Garis tepi atau borders sering dipakai untuk mempercantik tampilan web atau sebagai pembatas antara satu komponen dengan komponen lainnya.
Bootstrap menyediakan utility class khusus yang bisa memudahkan kita membuat bingkai (border). Selain menambah border, tersedia juga class untuk mengatur warna border dan ketebalan border. Kita akan bahas lebih detail dalam tutorial kali ini.
Cara Membuat Border di Bootstrap 5
Untuk menambahkan border ke sebuah element, Bootstrap 5 menyediakan 5 class:
.border.border-top.border-end.border-bottom.border-start
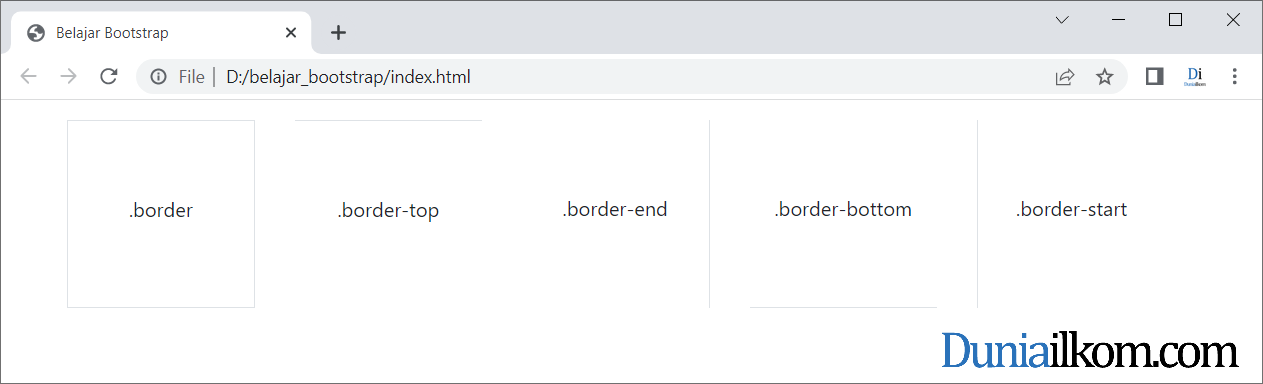
Class .border dipakai untuk membuat bingkai di semua sisi element, yakni top, end (right), bottom dan start (left).
Sedangkan class lain akan menambah bingkai di satu sisi saja sesuai dengan nama masing-masing class. Sebagai contoh, class .border-bottom hanya menambah border di sisi bawah saja.
Berikut contoh penggunaan class border di Bootstrap 5:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 150px;
width: 150px;
float: left;
margin: 1em;
text-align: center;
line-height: 140px;
}
</style>
</head>
<body>
<div class="container">
<div class="border">.border</div>
<div class="border-top">.border-top</div>
<div class="border-end">.border-end</div>
<div class="border-bottom">.border-bottom</div>
<div class="border-start">.border-start</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Secara default, border berwarna abu-abu yang nantinya bisa bisa tukar dengan warna lain.
Mengubah Warna Border di Bootstrap 5 (border color)
Bootstrap juga menyediakan class khusus untuk mengubah warna bingkai (border-color). Nama class yang digunakan sama seperti nama class warna teks dan warna background.
Terdapat 9 class Bootstrap untuk mengubah warna border:
.border-primary.border-secondary.border-success.border-danger.border-warning.border-info.border-light.border-dark.border-white
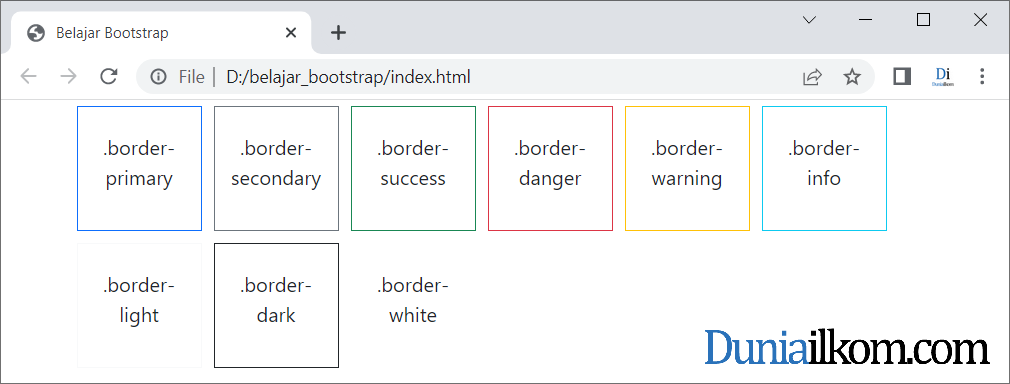
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 100px;
width: 100px;
float: left;
margin : 0.3em;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-primary">.border-primary</div>
<div class="border border-secondary">.border-secondary</div>
<div class="border border-success">.border-success</div>
<div class="border border-danger">.border-danger</div>
<div class="border border-warning">.border-warning</div>
<div class="border border-info">.border-info</div>
<div class="border border-light">.border-light</div>
<div class="border border-dark">.border-dark</div>
<div class="border border-white">.border-white</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Dengan tambahan class-class ini kita bisa membuat border dengan berbagai variasi warna.
