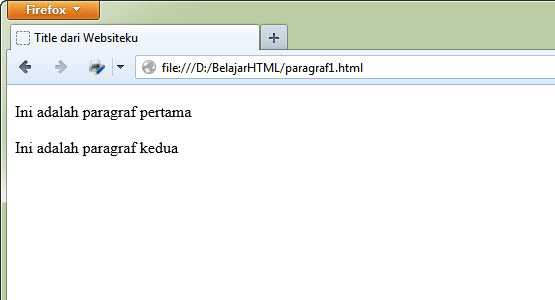
Maka kali ini kita akan melihat bahwa kedua paragraf itu sudah berada pada posisi masing-masing. Setiap tag paragraf, web browser akan memberikan spasi antar paragraf.
Tag Break (<br>)
Cara lain untuk memisahkan kedua paragraf adalah dengan menggunakan tag <br> (br singkatan dari break).
Contoh penggunaan tag <br>:
<!DOCTYPE html> <html> <head> <title>title dari websiteku</title> </head> <body> ini adalah paragraf pertama <br /> ini adalah paragraf kedua </body> </html>
Jika kode HTML diatas dijalankan, maka hasilnya hampir sama dengan menggunakan tag <p>. Namun pemisahan paragraf menggunakan tag <br> bukanlah untuk membuat paragraf. Tag <br> berfungsi untuk memisahkan sebuah bagian text dengan text lain. Jika yang kita butuhkan adalah struktur paragraf, maka gunakan tag <p>.
Tag untuk penebalan dan garis miring (<em> dan <strong>)
Di dalam sebuah paragraf, kadang kita perlu untuk membuat penekanan pada kata-kata tertentu. Penekanan ini bisa dilakukan dengan menebalkan kata, atau dengan garis miring.
Tag emphasis (penekanan) terdiri dari 2 tag, <em> untuk emphasis, dan <strong> untuk strong emphasis.
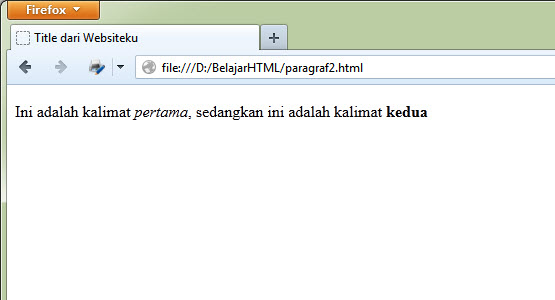
Pada umumnya web browser akan menampilkan <em> sebagai garis miring, dan <strong> dengan penebalan huruf.
Contoh penggunaan tag <em> dan <strong>:
<!DOCTYPE html> <html> <head> <title>title dari websiteku</title> </head> <body> <p>ini adalah kalimat <em>pertama</em>, sedangkan ini adalah kalimat <strong>kedua</strong></p> </body> </html>
Walaupun tanda spasi tidak akan dianggap dalam HTML, namun untuk membuat kode HTML, menjorokkan (indent) beberapa baris dalam suatu tag akan membuat kode mudah dibaca.
Tampilan halaman web seharusnya di tangani oleh CSS, bukan di dalam kode HTML. Pada xHTML, tag <i> dan <b> sudah dianggap usang dan tidak akan dipakai lagi, namun dalam spesifikasi HTML5, tag <i> dan <b> kembali dianggap relevan.
Setelah memahami cara pembuatan paragraf di dalam HTML, pada tutorial selanjutnya, kita akan mempelajari Cara Membuat Judul di HTML menggunakan tag <h1>.





semoga bisa membantu saya dalam penulisan paragraf blog saya,,,,
Terimakasih atas kunjungannya rido, semoga bermanfaat…
untuk penebalannya, bukannya menggunakan <b> dan miring <i>
atau ada pilihan lain seperti diatas
thx
Benar wahyu, tag <b> dan <i> juga digunakan untuk menebalkan dan memiringkan kata, perbedaannya dengan <em> dan <strong> lebih kepada 'filsafat' penggunaanya.
