Dalam perancangan desain web, kadang kita ingin membuat efek sudut membulat. CSS 3 sebenarnya sudah menyediakan property border-radius untuk keperluan ini. Namun agar lebih praktis, framework Bootstrap menyediakan class khusus untuk membuat sudut membulat.
Kita akan bahas lebih detail dalam tutorial kali ini.
Cara Membuat Sudut Membulat (Border Radius) di Bootstrap
Untuk membuat efek rounded corners atau sudut membulat, Bootstrap menyediakan beberapa class. Berikut daftarnya:
.rounded.rounded-top.rounded-end.rounded-bottom.rounded-start.rounded-circle.rounded-pill
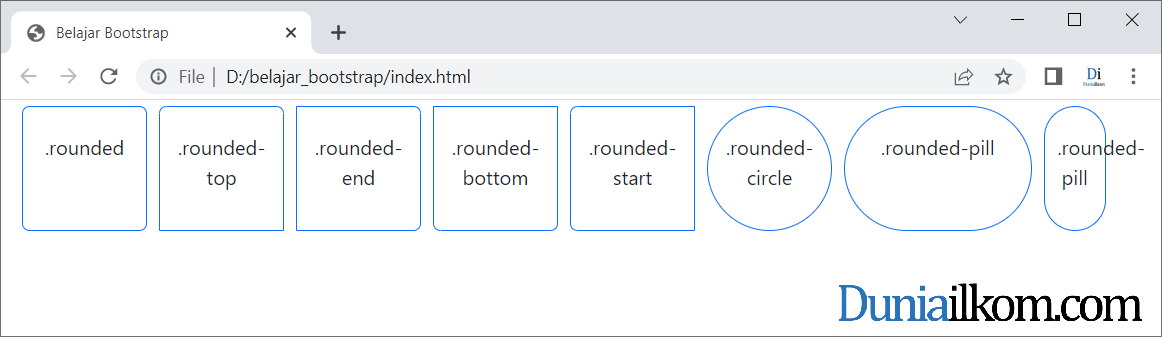
Class .rounded dipakai untuk membuat efek rounded corners di ke-4 sudut.
Class .rounded-top dipakai untuk membuat efek rounded corners di kedua sudut bagian atas, yakni sudut kiri atas dan kanan atas.
Class .rounded-end dipakai untuk membuat efek rounded corners di kedua sudut bagian kanan, yakni sudut kanan atas dan kanan bawah.
Class .rounded-bottom dipakai untuk membuat efek rounded corners di kedua sudut bagian bawah, yakni sudut kiri bawah dan kanan bawah.
Class .rounded-start dipakai untuk membuat efek rounded corners di kedua sudut bagian kiri, yakni sudut kiri atas dan kiri bawah.
Class .rounded-circle dipakai untuk membuat efek lingkaran.
Class .rounded-pill dipakai untuk membuat efek pill atau membulat di kedua sisi. Syarat untuk class ini element harus berbentuk persegi panjang, jika tidak efeknya akan sama seperti .rounded-circle.
Berikut contoh penggunaan dari ke-7 class ini:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 100px;
width: 100px;
float: left;
margin : 0.3em;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="border border-primary rounded">.rounded</div>
<div class="border border-primary rounded-top">.rounded-top</div>
<div class="border border-primary rounded-end">.rounded-end</div>
<div class="border border-primary rounded-bottom">.rounded-bottom</div>
<div class="border border-primary rounded-start">.rounded-start</div>
<div class="border border-primary rounded-circle">.rounded-circle</div>
<div style="width: 150px;" class="border border-primary rounded-pill">
.rounded-pill</div>
<div style="width: 50px;" class="border border-primary rounded-pill">
.rounded-pill</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Mengatur Besar Radius Kelengkungan
Secara internal, Bootstrap menggunakan radius 0.25rem untuk setiap sudut, kecuali pada class .rounded-circle yang menggunakan radius 50%.
Jika kita ingin mengatur besar radius kelengkungan, tersedia 4 class lanjutan:
.rounded-0.rounded-1.rounded-2.rounded-3
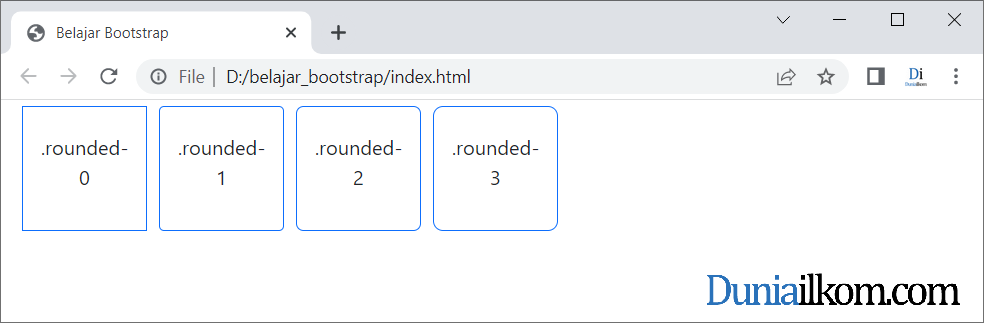
Class .rounded-0 dipakai untuk menghapus border radius yang sudah ada, sedangkan class .rounded-1, .rounded-2, dan .rounded-3 dipakai untuk membuat border radius sebesar 0.2rem, 0.25rem dan 0.3 rem. Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
div > div {
height: 100px;
width: 100px;
float: left;
margin : 0.3em;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="border border-primary rounded-0">.rounded-0</div>
<div class="border border-primary rounded-1">.rounded-1</div>
<div class="border border-primary rounded-2">.rounded-2</div>
<div class="border border-primary rounded-3">.rounded-3</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
Terlihat dari tampilan diatas, semakin besar class yang dipakai, sudut border juga akan semakin membulat.
Demikian tutorial kita mengenai cara membuat sudut membulat atau border radius menggunakan framework Bootstrap 5. Berikutnya akan disambung dengan materi tentang cara membuat efek bayangan atau shadow di Bootstrap 5.