Mengatur Ketebalan Border di Bootstrap 5 (border size)
Untuk mengatur ketebalan border (border size), Bootstrap menyediakan 5 class tambahan, yakni:
.border-1.border-2.border-3.border-4.border-5
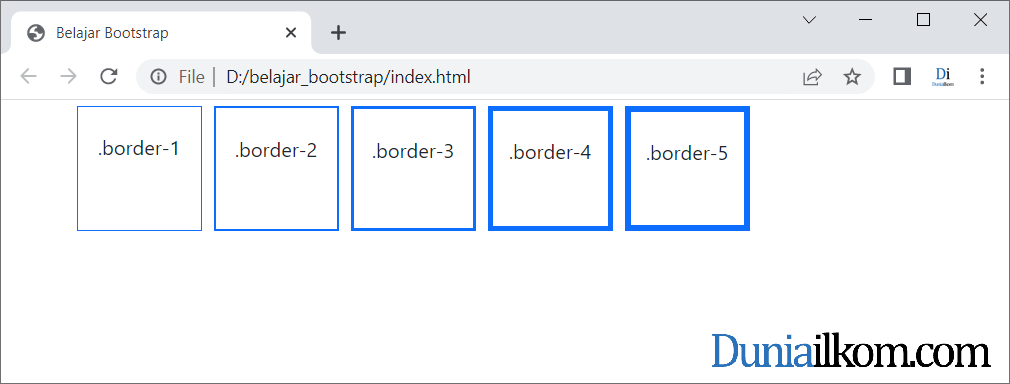
Semakin besar nilai class, semakin besar juga ketebalan border. Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 100px;
width: 100px;
float: left;
margin : 0.3em;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-primary border-1">.border-1</div>
<div class="border border-primary border-2">.border-2</div>
<div class="border border-primary border-3">.border-3</div>
<div class="border border-primary border-4">.border-4</div>
<div class="border border-primary border-5">.border-5</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Semakin besar class yang dipakai, semakin tebal pula border yang tampil.
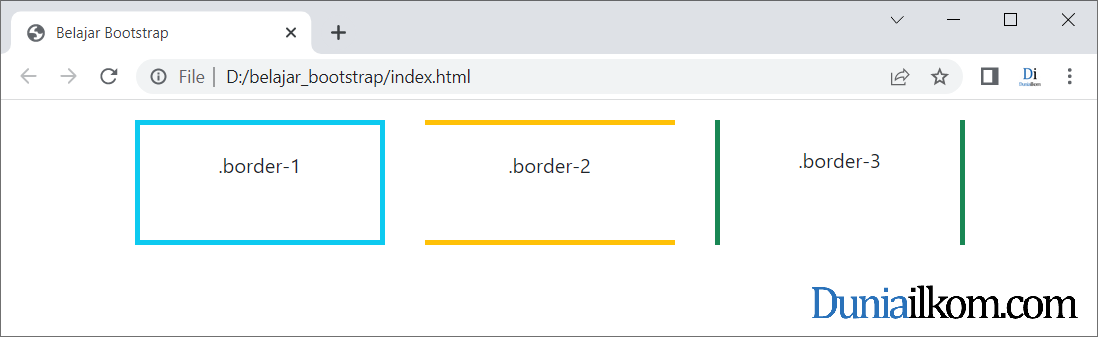
Dengan menggabungkan ketiga jenis class border, kita bisa membuat tampilan yang bervariasi:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 100px;
width: 200px;
float: left;
margin : 1rem;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-info border-4">
.border-1
</div>
<div class="border-top border-bottom border-warning border-4">
.border-2
</div>
<div class="border-start border-end border-success border-4">
.border-3
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Dalam contoh ini terdapat gabungan class border, border color, dan border size dari Bootstrap 5.
Untuk keperluan yang lebih detail, Bootstrap juga menyediakan class untuk membuat efek sudut melengkung atau border radius. Inilah materi kita dalam tutorial berikutnya: cara membuat border radius (sudut membulat) di Bootstrap 5.