Di tutorial sebelumnya, kita sudah bahas konsep dasar Bootstrap grid system. Sekarang akan masuk ke materi agar grid tadi bisa dipakai untuk membuat efek responsive.
Pengertian Grid Breakpoint
Grid breakpoint adalah titik lebar web browser dimana grid akan membesar/mengecilkan diri. Dengan grid breakpoint, kita bisa mengubah lebar kolom bergantung "jenis breakpoint"-nya.
Sebagai contoh, jika dalam tampilan desktop (layar lebar) sebuah kolom memiliki lebar 6 segmen atau setengah baris, maka ketika dibuka dalam tampilan mobile (layar kecil), kolom yang sama menjadi 12 segmen. Atau bisa juga ketika di layar mobile, kolom tersebut hilang sepenuhnya.
Bootstrap 5 memiliki 6 jenis breakpoint yang dibagi menurut lebar layar. Berikut detail dari setiap breakpoint:
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | Extra extra large ≥1400px | |
|---|---|---|---|---|---|---|
| Lebar container maksimum | None | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| Jumlah kolom | 12 | |||||
| Lebar gutter | 30px (15px di sisi kiri kolom dan 15px di sisi kanan kolom) | |||||
| Nestable | Yes | |||||
| Column ordering | Yes | |||||
Jika anda pernah belajar CSS3 media query (kode CSS untuk membuat efek responsive), maka hal yang sama juga berlaku di sini. Sistem grid Bootstrap memiliki breakpoint di titik 576px, 768px, 992px, 1200px, dan 1400px. Jika lebar layar berada di 6 ukuran ini, kita bisa mengubah "sesuatu" di dalam sistem grid Bootstrap.
Perhatikan tabel di atas pada bagian class prefix di kolom extra small. Jika lebar web browser kurang dari 576 pixel, kita bisa memakai class prefix .col-. Maksudnya, untuk membuat kolom di breakpoint ini, class yang digunakan adalah class="col-3", class="col-6" atau class="col-12". Ini merupakan class default yang sudah kita pakai pada tutorial sebelumnya.
Masuk ke breakpoint small, di sini class prefix yang dipakai adalah .col-sm-, yang berarti untuk membuat kolom di breakpoint small, gunakan class seperti class="col-sm-3", class="col-sm-6" atau class="col-sm-12".
Naik ke breakpoint medium, class prefix yang dipakai adalah .col-md-, yang artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class="col-md-3", class="col-md-6" atau class="col-md-12".
Sampai di sini kita sudah bisa melihat pola pembuatan class yang rumusnya sebagai berikut:
col-<jenis_breakpoint>-<lebar_segmen>
Rumus ini berlaku untuk semua breakpoint, kecuali extra small yang tidak butuh prefix <jenis_breakpoint>.
Di dalam breakpoint large, class prefix yang dipakai adalah .col-lg-. Artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class="col-lg-3", class="col-lg-6" atau class="col-lg-12".
Lanjut, untuk breakpoint extra large, class prefix yang dipakai adalah .col-xl-. Dengan demikian untuk membuat kolom di breakpoint ini, gunakan class="col-xl-3", class="col-xl-6" atau class="col-xl-12".
Terakhir, untuk breakpoint extra extra large, class prefix yang dipakai adalah .col-xxl-. Artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class="col-xxl-3", class="col-xxl-6" atau class="col-xxl-12".