Di dalam tutorial ini saya juga telah menuliskan perbedaan keduanya.
kak saya ikutin yg d part 6 belajar.html halamannya bisa jd type spark html dokumen gt bisa d buka open with web browser tp ko pas coba bikin lg sndiri malah jd tex dokumen biasa mksdnya mlah jd notepad biasa ga bisa open with web browser kenapa ya?
di jawab ya ka
Kemungkinan waktu mutya men-save menggunakan notepad, ter-save sebagai text document (*.txt). Solusinya, sewaktu save notepad, ubah pilihan Save as Type dari Text Document (*.txt) menjadi All Files (*.*)
gan ijin belajar ya…
keren gan webnya, update terus tutorialnya, ane sebagai newbie merasa terbantu. keep working!
pake bahasa yang mudah dimengerti awam aja ya gan, thank you
Sama2 gan, saya juga senang tutorialnya bisa bermanfaat.. Untuk update-nya, ditunggu saja y gan :)
Maaf min sekedar saran, minta contoh gambar di title dong. Terima kasih
mantap…emang keren membantu sekali mas bro..thank
Sama2 gan.. semoga bermanfaat :)
min mau nanya klo script jequery kaya gmna ya
jQuery itu sudah masuk kategori JavaScript gan, di Duniailkom saya memang belum membuat tutorialnya. Namun secara singkat, jQuery adalah kumpulan fungsi-fungsi JavaScript. Jadi kalau ingin belajar cara penggunaannya, bisa mempelajari JavaScript dulu :)
gan… ada contact kaya wa atau bbm gitu gk? biar aku kalo belajar coding gini gk harus buka web site..
btw… terima kasih atas postingannya gan.. ini membantu bgt buat aku.. ^_^
Untuk kontak bisa ke email gan: [email protected]. Tapi jika alasannya tidak bisa selalu online, saya juga menyiapkan eBook khusus untuk belajar HTML: HTML Uncover. eBooknya berbentuk pdf, jadi bisa dibaca secara offline :)
nice information
ini nih tutorial yg di cari , lengkap danmudah dipahami :D
tanks gan , tetep lanjut bikin tutornya ya :D
Mas andre, apakah dalam belajar koding, kode" di bahasa pemograman harus di hafal?
min kalo ebook itu ada dari dasar atau html 5 aja ya :)
eBook HTML Uncover membahas dari dasar hingga HTML5 gan. Daftar isi lengkapnya bisa cek ke: https://www.duniailkom.com/html-uncover-panduan-belajar-html-lengkap-untuk-pemula/
Jika berminat, saya sudah kirim ke email agan mengenai cara pemesanannya :)
Bang andre tutorial javanya ditambah dong…
Hehe… ditunggu saja y gan… :)
Thanks mz info nya
asli dah ni web, bagus banget
entah knpa serasa lagi les private!
bahasa yg mudah di mengerti
kalimatny tidak terlalu panjang(simple jelas padat)
tiap akhir terkadang ada penjelasan yg sngat membantu(box hijau)
salut dah sama Admin. semangat dan teruskan min!
Siip, terimakasih untuk dukungannya gan… semoga tutorial ini bisa bermanfaat :)
Salam mas Andre,
Dalam Contoh penggunaan tag <em> dan <strong>, itu dibawah tag body kenapa harus di kasih tag paragraf ya? kalo tidak di kasih tag paragraf pengaruh gak?
thanks.
Dari segi tampilan mungkin g ngaruh gan (karena hanya ada 1 baris teks), tp dari segi struktur sangat pengaruh. Setiap kalimat yang ada di dalam kode HTML sebaiknya berada di dalam tag <p>, karena inilah penunjuk bahwa itu sebuah paragraf.
Agan bisa test sendiri buat sekitar 3-4 kalimat, tanpa dan dengan tag <p>, akan terlihat bedanya.
Bang andre ,
saya mau tanya ketika di save di notepat kok yang ada hanya all tipes bukan all file
G masalah gan, sama aj kok…
Kalo menurut abang,sesudah menguasai HTML saya harus belajar apalagi?
Setelah HTML bisa lanjut ke CSS. Penjelasan lebih lengkap bisa kesini: https://www.duniailkom.com/ingin-belajar-web-programming-harus-mulai-dari-mana/
Terimakasih atas tutorialnya sangat membantu,,,
Kalo bahasa html untuk underline apa ya? Saya coba pake tag <u> bisa. Tapi adakah bahasa lainnya? Jika italic dan bold ada. Mungkin underline juga ada. Thanks
Betul, untuk membuat garis bawah (underline), juga terdapat tag <ins>. Penjelasannya bisa kesini: https://www.duniailkom.com/tutorial-text-html-cara-membuat-huruf-garis-bawah-underline-html-tag-u-dan-tag-ins/
Thanks mimin Andre… lagi semangat semangatnya blajar html :)
izin belajar gan ;v
bukunya ada dijual di gramed gak ?
