Melanjutkan tutorial belajar framework CSS Bootstrap, kali ini kita akan bahas cara mendownload dan menginstall Bootstrap 5.
Cara Menginstall Bootstrap 5
Istilah "instalasi Bootstrap" sebenarnya kurang tepat, karena Bootstrap hanya terdiri dari kumpulan file CSS dan JavaScript yang cukup di download dan di copy. Namun tetap saja butuh suatu cara untuk menginput file Bootstrap, dan inilah yang akan kita bahas.
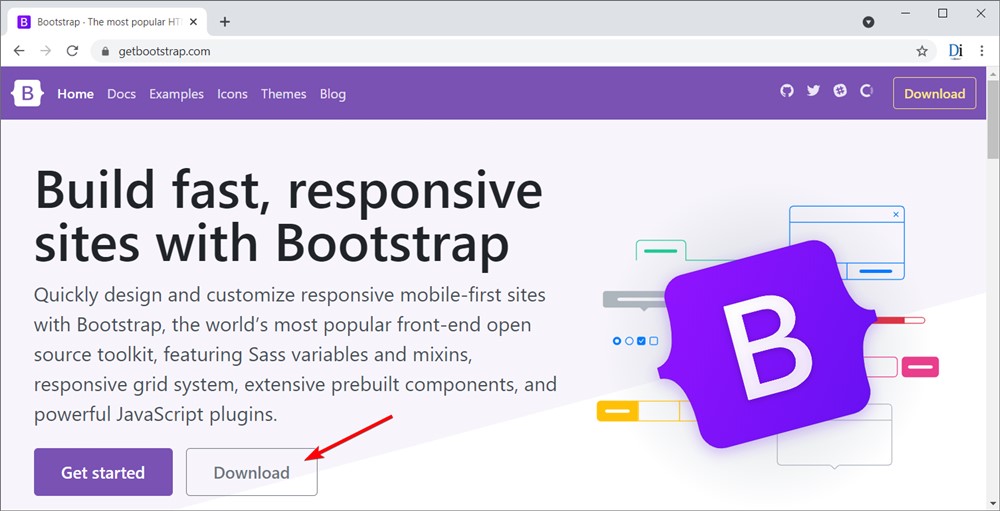
Pada saat tutorial ini saya tulis, Bootstrap baru saja merilis update ke versi 5.1. Untuk mendownload file Bootstrap, silahkan buka web resmi Bootstrap di getbootstrap.com, lalu klik tombol Download yang ada di tengah halaman.
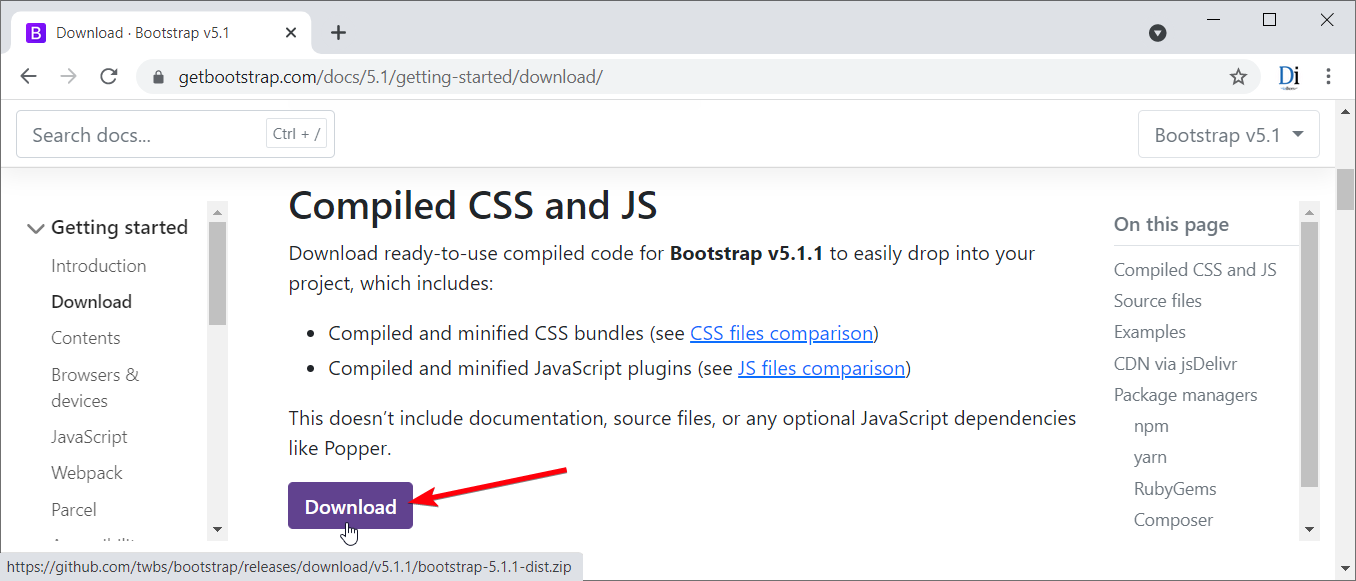
Di halaman Download, scroll sedikit ke bawah hingga judul "Compiled CSS and JS", lalu klik lagi tombol Download.
Proses download file bootstrap-5.1.1-dist.zip akan berlangsung beberapa saat (berukuran sekitar 1,3 MB).
