Bootstrap grid system menjadi salah satu materi terpenting yang ada di dalam Bootstrap. Grid sistem dipakai untuk merancang kerangka atau layout website. Dalam tutorial ini kita akan bahas pengertian dan cara penggunaan grid sistem bawaan Bootstrap.
Pengertian Bootstrap Grid System
Dalam bidang desain grafis, Grid adalah istilah untuk menyebut garis bantu yang menjadi panduan seorang designer.
Tujuan penggunaan grid agar karya tersebut pas secara proporsional. Pada media cetak, grid ini berbentuk garis yang terdiri dari baris dan kolom, kurang lebih sama seperti bentuk tabel.
Bootstrap grid system adalah sistem grid dari Bootstrap. Bootstrap menggunakan 12 kolom grid serta menerapkan mobile-first design concept.
Maksud dari mobile-first adalah sistem grid Bootstrap di desain dengan tampilan web versi mobile sebagai patokan utama, baru kemudian berangkat ke versi desktop (layar besar).
Class row dan col Bootstrap
Untuk membuat Bootstrap grid system, kita butuh setidaknya 3 buah class, yakni class .container sebagai penampung struktur terluar, class .row untuk membuat baris grid, serta class .col untuk membuat kolom grid.
Materi tentang containter sudah kita bahas pada tutorial sebelumnya, sehingga kita fokus ke class .row dan .col saja.
Konsep antara row dan col di Bootstrap grid mirip seperti fungsi tag <tr> dan <td> dari tabel HTML. Di dalam <table>, tag <tr> berfungsi untuk membuat baris, kemudian di dalam tag <tr> ini terdapat beberapa tag <td> untuk membuat kolom.
Begitu juga di dalam Bootstrap grid, atribut class="row" dipakai untuk membuat baris, dan atribut class="col" untuk membuat kolom. Kedua class ini bisa ditulis ke dalam tag <div>.
Sebagai contoh, berikut kode untuk membuat tampilan 1 baris dengan 3 kolom:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.col{
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
margin-top: 0.5em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col"> Kolom 1 </div>
<div class="col"> Kolom 2 </div>
<div class="col"> Kolom 3 </div>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Di dalam kode HTML (baris 18-24), struktur terluar terdiri dari <div class="container">. Kemudian di dalamnya terdapat tag <div> dengan class="row". Selanjutnya tag <div class="row"> ini memiliki 3 buah tag <div> dengan class="col" untuk membuat 3 buah kolom.
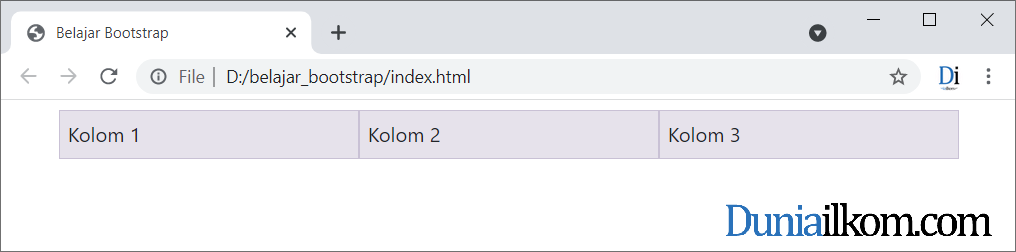
Berikut tampilan dari kode di atas:
Ketiga kolom ini sudah memiliki efek responsive. Jika lebar jendela web browser berubah, lebar kolom juga akan menyesuaikan.
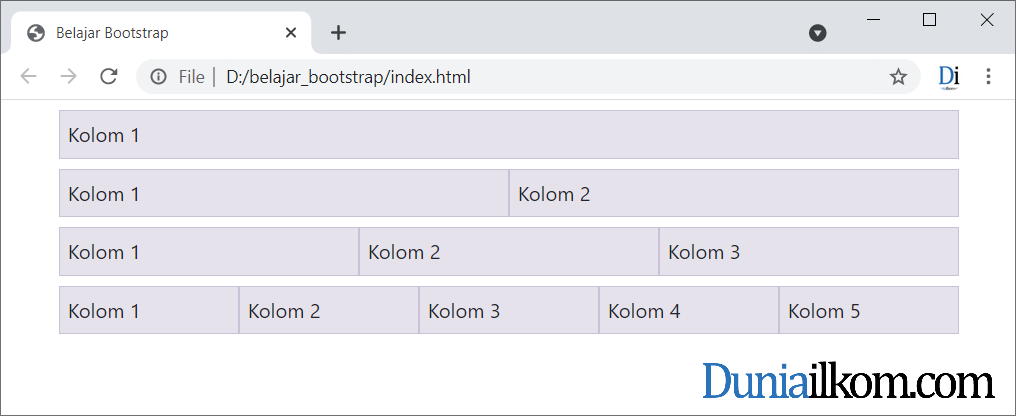
Bagaimana dengan membuat 2 baris atau lebih? Tidak masalah, tinggal tambah class="row" baru di bawahnya. Berikut contoh kode untuk membuat 4 baris dengan jumlah kolom yang berbeda-beda:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.col {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
margin-top: 0.5em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col"> Kolom 1 </div>
</div>
<div class="row">
<div class="col"> Kolom 1 </div>
<div class="col"> Kolom 2 </div>
</div>
<div class="row">
<div class="col"> Kolom 1 </div>
<div class="col"> Kolom 2 </div>
<div class="col"> Kolom 3 </div>
</div>
<div class="row">
<div class="col"> Kolom 1 </div>
<div class="col"> Kolom 2 </div>
<div class="col"> Kolom 3 </div>
<div class="col"> Kolom 4 </div>
<div class="col"> Kolom 5 </div>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Itulah konsep dasar dari class row dan col. Bootstrap otomatis membagi setiap col secara proporsional.
