CSS3 membawa banyak property baru untuk mempercantik tampilan halaman website, salah satunya property text-shadow yang digunakan untuk menampilkan efek teks berbayang. Dalam tutorial belajar CSS3 Duniailkom kali ini saya akan membahas cara penggunaannya.
Cara Membuat Efek Teks Berbayang dengan CSS
Sesuai dengan namanya, property text-shadow adalah modul baru di dalam CSS3 yang berfungsi untuk menghasilkan teks berbayang (text shadow).
Langsung saja kita masuk ke contoh kode HTML dan CSSnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
h1 {
text-shadow: 2px 2px;
}
</style>
</head>
<body>
<h1>Belajar CSS di Duniailkom</h1>
</body>
</html>
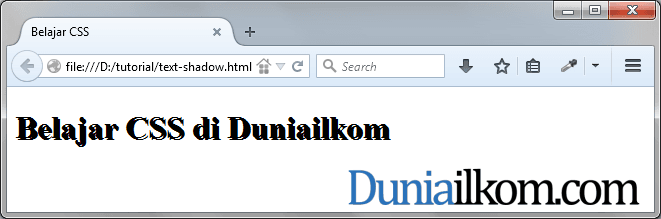
Terlihat teks judul <h1> memiliki bayangan yang berada sedikit ke kanan dan kearah bawah. Penulisan property text-shadow: 2px 2px artinya: saya ingin membuat bayangan di arah 2 pixel ke kanan, dan 2 pixel ke bawah.
Bagaimana jika saya ingin bayangan ini berada di arah atas dan kiri? Tinggal menggunakan nilai negatif, seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
h1 {
text-shadow: -10px -15px;
}
</style>
</head>
<body>
<h1>Belajar CSS di Duniailkom</h1>
</body>
</html>
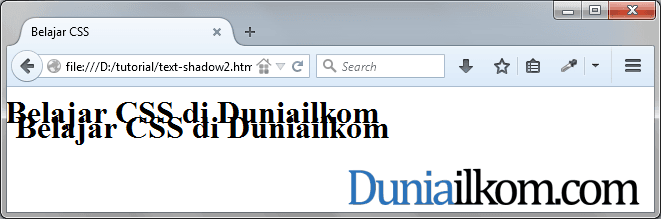
Kali ini bayangan berada di 10 pixel ke kiri, dan 15 ke arah atas.
Cara Menambahkan Efek Blur pada Bayangan Teks
Selain mengatur posisi bayangan, kita juga bisa mengatur seberapa 'kabur' bayangan yang dihasilkan. Caranya dengan menambahkan nilai blur, seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
h1 {
text-shadow: 10px -15px 5px;
}
</style>
</head>
<body>
<h1>Belajar CSS di Duniailkom</h1>
</body>
</html>
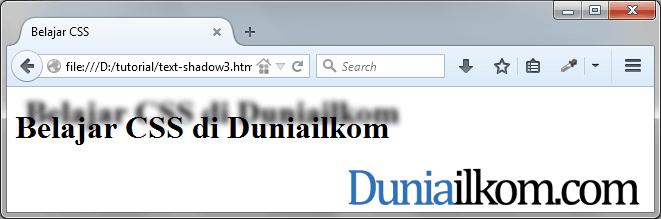
Nilai 5px dari penulisan text-shadow: 10px -15px 5px adalah nilai blur yang ingin ditambahkan. Semakin tinggi nilainya, semakin 'kabur' bayangan yang dihasilkan
Cara Mengubah Warna Bayangan Teks
Secara default, bayangan teks berwarna sama dengan teks itu sendiri. Dalam contoh sebelumnya teks saya berwarna hitam, sehingga bayangannya juga berwarna hitam. Bagaimana cara menukar warna ini?
Kita bisa menambahkan 1 lagi nilai kepada property text-shadow, langsung saja masuk ke contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
h1.satu {
text-shadow: 2px 2px 5px red;
}
h1.dua {
text-shadow: 2px -2px 5px blue;
}
h1.tiga {
text-shadow: -5px -5px 3px #FF68ED;
}
h1.empat {
text-shadow: 2px -2px 15px #56FF67;
}
</style>
</head>
<body>
<h1 class="satu">Belajar CSS di Duniailkom</h1>
<h1 class="dua">Belajar CSS di Duniailkom</h1>
<h1 class="tiga">Belajar CSS di Duniailkom</h1>
<h1 class="empat">Belajar CSS di Duniailkom</h1>
</body>
</html>
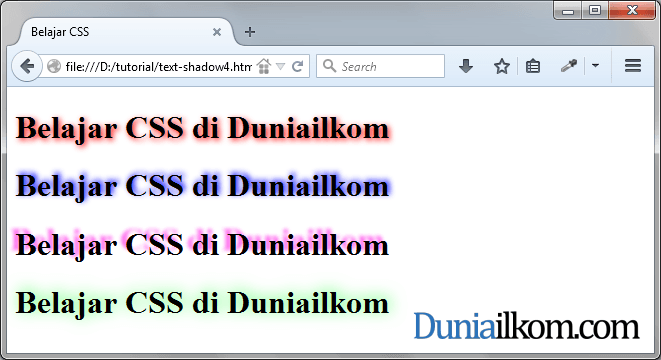
Dapat anda lihat sekarang setiap teks memiliki warna bayangan yang berbeda-beda. Dengan menukar nilai warna, kita bisa mendapatkan efek bayangan yang mempesona.
Dalam modul text-shadow CSS3, kita juga bisa menambahkan 2, 3 atau lebih efek bayangan pada teks yang sama. Lebih jauh tentang hal ini saya bahas di eBook CSS Uncover Duniailkom.