Di tutorial belajar React sebelumnya sudah kita pelajari tentang cara membuat React Element dengan method React.createElement(). Kali ini giliran membahas method ReactDOM.render().
Fungsi Perintah ReactDOM.render()
Method ReactDOM.render() bertugas untuk menampilkan react element ke dalam halaman HTML, atau lebih tepatnya ke dalam struktur DOM. Sesuai namanya, method ini bagian dari react-dom.js. Sedangkan method React.createElement() yang kita bahas sebelumnya adalah milik file react.js.
Sebagaimana yang kita pelajari pada materi JavaScript dasar (misalnya dari buku JavaScript Uncover). DOM atau Document Object Model adalah struktur internal dari semua element yang ada di dalam halaman HTML.
Ketika file HTML tampil pertama kali, struktur DOM akan dibuat. Setelah itu jika kita ingin menampilkan element baru atau memodifikasi tampilan, struktur DOM ini juga harus diperbaharui.
Di dalam JavaScript biasa (native), element HTML bisa dibuat dari method document.createElement(), lalu kita mengisi teks ke dalam element tersebut untuk kemudian di-inject ke struktur DOM menggunakan method appendChild() atau property innerHTML.
React memiliki pendekatan berbeda. Agar lebih efisien, semua element HTML di petakan ke dalam virtual DOM terlebih dahulu. Kode internal React kemudian memproses dan menampilkan hasilnya ke DOM web browser. Inilah fungsi dari method ReactDOM.render(), yakni me-render virtual DOM milik React ke DOM web browser agar hasilnya bisa terlihat.
Dalam kode sebelumnya, method React.createElement('h1', {id:'judul'},'Hello React') akan membuat suatu tag HTML dengan bentuk berikut:
<h1 id='judul'>'Hello React'</h1>
Method ReactDOM.render() akan "menyisipkan" element ini ke dalam struktur DOM. Berikut kode yang diperlukan:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React Uncover</title>
<style>
#judul {
color:blueviolet;
text-shadow: 1px 1px 2px ;
font-family:Verdana, Geneva, Tahoma, sans-serif
}
</style>
</head>
<body>
<h1>Belajar React</h1>
<div id="root"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js"
crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
crossorigin></script>
<script>
const myElement = React.createElement('h1', {id:'judul'}, 'Hello React');
ReactDOM.render(myElement, document.getElementById('root'));
</script>
</body>
</html>
Pemanggilan method ReactDOM.render() ada di baris 26. Method ini butuh 2 buah argument:
- Argument pertama diisi react element yang ingin ditampilkan.
- Argument kedua diisi node element dari HTML yang sudah ada. Disinilah tempat element akan disisipkan.
Sebagai argument pertama di baris 24, saya isi dengan konstanta myElement. Konstanta ini berisi react element yang dihasilkan dari method React.createElement() di baris 23.
Sebagai argument kedua, diiisi dengan perintah bawaan JavaScript, yakni document.getElementById('root'). Method ini akan mencari satu element HTML di dalam struktur DOM yang memiliki id = root. Element yang dimaksud adalah tag <div id="root"> di baris 18.
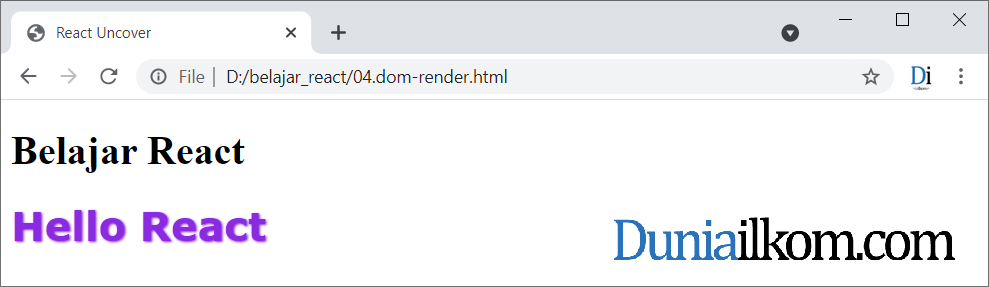
Berikut hasil dari kode program di atas:

Dengan tampilnya teks "Hello React" di web browser, maka kita sudah sukses memproses react element.
Teks "Hello React" berwarna abu-abu dan mendapat efek shadow dari tambahan kode CSS di baris 8 – 12. Ini memperlihatkan bahwa element hasil react tidak berbeda seperti tag HTML biasa.
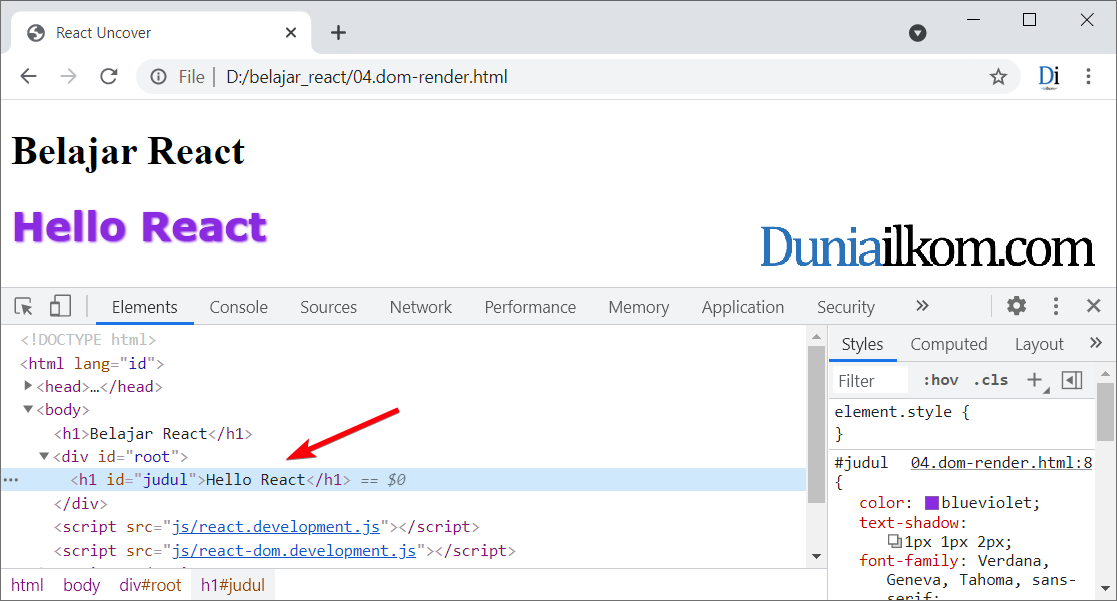
Jika inspect element dibuka, akan tampil struktur DOM yang sudah di update:

Terlihat tag <h1id='judul'>'Hello React'</h1> menjadi child dari tag <div id="root">. Inilah hasil dari method ReactDOM.render(). Jika di dalam tag <div id="root"> terdapat element lain, isinya akan ditimpa oleh ReactDOM.render().
Itulah pembahasan kita mengenai method ReactDOM.render(). Method ini hampir selalu terpakai di setiap pembuatan aplikasi React, karena inilah perintah yang bertugas untuk menampilkan kode React ke halaman web.
Berikutnya kita akan bahas Cara Membuat Nested React Element.