Sebelum mulai menulis kode program Bootstrap, kita harus punya aplikasi teks editor programming terlebih dahulu. Pilihan teks editor ini sebenarnya boleh bebas, jika anda sudah memiliki editor pilihan sendiri, itupun bisa dipakai (Notepad++, Sublime Text, Atom, dll).
Dalam tutorial kali ini akan dibahas cara menginstall VS Code atau Visual Studio Code.
Download File Installer VS Code
Visual Studio Code (sering disingkat sebagai VS Code saja) adalah teks editor open source yang didukung Microsoft sebagai pengembang utama. Dalam banyak hal VS Code mirip seperti teks editor Atom karena sama-sama dibuat dari platform Electron.
Pada saat tutorial ini saya tulis, rilis terakhir VS Code ada di versi 1.60. Versi yang anda dapati kemungkinan besar akan lebih baru tapi harusnya cara instalasi masih tetap sama.
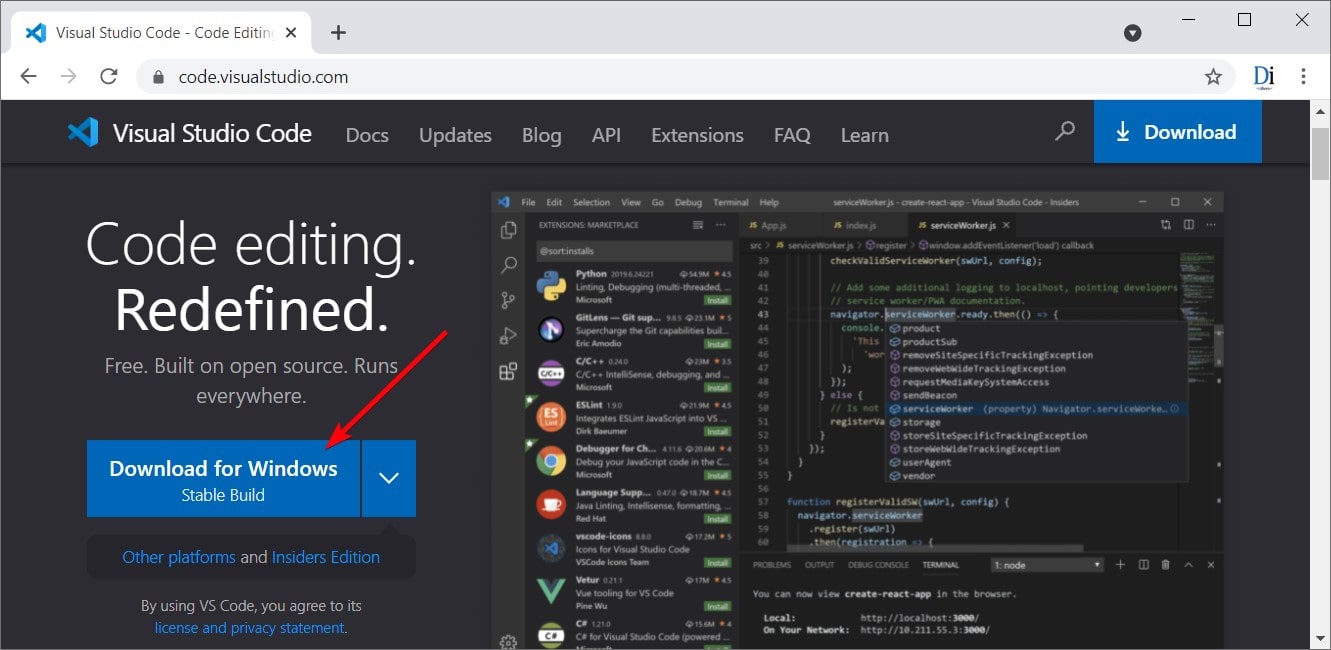
File installer VS Code bisa di dapat dari code.visualstudio.com, klik tombol download di tengah halaman untuk mendownload file installer.
File VSCodeUserSetup-x64-1.60.2.exe yang saya download berukuran sekitar 75MB.