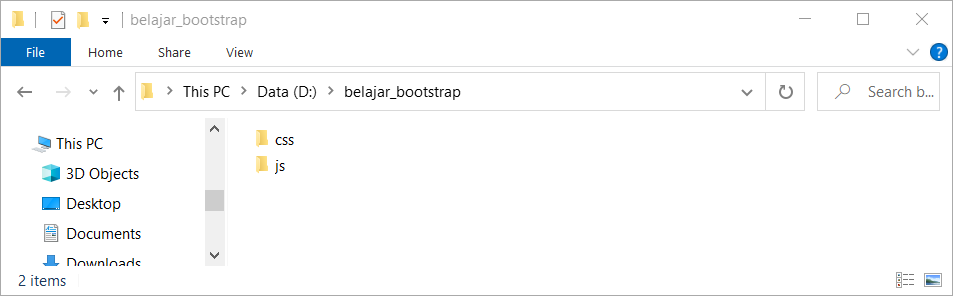
Silahkan extract file ini ke sebuah folder. Kali ini saya akan extract ke folder belajar_bootstrap di drive D:
Terdapat 2 folder dalam file ini, yakni folder css dan folder js. Setiap folder berisi cukup banyak file, tapi yang kita perlukan hanya 2 saja, yakni css\bootstrap.css, dan js\bootstrap.bundle.js.
Template Dasar HTML Bootstrap
Kita sudah memiliki file Bootstrap, sekarang mari tes buat file HTML untuk mengaksesnya. Pastikan di dalam folder belajar_bootstrap sudah tersedia folder css yang berisi file bootstrap.js serta folder js yang berisi file bootstrap.bundle.js.
Silahkan buat file index.html di dalam folder belajar_bootstrap, lalu isi dengan kode berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1>Belajar Bootstrap</h1>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Proses import file CSS dilakukan dari tag <link> di baris 7. Lalu di dalam tag <body> terdapat tambahan tag <div class="container">. Class .container merupakan class bawaan Bootstrap yang sengaja saya tambah untuk menguji apakah file CSS bootstrap sudah berhasil diakses atau belum. Terakhir di baris 13 terdapat tag <script> untuk proses import file JavaScript Bootstrap.
Setelah itu akses file index.html dari web browser:
Salah satu bukti jika kode CSS Bootstrap sudah berhasil diakses adalah teks "Belajar Bootstrap" berada sedikit ke tengah sebagai efek dari tag <div class="container">. Selain itu teks tampil dengan font sans-serif (font tanpa "kaki") yang jika dijalankan di Windows 10 akan memakai font Segoe UI.
Selanjutnya untuk menguji apakah file JavaScript Bootstrap juga sudah bisa diakses, silahkan buat file index-js.html dengan kode sebagai berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h1 id="myPopover" data-bs-toggle="popover" data-bs-placement="bottom"
class="text-center" title="Welcome to Web Design"
data-bs-content="Ingin jadi web designer?
Duniailkom siap memandu anda">
Belajar Bootstrap </h1>
</div>
<script src="js/bootstrap.bundle.js"></script>
<script>
new bootstrap.Popover(document.getElementById('myPopover'))
</script>
</body>
</html>
Untuk saat ini boleh abaikan maksud kode program di atas. Di dalamnya saya menulis beberapa atribut baru ke dalam tag <h1> serta satu baris kode JavaScript di akhir tag <body>. Ini semua dipakai untuk membuat efek Popovers.
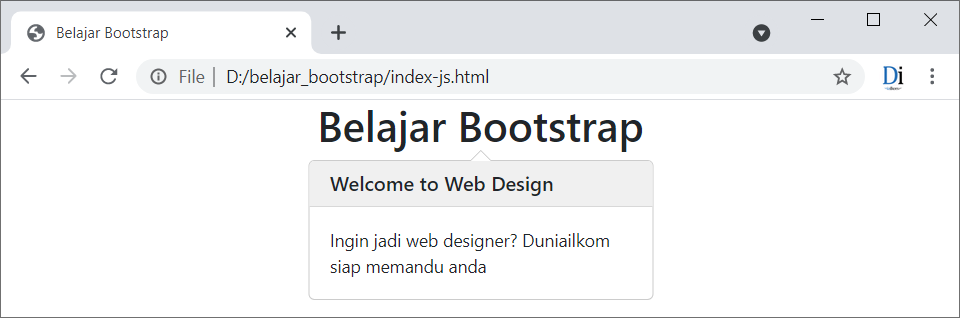
Silahkan buka di web browser, kemudian klik judul "Belajar Bootstrap":
Jika saat di klik tampil kotak kecil di bawah judul "Belajar Bootstrap", berarti file bootstrap.bundle.js bawaan Bootstrap sudah bisa diakses. Namun jika tidak tampil, silahkan cek kembali apakah terdapat salah ketik atau file bootstrap.bundle.js ternyata berada di folder lain.
Itulah bahasan tentang cara download dan menginstall file Bootstrap 5. Pada dasarnya kita cukup mengakses file CSS dan JS bawaan Bootstrap. Berikutnya akan masuk ke materi tentang Pengertian Bootstrap Container.







Selamat siang Tim Dunia Ilmu Komputer,
Dalam pengujian coding dibawah ini tidak menghasilkan popover, namun jika coding dalam
new bootstrap.Popover(document.getElementById('myPopover'))
tersebut diganti dengan coding Jquery baru popoover muncul, apakah coding Jquery blm dimasukkan dalam file bootsrap.bundle.js
Tks/Miki
Pak, kode di atas saya salin di vscode kemudian disimpan dengan format html lalu saya tampilkan di browser tapi hasilnya kok tidak muncul ya? padahal sudah ada folder bootstrap css dan js-nya dan 1 lokasi lho.