Dalam tutorial Bootstrap kali ini kita akan bahas cara mengubah warna background bawaan Bootstrap 5, termasuk juga membuat gradient.
Mengubah Warna Background di Bootstrap 5
Terdapat 10 class untuk mengubah warna background di Bootstrap 5:
.bg-primary.bg-secondary.bg-success.bg-danger.bg-warning.bg-info.bg-light.bg-dark.bg-white.bg-transparent
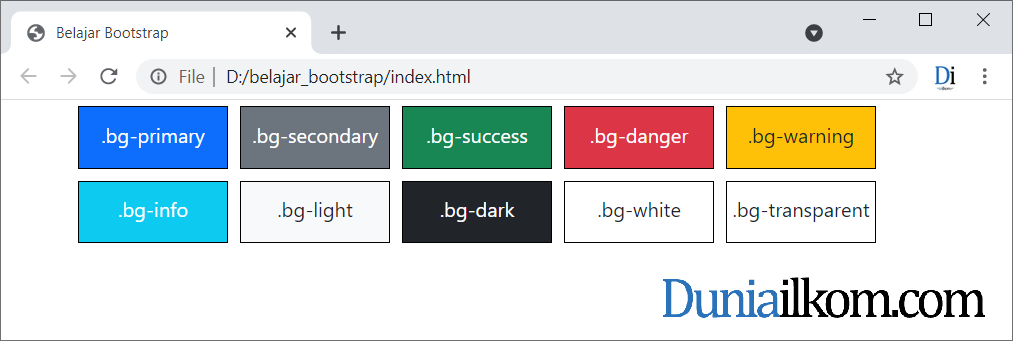
Dengan mengubah warna background, warna teks tidak langsung mengikuti. Kita perlu menggunakan kombinasi color dan background color jika ingin mengubah warna teks dan warna background sekaligus. Berikut contohnya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
border: 1px solid black;
width: 120px;
height: 50px;
margin: 0.3em;
padding: 10px 0;
text-align: center;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="bg-primary text-white">.bg-primary</div>
<div class="bg-secondary text-white">.bg-secondary</div>
<div class="bg-success text-white">.bg-success</div>
<div class="bg-danger text-white">.bg-danger</div>
<div class="bg-warning text-dark">.bg-warning</div>
<div class="bg-info text-white">.bg-info</div>
<div class="bg-light text-dark">.bg-light</div>
<div class="bg-dark text-white">.bg-dark</div>
<div class="bg-white text-dark">.bg-white</div>
<div class="bg-transparent text-dark">.bg-transparent</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Dalam contoh ini saya mengombinasikan class text-color dengan bg-color. Perhatikan bahwa Bootstrap memiliki sebuah "theme" sendiri, dimana jika class itu mengandung kata primary, warnanya akan menjadi biru, begitu juga dengan warna-warna lain.
Membuat Warna Background dengan Gradient
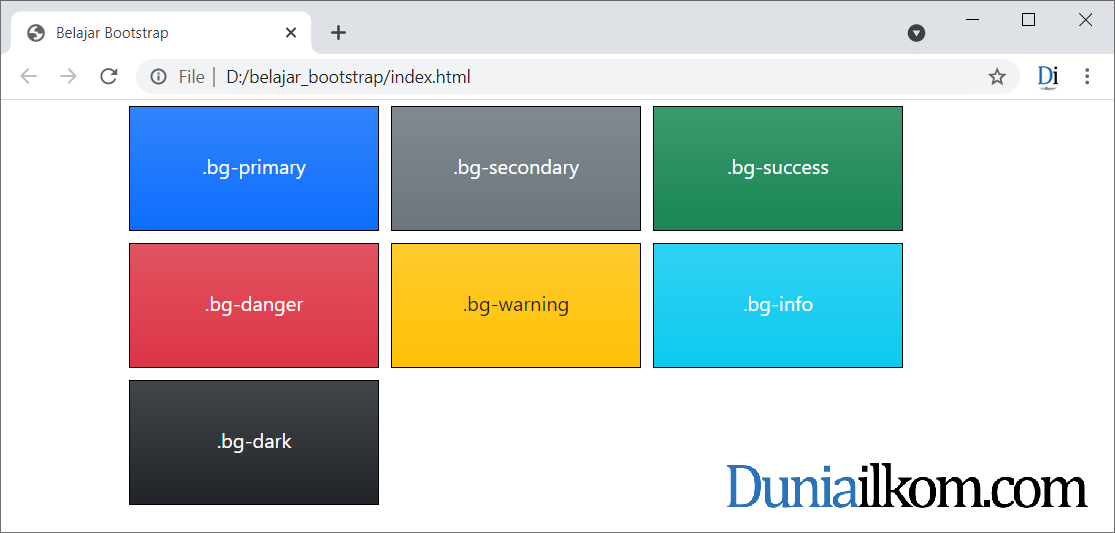
Bootstrap 5 menambah class baru untuk membuat efek gradient ke dalam warna background. Caranya, tambah class .bg-gradient seperti contoh berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
border: 1px solid black;
width: 200px;
height: 100px;
margin: 0.3em;
padding: 35px 0;
text-align: center;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="bg-primary text-white bg-gradient">.bg-primary</div>
<div class="bg-secondary text-white bg-gradient">.bg-secondary</div>
<div class="bg-success text-white bg-gradient">.bg-success</div>
<div class="bg-danger text-white bg-gradient">.bg-danger</div>
<div class="bg-warning text-dark bg-gradient">.bg-warning</div>
<div class="bg-info text-white bg-gradient">.bg-info</div>
<div class="bg-dark text-white bg-gradient">.bg-dark</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Dengan tambahan class .bg-gradient, warna background memiliki gradasi di bagian atas. Efek yang dihasilkan memang tidak terlalu terlihat, tapi jika diperhatikan dengan seksama warna di sisi atas sedikit memutih dibandingkan warna di sisi bawah element.
Dalam tutorial ini kita telah membahas cara mengubah warna background menggunakan Bootstrap, termasuk membuat efek gradient. Berikutnya akan masuk ke cara membuat tombol di Bootstrap.