Agar tampilan web lebih menarik, kita bisa menambah beberapa efek visual. Salah satu efek visual yang dimaksud adalah dengan menambah efek bayangan atau shadow. Menggunakan CSS 3, efek bayangan sebenarnya bisa di dapat dari property box-shadow.
Agar lebih mudah, Bootstrap menyediakan class .shadow untuk membuat efek bayangan ke dalam element HTML. Inilah yang akan kita bahas dalam lanjutan tutorial belajar Bootstrap di Duniailkom.
Cara Membuat Efek Bayangan (Shadow) di Bootstrap 5
Untuk membuat efek bayangan, Bootstrap 5 menyediakan 4 class :
.shadow-none.shadow-sm.shadow.shadow-lg
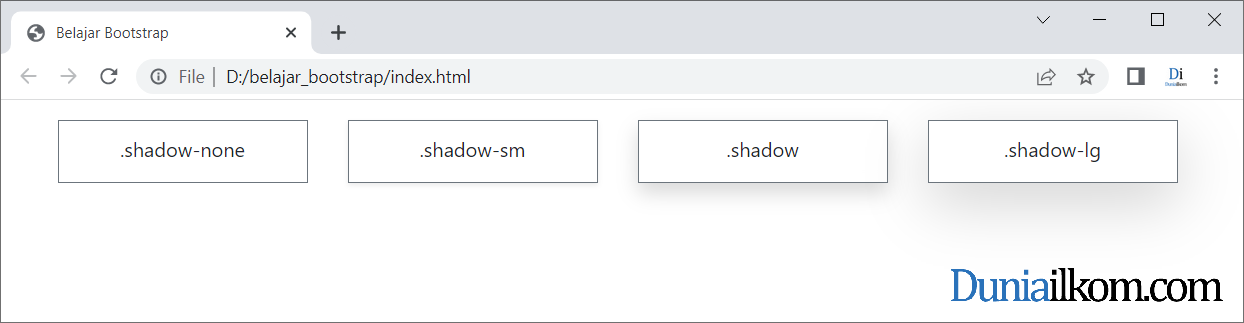
Class .shadow-none tidak menambah efek bayangan apapun, class ini lebih ditujukan untuk menghapus efek bayangan yang sudah ada saat ini.
Class .shadow-sm dipakai untuk membuat efek bayangan kecil (small), class .shadow untuk membuat efek bayangan sedang, dan class .shadow-lg untuk membuat efek bayangan besar (large).
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 50px;
width: 200px;
margin : 1em;
float: left;
line-height: 45px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-secondary shadow-none">.shadow-none</div>
<div class="border border-secondary shadow-sm">.shadow-sm</div>
<div class="border border-secondary shadow">.shadow</div>
<div class="border border-secondary shadow-lg">.shadow-lg</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Selain memakai class shadow, pada contoh ini saya juga memakai class border dan border color. Penjelasan lebih lanjut tentang class-class ini sudah kita bahas dalam tutorial sebelumnya: cara membuat border di Bootstrap 5.
Efek bayangan dari class shadow Bootstrap memang tidak terlalu jelas, tapi ini sudah cukup untuk penggunaan biasa. Jika ingin efek yang lebih besar, bisa dibuat manual menggunakan property box-shadow bawaan CSS.
Berikutnya, kita akan bahas tentang cara membuat jarak antar element, yakni cara mengatur margin di framework Bootstrap 5.