Merubah format text seperti membuat huruf miring, merupakan hal biasa yang kita lakukan dalam aplikasi text processing, misalnya Microsoft Word. Dalam tutorial kali ini, kita akan membahas Cara Membuat Huruf Miring dalam HTML dengan tag <i> dan <em>.
Tag <i> Untuk Membuat Huruf Miring dalam HTML
Tag <i> adalah singkatan dari italic. Italic merupakan sebutan untuk karakter text yang ditulis miring. Pada awalnya, tag <i> tidak memiliki arti struktur apa-apa, dan pernah berstatus deprecated yang artinya disarankan untuk tidak digunakan lagi.
Hal ini terjadi karena tag <i> semata-mata bertujuan untuk membuat huruf italics, atau garis miring. Sebagian programmer berpendapat bahwa tag yang bertujuan visual seperti ini sebaiknya tidak dipakai dan dialihkan kepada CSS.
Pada era HTML5 saat ini, tag <i> tetap dipertahankan, namun defenisinya diganti menjadi "alternative voice". Alternative Voice dimaksudkan untuk menandai bagian artikel yang 'pengucapan' atau 'mood'-nya berbeda, seperti untuk menandai kata atau kalimat yang berasal dari bahasa asing.
Tag <i> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
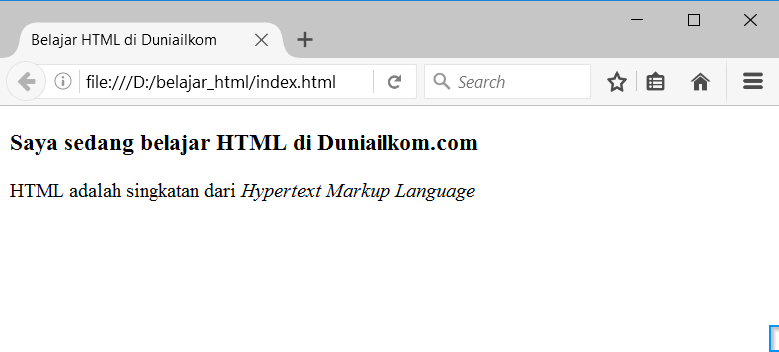
Berikut adalah contoh cara penulisan dan penggunaan tag <i> di dalam HTML:
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h3>Saya sedang belajar HTML di Duniailkom.com</h3> <p>HTML adalah singkatan dari <i>Hypertext Markup Language</i></p> </body> </html>
Tag <em> Untuk Stresses Emphasis Text HTML
Tag <em> adalah singkatan dari Stresses Emphasis. Stresses Emphasis ditujukan untuk menandai bagian text yang perlu di tekankan. Dalam implementasinya, tag <em> akan ditampilkan dengan huruf miring, sehingga mirip dengan tag <i>.
Tag <em> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
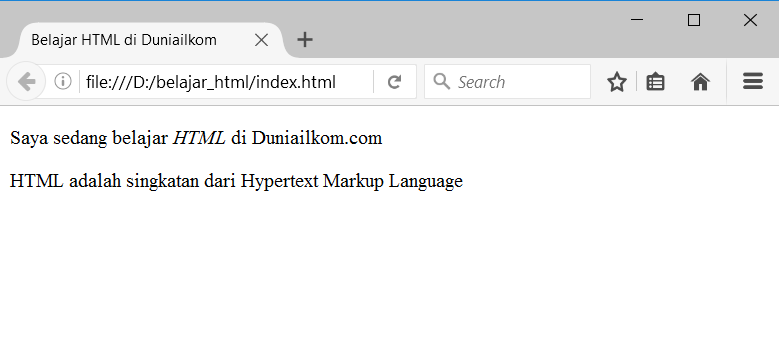
Berikut adalah contoh cara penulisan dan penggunaan tag <em> di dalam HTML:
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <p>Saya sedang belajar <em>HTML</em> di Duniailkom.com</p> <p>HTML adalah singkatan dari Hypertext Markup Language</p> </body> </html>
Walaupun keduanya sama-sama ditampikan dengan garis miring, tag <i> dan tag <em> dimaksudkan untuk tujuan yang berbeda. Tag <em> digunakan untuk penekanan kata, sedangkan tag <i> digunakan untuk kata asing yang pengucapannya berbeda.
Dalam penggunaan sehari-hari, kedua tag ini sering dipertukarkan. Bahkan tag <i> lebih sering digunakan dibandingkan dengan tag <em>. Beberapa programmer juga berpendapat bahwa kita tidak harus mengikuti aturan perbedaan ini, dan menggunakan apa yang lebih familiar selama hal itu tidak menjadi masalah.
font-style: italics;




ini websitenya asik abieees…
gan mau kasih koreksi kyknya ada kesalahan link nih
pada Tutorial Text HTML Part 3: Cara Membuat Huruf Tebal dalam HTML (tag b dan tag strong) kok ngelinknya ke Tutorial Text HTML Part 2: Cara Membuat Huruf Miring dalam HTML (tag i dan tag em)
Terimakasih atas koreksinya agan asep… akan segera di perbaiki..
Ditunggu koreksinya yah Bruer.. Txs before.. :)
Karena belum diperbaiki, saya bantu kasih linknya : https://www.duniailkom.com/tutorial-text-html-cara-membuat-huruf-tebal-dalam-html-tag-b-dan-tag-strong/
keren sangat bermanfaat terima kasih,, ia gan untuk Tutorial Text HTML Part 3: Cara Membuat Huruf Tebal dalam HTML (tag b dan tag strong) belum di perbaiki masih menuju link Tutorial Text HTML Part 2: Cara Membuat Huruf Miring dalam HTML (tag i dan tag em)
Terimakasih sudah diingatkan gan.. Kemaren udah mau diperbaiki, eh kelupaan… :)
Mas, tanda </ul> tidak harus diawali dengan <li> ?
Lalu apa fungsi </ul> ?
( maaf baru belajar dari blog ini )
Maaf gan, itu saya yang salah ketik. Seharusnya tag </ul> tidak diperlukan dalam kode program diatas. Sudah langsung saya perbaiki :)
Terima kasih sebelumnya atas sharing knowledge HTML ini, semoga berkah selalu untuk agan Andre.
Mau koreksi juga gan, di printscreen hasil dari Tag em sepertinya masih menggunakan printscreen dari tag i.
Makasih juga infonya gan, iya nih kemaren itu belum sempat koreksi gambarnya, segera di update… :)
Hallo mas, siapapun anda saya doakan hidupnya dipenuhi berkah..
Terima kasih sudah share ilmu gratis di blog ini, saya jadi sedikit tahu tentang HTML walaupun ga pernah sekolah ginian sebelumnya, sekali lagi terima kasih.
Amiin… :)
Terimakasih doanya mas, saya juga senang jika materi di website duniailkom ini bisa bermanfaat. Sukses juga kedepannya…
Makasih dunia ilkom udah ngasih materi yang banyak. soalnya ada beberapa materi disini yang gak ada di w3schools
Dear admin ,,
Terima kasih tutorialnya lengkap dan mudah di mengerti,,,
jadi gampang membuat tulisan miring dalam html, tq nice share
Siip, semoga bisa bermanfaat..