Membuat Bootstrap Grid Responsive
Kita akan masuk ke dalam contoh praktek. Pertama, saya akan buat kolom untuk breakpoint extra-small dan small dengan kode berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.row {
margin-top: 1em;
}
[class^="col"] {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-2 col-sm-6"> Kolom 1 </div>
<div class="col-6 col-sm-4"> Kolom 2 </div>
<div class="col-4 col-sm-2"> Kolom 3 </div>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
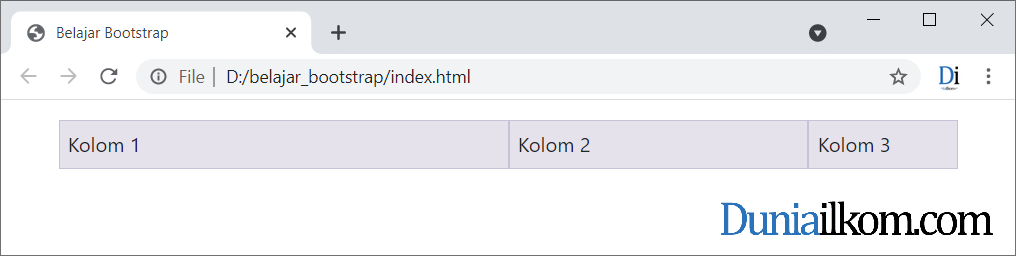
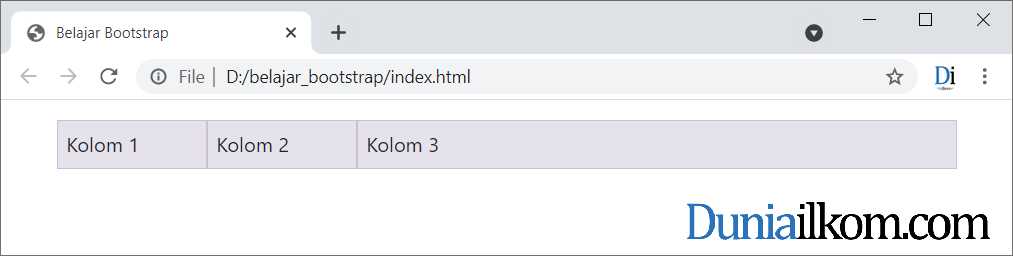
Dalam kode ini saya membagi row menjadi 3 kolom. Di breakpoint extra-small (lebar web browser kurang dari 575px), kolom 1 akan mengambil tempat sebanyak 2 segmen, Kolom 2 sebanyak 6 segmen dan Kolom 3 sebesar 4 segmen. Tidak ada yang baru di sini karena sudah kita bahas di tutorial grid dasar.
Namun ketika masuk ke breakpoint small (lebar web browser lebih besar dari 540px), kolom 1 akan mengambil tempat sebanyak 6 segmen, Kolom 2 sebanyak 4 segmen dan Kolom 3 sebesar 2 segmen.
Kode class="col-2 col-sm-6" untuk kolom 1 juga bisa dibaca: pada saat berada di breakpoint extra-small, ambil tempat sebesar 2 segmen, namun ketika berada di breakpoint small, ambil tempat sebesar 6 segmen.
Cara penulisan yang sama berlaku hingga breakpoint extra extra large. Berikut contohnya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.row {
margin-top: 1em;
}
[class^="col"] {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding: 0.4em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-2 col-sm-6 col-md-2 col-lg-4 col-xl-5 col-xxl-1">
Kolom 1 </div>
<div class="col-6 col-sm-4 col-md-2 col-lg-4 col-xl-2 col-xxl-8">
Kolom 2 </div>
<div class="col-4 col-sm-2 col-md-8 col-lg-4 col-xl-5 col-xxl-3">
Kolom 3 </div>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Dengan kode ini, proporsi Kolom 1, Kolom 2 dan Kolom 3 akan berganti-ganti sesuai lebar web browser:
- Breakpoint extra-small: 2 : 6 : 4
- Breakpoint small: 6 : 4 : 2
- Breakpoint medium: 2 : 2 : 8
- Breakpoint large: 4 : 4 : 4
- Breakpoint extra-large: 5 : 2 : 5
- Breakpoint extra-extra-large: 1 : 8 : 3
Agar bisa dipahami, silahkan jalankan langsung kode diatas dan ubah-ubah lebar web browser.
Ketika dijalankan, perbesar / perkecil lebar web browser dan perhatikan apa yang terjadi saat lebar web browser mendekati titik 576px, 768px, 992px, 1200px dan 1400px.
Saat lebar jendela web browser mendekati 5 titik tersebut, kita bisa lihat perubahan proporsi lebar baris grid. Seolah-olah lebar baris "lompat" untuk mengisi sisi kiri dan kanan jendela web browser.
Itulah penjelasan mengenai cara membuat grid responsive di Bootstrap. Materi grid system memang cukup kompleks, belum lagi terdapat efek lanjutan seperti mengatur urutan kolom, atau menyembunyikan kolom di breakpoint tertentu. Karena bahasannya cukup panjang, materi lanjutan ini saya siapkan di buku Bootstrap Uncover.
Untuk tutorial belajar framework Bootstrap di Duniailkom ini, kita akan lanjut ke materi tentang Cara Mengubah Warna Teks di Bootstrap.