12 Segmen Bootstrap Grid
Dalam sistem grid Bootstrap, setiap baris bisa dibagi menjadi 12 segmen. Caranya, tambah angka di dalam penulisan class .col.
Misalnya jika kita ingin satu kolom mengambil 1/2 lebar baris, maka gunakan class="col-6". Dari mana datangnya angka 6? yakni dari (1/2) * 12. Jika ingin lebar kolom mencakup 1/4 lebar baris, maka gunakan class="col-3", angka 3 berasal dari dari (1/4) * 12.
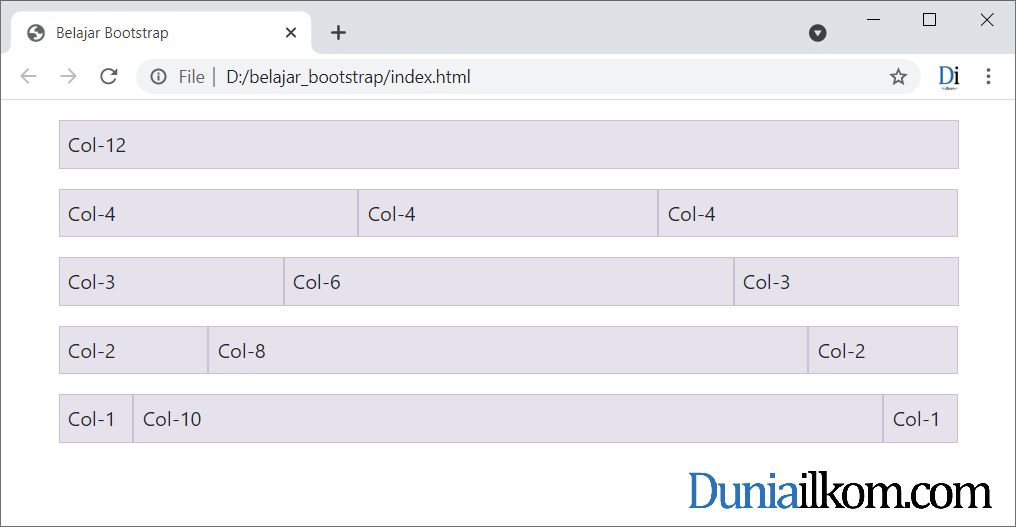
Berikut contoh sistem penomoran ini:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.row {
margin-top: 1em;
}
[class^="col"] {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12"> Col-12 </div>
</div>
<div class="row">
<div class="col-4"> Col-4 </div>
<div class="col-4"> Col-4 </div>
<div class="col-4"> Col-4 </div>
</div>
<div class="row">
<div class="col-3"> Col-3 </div>
<div class="col-6"> Col-6 </div>
<div class="col-3"> Col-3 </div>
</div>
<div class="row">
<div class="col-2"> Col-2 </div>
<div class="col-8"> Col-8 </div>
<div class="col-2"> Col-2 </div>
</div>
<div class="row">
<div class="col-1"> Col-1 </div>
<div class="col-10"> Col-10 </div>
<div class="col-1"> Col-1 </div>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Pada row pertama di baris 22-24, terdapat class="col-12". Ini berarti lebar kolom mencakup 12 segmen, sehingga kolom tersebut akan menempati satu baris penuh.
Pada row kedua di baris 25-29, saya membuat tiga buah class="col-4". Karena nilai kolom ini sama-sama bernilai 4, maka lebar segmen akan dibagi sama rata.
Untuk row ketiga di baris 30-34, nilai class sudah berbeda, yakni class="col-3", class="col-6" dan class="col-3". Akibatnya, kolom tengah berukuran 2 kali lebih besar daripada kolom pertama dan ketiga.
Pada row keempat di baris 35-39, saya menggunakan kombinasi class="col-2", class="col-8" dan class="col-2". Hasilnya, kolom kedua menjadi cukup lebar dan mengambil sekitar 66% lebar baris.
Terakhir di row kelima pada baris 40-44, kombinasi row-nya adalah class="col-1", class="col-10" dan class="col-1". Sekarang kolom kedua akan menempati 83% lebar baris.
Menggunakan teknik penomoran segmen seperti ini kita bisa membuat struktur halaman dengan mudah, misalnya di sisi kiri terdapat sidebar dengan lebar 4 segmen, lalu di kanan adalah bagian konten dengan lebar 8 segmen. Maka kode untuk grid Bootstrap menjadi:
<div class="container">
<div class="row">
<div class="col-4"> Sidebar </div>
<div class="col-8"> Konten </div>
</div>
</div>
Itulah pembahasan dasar tentang cara penggunaan Bootstrap grid system. Materi kita sebenarnya belum selesai karena akan disambung dengan Cara Membuat Grid Responsive.