Proses Instalasi VS Code
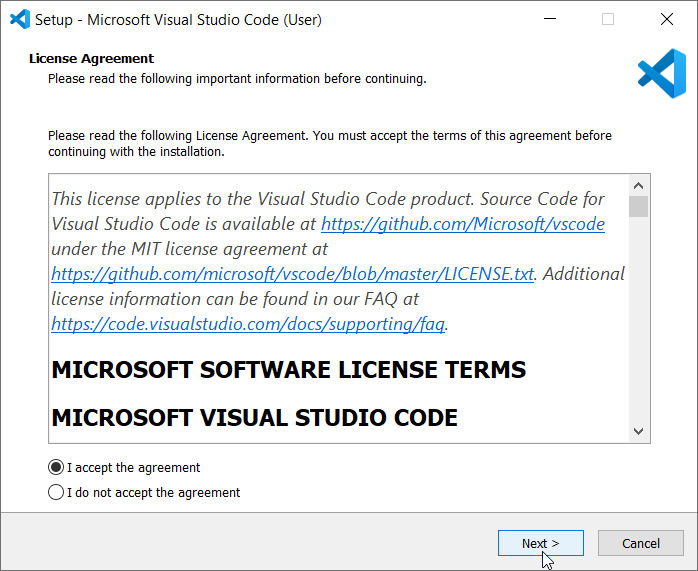
Proses instalasi VS Code sendiri sangat mudah, cukup klik tombol Next beberapa kali dan biarkan seluruh settingan default.

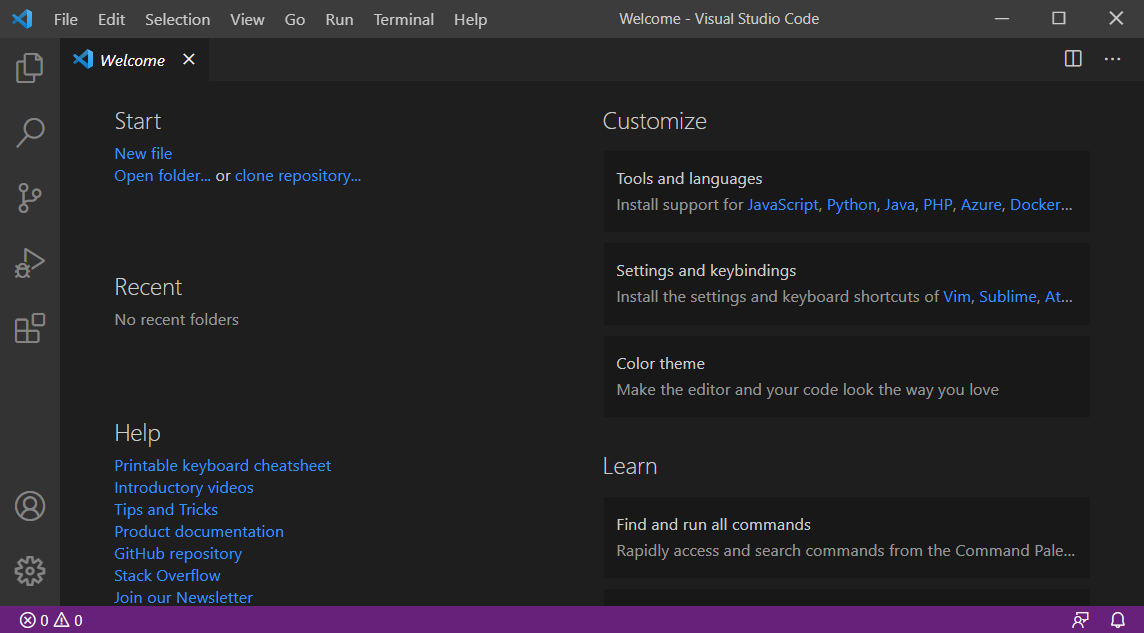
Berikut tampilan awal dari VS Code:

Siapkan Folder "belajar_bootstrap"
Agar lebih rapi, seluruh file kode program akan saya simpan di folder D:\belajar_bootstrap. Silahkan buat sebentar folder ini di Windows Explorer atau juga bisa memakai folder lain.
