Salah satu komponen web yang sangat sering kita buat adalah tombol atau button. Bootstrap menyediakan berbagai class untuk membuat tombol, inilah yang akan kita bahas dalam tutorial kali ini.
Cara Membuat Tombol di Bootstrap
Dalam HTML, button bisa dibuat dengan berbagai cara, misalnya menggunakan tag <button> atau tag <input type=button>. Selain itu Bootstrap juga membolehkan kita membuat button dari tag lain seperti <span> atau <a>. Caranya, tambahkan class .btn ke dalam element tersebut.
Berikut contoh pembuatan button di dalam Bootstrap:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container {
margin-top: 10px
}
</style>
</head>
<body>
<div class="container mt-3">
<button class="btn">Tombol</button>
<input type="button" class="btn" value="Tombol">
<span class="btn">Tombol</span>
<a href="#" class="btn">Tombol</a>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
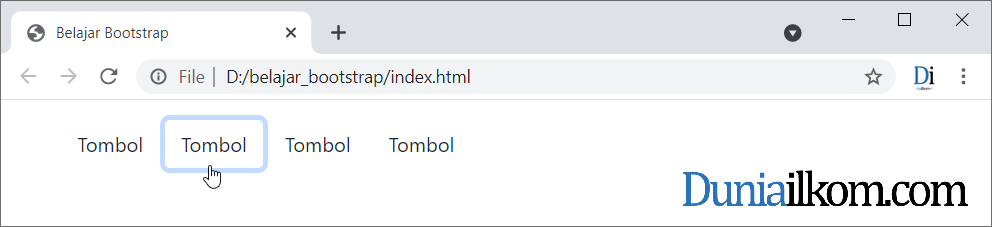
Ke dalam ke-4 element di atas, saya tambahkan class .btn untuk membuat tombol. Tampilannya saat ini memang lebih mirip teks biasa, namun begitu cursor mouse diarahkan ke atas teks, cursor akan berubah menjadi "tangan" yang menandakan itu adalah sebuah tombol. Jika teks di klik, akan tampil efek bingkai. Kita akan warnai tombol-tombol ini sesaat lagi.
Poin penting di sini adalah, class .btn dipakai untuk membuat struktur dasar button. Bootstrap menyediakan berbagai class tambahan lain agar tampilannya menjadi lebih menarik.
Mengatur Warna Tombol
Modifikasi paling sering yang dilakukan untuk button adalah mengubah warnanya. Dalam Bootstrap, jika berhubungan dengan warna maka yang dimaksud adalah contextual classes, yakni sistem penamaan warna sesuai dengan tujuan warna tersebut (primary, secondary, warning, dst)
Bootstrap menyediakan 8 class untuk mengubah warna tombol, yakni:
.btn-primary.btn-secondary.btn-success.btn-danger.btn-warning.btn-info.btn-light.btn-dark
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container {
margin-top: 10px
}
</style>
</head>
<body>
<div class="container mt-3 text-center">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
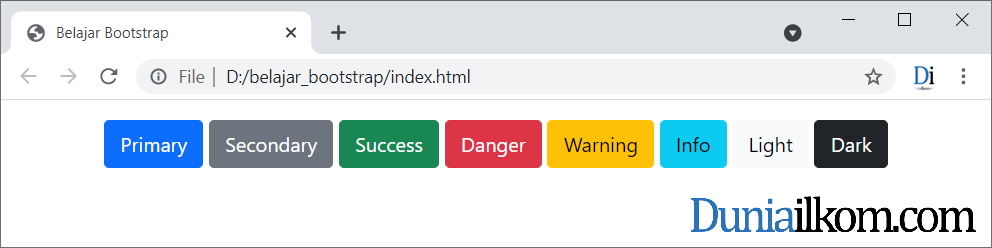
Sekarang tampilan tombol menjadi lebih menarik dengan berbagai variasi warna. Selain itu terdapat efek hover sewaktu cursor mouse berada di atas tombol, dimana warna tombol akan sedikit meredup.
Dalam tutorial Bootstrap kali ini kita telah membahas cara membuat tombol serta memberikan efek warna ke dalam tombol / button. Selanjutnya, akan dibahas tentang cara membuat bingkai atau border di Bootstrap 5.