Untuk saat ini buku2 duniailkom hanya bisa dipesan online nih (belum tersedia di gramedia).
keren banget beneran hampir mirip sama w3school tp lebihmudah d ngrtiin ini soalnya pake bhsa indonesia, skola sma masa pkl sy lancar krena bljr disini
Terimakasih….
Web w3school memang jadi salah satu inspirasi saya membuat web duniailkom ini.
"Tampilan halaman web seharusnya di tangani oleh CSS, bukan di dalam kode HTML"
Yang ingin saya tanyakan batasan apa saja yang perlu diingat dalam memodifikasi misalnya jenis Font,ukuran huruf,pewarnaan dalam HTML sebelum lanjut ke CSS ataukah tidak perlu membuat style menggunakan HTML jika ingin lanjut ke CSS?
Karena dari kutipan tersebut saya menyimpulkan bahwa untuk membuat web kita cukup membuat kerangkanya saja dengan HTML untuk modifikasi tampilan selanjutnya menggunakan CSS. Mohon penjelasannya. Terima Kasih
Betul. Dalam standar web modern, HTML dipakai hanya untuk membuat kerangka saja. Semua efek tampilan sebaiknya ditangani oleh CSS, termasuk menghubah ukuran huruf, warna font, warna background, dll.
Atau sebagai jalan tengah, atribut HTML yang bersifat tampilan bisa dipakai untuk sementara waktu. Jika nanti sudah belajar CSS, pelan-pelan diganti dengan CSS.
Assalamualaikum… Saya ingin bertanya.. Di HTML bagian body, ketikannya panjang, pas di run Chrome tulisannya panjang jg kesamping… Ada cara gak biar tulisannya fit to window chrome… Seperti margin di Ms. Word? Makasih
Waalaikumsalam…
Seharusnya secara default teks yang ada di dalam tag <p> akan otomatis terpotong di bagian spasi. Pemotongan nanti terjadi di sisi kanan jendela web browser (jika sudah mentok). Teks tersebut akan turun ke baris di bawahnya, tidak memanjang terus ke samping. Kecuali teks panjang itu tidak punya spasi sama sekali, seperti_teks_yang_ini.
Atau juga bisa terjadi jika teks itu sudah diubah2, misalnya di tempatkan ke dalam tabel. Atau bisa juga jika teks itu diinput ke web yang sudah jadi seperti blogspot. Kalau yang seperti ini, harus dipelajari dulu apa penyebabnya.
Atau apabila yang diinginkan adalah teks sudah pindah ke baris baru sebelum ketemu ujung jendela, ini harus di set menggunakan CSS. Salah satunya pakai property margin:
<p style="margin: 0 100px">Teks disini…</p>
Sebagai tanda terimakasih atas info yang diberikan, saya klik iklannya :v (klik normal)
Hehe, terimakasih :)
misi gan mau tanya kalau mau buat gari tergak lurus pemisah kalimat di keyboard tekan apa ia …?
thanks
Saya kurang paham maksudnya, apakah karakter " | " ? Ini berada satu tombol dengan arakter " \ " (tekan dengan tombol shift). Biasanya ini di sekitar tombol Enter.
Bang saya sudah coba membuat paragraf menggunakan <p> saat menulis artikel di blog. Tapi pada saat saya kembalikan ke mode compose partikel <p> itu berubah kembali menjadi </br>. Itu kenapa ya ?
gan, baru-baru ini saya habis ganti template blog saya. Saya coba2 edit template nya. Tapi yang saya bingungkan kenapa ya tampilan blog saya untuk versi desktop dan mobile berbeda.
Perbedaan utamanya: Di versi DESKTOP ADA kolom komentar, sedangkan di versi MOBILE TIDAK ADA kolom komentar.
Apakah saya salah edit kode nya ya??? lalu, Gimana cara supaya kolom komentarnya bisa juga muncul di versi mobile gan???
Terima kasih sebelumnya,,,, mohon bantuannya gan…
Kebetulan saya juga tidak mendalami coding template blogspot nih, jadi belum bisa ngasih solusi apa penyebabnya…
kalau tag "<pre>" itu sbeenernya fungsinya buat apa yah mas?
Fungsinya untuk membuat teks tanpa format. Penjelasan lebih lanjut bisa ke sini: https://www.duniailkom.com/tutorial-text-html-cara-membuat-text-html-tanpa-format-tag-pre-dan-tag-code/