Mulai dari tutorial ini, kita akan masuk ke materi tentang kode program Bootstrap itu sendiri, yang diawali dengan pengertian serta cara penggunaan Bootstrap container.
Pengertian Container di Bootstrap
Container adalah struktur paling dasar di dalam Bootstrap. Jika kita ingin memakai Bootstrap grid system, seluruh kode HTML harus berada di dalam container. Cara pembuatan container sangat sederhana, cukup tambah class .container ke dalam sebuah tag HTML:
<div class="container"> ... ... </div>
Di dalam container inilah tempat seluruh komponen Bootstrap berada.
Tag yang sering dipakai untuk container adalah tag <div> karena bersifat generik dan tidak memiliki efek tambahan apapun. Tag <div> juga termasuk block level element sehingga cocok untuk membagi struktur halaman. Tentu saja kita bisa memakai semantic tag HTML5 seperti <article>, <section> atau block level element lain.
Selain class .container, Bootstrap juga memiliki class .container-fluid yang penulisannya sebagai berikut:
<div class="container-fluid"> ... ... </div>
Apa beda dari class .container dengan .container-fluid? Berikut hasil perbandingannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
margin-top: 0.5em;
}
</style>
</head>
<body>
<div class="container">Container</div>
<div class="container-fluid">Container Fluid</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Di baris 9-14, saya menulis beberapa kode CSS sebagai alat bantu supaya efek penggunaan container bisa terlihat. Setiap tag <div> akan memiliki background dan border berwarna abu-abu, serta padding 0.4 em dan margin-top 0.5 em.
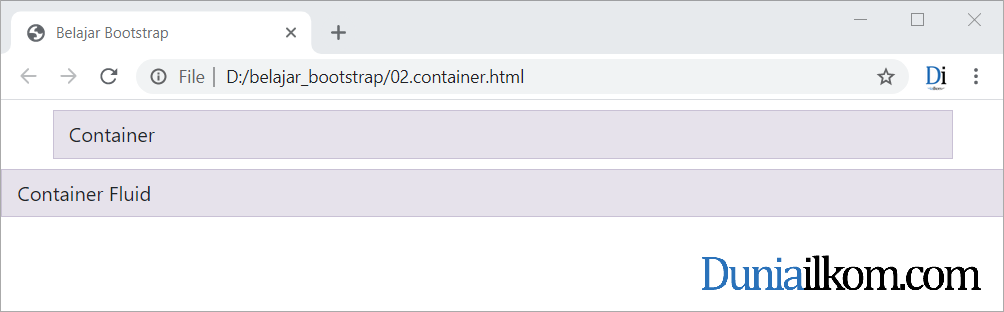
Berikut hasilnya:
Jika menggunakan class="container", maka kotak container bersifat tetap (fixed-width container), yang artinya ada ruang kosong atau margin di sisi kanan dan kiri.
Ketika lebar jendela web browser diubah, pada titik tertentu kotak container ini juga akan mengecil dan membesar dengan tetap mempertahankan margin di kanan dan kiri. Namun jika jendela web browser sudah terlalu kecil, container akan memenuhi lebar jendela.
Titik saat container mengecil ini dikenal juga dengan sebutan breakpoint. Untuk Bootstrap 5, terdapat 6 titik breakpoint, yakni:
- <576px (extra small)
- ≥576px (small)
- ≥768px (medium)
- ≥992px (large)
- ≥1200px (extra large)
- ≥1400px (extra extra large)
Jika lebar web browser sudah sampai ke titik ini, container akan sedikit "lompat" untuk menyesuaikan lebar yang baru.
Sedangkan jika yang dipakai adalah class="container-fluid", maka kotak container akan menggunakan seluruh lebar jendela web browser 100%. Ketika jendela web browser berubah, lebar container juga akan menyesuaikan diri (fluid-width container).
Agar lebih dipahami, silahkan tes langsung kode di atas lalu ubah lebar jendela web browser.
Itulah materi tentang pengertian serta cara penggunaan class container di Bootstrap 5. Meskipun tidak wajib, tapi mayoritas file HTML yang menggunakan Bootstrap perlu tambahan class ini.
Dalam tutorial selanjutnya kita akan masuk ke materi tentang Bootstrap Grid System.