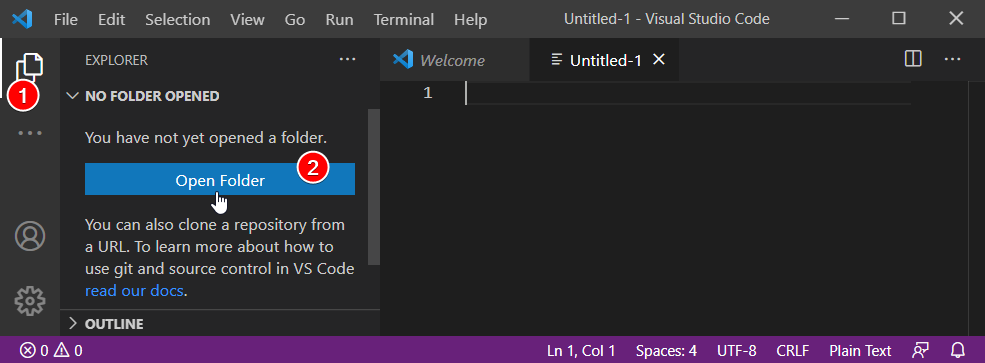
Untuk mengintegrasikan folder tersebut dengan VS Code, klik icon Explorer di sidebar kiri (1), lalu klik tombol "Open Folder" (2).
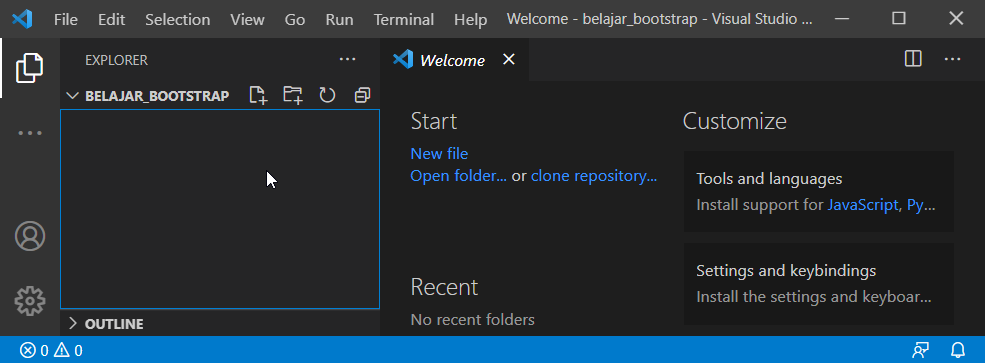
Sesaat kemudian akan terbuka jendela Windows Explorer. Cari folder D:\belajar_bootstrap yang sudah disiapkan sebelumnya dan klik tombol Open. Jika tidak ada masalah, di dalam tab Explorer VS Code akan tampil seperti berikut:
Di bawah tab "BELAJAR_BOOTSTRAP" nantinya akan tampil daftar file yang ada di dalam folder D:\belajar_bootstrap. Jika kita menginput file baru secara manual dari Windows Explorer, daftar file ini juga otomatis di update.
Proses integrasi folder belajar_bootstrap sudah selesai, saatnya tes buat file HTML menggunakan VS Code.
Terdapat beberapa cara untuk membuat file baru, salah satunya bisa dari menu File-> New File. Namun agar file yang kita buat langsung berada di dalam folder D:\belajar_bootstrap, klik icon New File dari tab Explorer (arahkan cursor mouse ke tab BELAJAR_BOOTSTRAP):
Setelah men-klik icon New File (1), kita diminta menginput nama file (2). File ini akan saya beri nama index.html.
Setelah itu jendela workspace di sebelah kanan langsung membuka file index.html dan kita sudah bisa menulis kode HTML seperti biasa.
VS Code mendukung fitur-fitur umum yang ada di hampir setiap teks editor programming, diantaranya line numbering (penomoran baris), syntax highlighting (pewarnaan kode), serta code completion.
Itulah cara menginstall aplikasi VS Code di Windows. Aplikasi ini bisa dipakai untuk berbagai bahasa pemrograman, tidak hanya web programming saja. Dalam tutorial berikutnya kita akan bahas Cara Menginstall Bootstrap 5.