Dalam tutorial sebelumnya kita sudah berhasil membuat template untuk mengakses file React. Sekarang akan dilanjutkan dengan cara membuat React Element.
Pengertian dan Cara Membuat React Element
React element adalah sebuah object yang dalam banyak hal mirip seperti node element hasil perintah document.getElementById(). Akan tetapi react element lebih efisien daripada node element biasa.
Berikut contoh pembuatan React element menggunakan method React.createElement():
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React Uncover</title>
</head>
<body>
<h1>Belajar React</h1>
<script src="https://unpkg.com/react@17/umd/react.development.js"
crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
crossorigin></script>
<script>
const myElement = React.createElement('h1', {id:'judul'}, 'Hello React');
console.log(myElement);
</script>
</body>
</html>
Di baris 13 saya mengisi konstanta myElement dengan hasil pemanggilan method React.createElement(). Method ini butuh 3 buah argument:
- Argument pertama diisi tipe data string dari jenis element HTML yang akan dibuat, misalnya 'p', 'div', 'h1', 'article', atau element HTML lain. Untuk penggunaan yang lebih advanced, argument pertama ini juga bisa diisi react component (akan kita bahas dalam tutorial tersendiri).
- Argument kedua diisi atribut dari react element. Atribut ini sama seperti yang kita tulis ke dalam element HTML seperti id, class, src, alt, atau bisa juga custom attribute yang dibuat sendiri. Atribut ditulis dalam bentuk pasangan property object.
- Argument ketiga diisi "anak" atau child dari react element. Ini mirip seperti children pada node element yang bisa diisi teks atau react element lain.
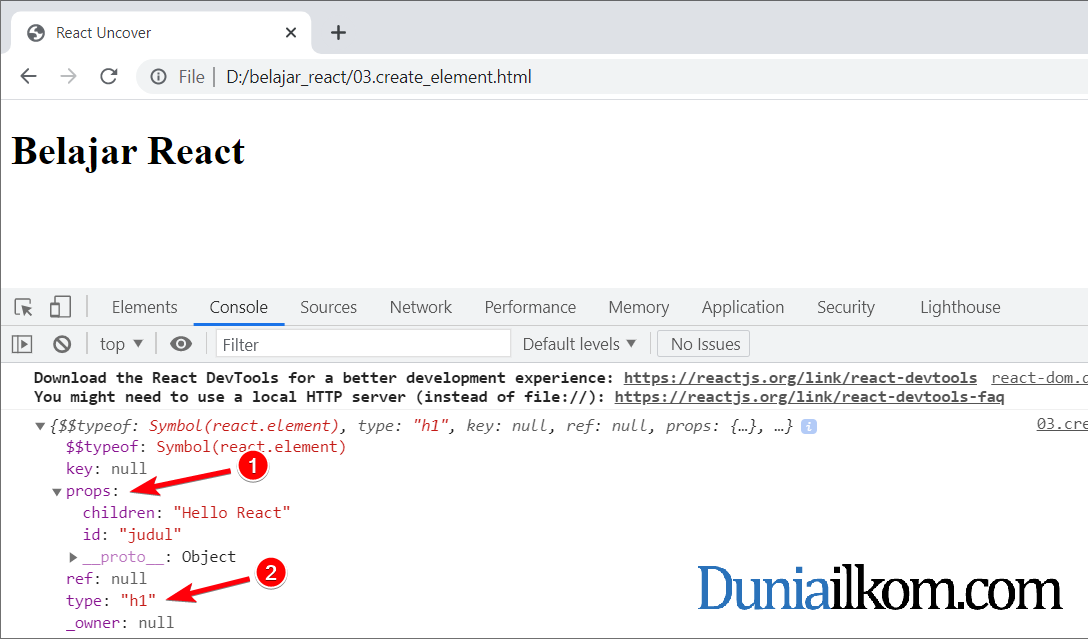
Setelah membuat method React.createElement(), di baris 16 saya menampilkan isi konstanta myElement menggunakan perintah console.log(myElement). Berikut hasilnya:

Di dalam tab console terlihat kode yang cukup njelimet. Kita tidak perlu pahami semua ini karena hanya dipakai secara internal oleh React.
Namun perhatikan terdapat nilai "props" (1) yang berisi dua item, yakni children: "Hello React" dan id: "judul". Nilai ini berasal dari argument ketiga dan kedua saat penulisan React.createElement(). Sedangkan argument pertama tersimpan di property type:"h1" (2).
Di React, kata props merupakan kependekan dari properties. Istilah props ini nantinya akan kita bahas secara mendalam karena menjadi bagian dari konsep inti React.
Dalam tutorial ini kita sudah berkenalan dengan React Element. Meskipun fungsinya belum terlalu jelas, akan tetapi React Element menjadi bagian paling penting dari sebuah kode React.
Berikutnya akan dibahas tentang cara merender React Element ke dalam halaman HTML.