Jika pada tutorial belajar CSS3: Cara Membuat Efek Teks Berbayang kita membuat bayangan (shadow) pada tulisan teks, kali ini saya akan membahas cara membuat efek bayangan pada 'bingkai' element HTML. Property yang akan kita gunakan adalah box-shadow.
Property CSS3 box-shadow untuk Membuat Efek Bayangan
Untuk membuat efek bayangan pada sebuah element HTML (Box Model), kita bisa menggunakan property CSS3 box-shadow.
Property box-shadow bisa diisi dengan beragam nilai, tapi setidaknya perlu 2 nilai utama yang menentukan seberapa jauh jarak bayangan ditampilkan. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: yellow;
margin: 30px;
box-shadow: 7px 7px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
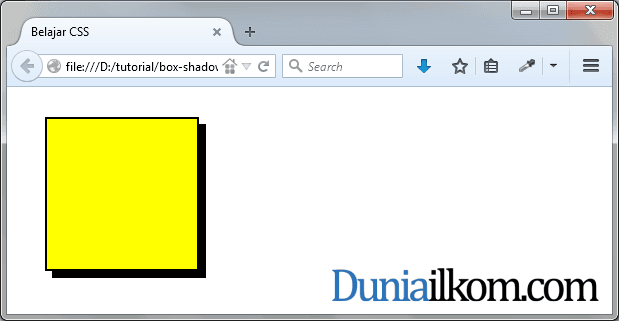
Property box-shadow: 7px 7px akan menghasilkan efek bayangan di posisi 7 pixel ke kanan dan 7 pixel kebawah. Bagaimana jika saya ingin kearah kiri dan atas? Kita bisa menggunakan angka negatif:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: yellow;
margin: 30px;
box-shadow: -7px -7px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
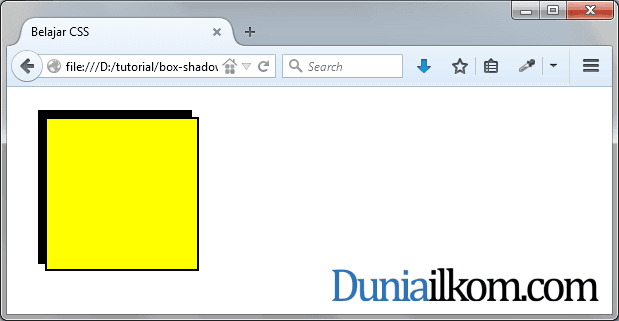
Kali ini efek bayangan akan tampil dengan jarak 7 pixel ke kiri dan 7 pixel ke atas.
Mengatur Efek Blur Bayangan
Selain posisi bayangan, kita juga bisa mengatur seberapa 'kabur' bayangan yang ditampilkan. Dalam istilah design, ini dikenal dengan istilah blur. Semakin tinggi nilai blur, semakin samar-samar bayangan yang terjadi. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: yellow;
margin: 30px;
box-shadow: 7px 7px 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
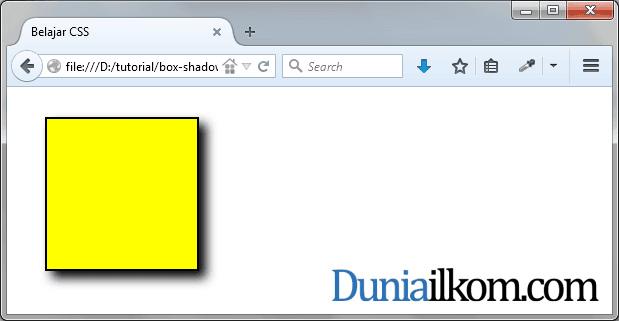
Property box-shadow: 7px 7px 10px berarti saya ingin menampilkan bayangan di 7 pixel ke kanan, 7 pixel ke bawah, dengan blur sebesar 10 pixel.
Menentukan Besar Bayangan
Nilai berikutnya yang bisa diinput ke dalam property box-shadow adalah Spread. Spread menentukan seberapa besar bayangan yang dibentuk. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: yellow;
margin: 30px;
box-shadow: 7px 7px 10px 15px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
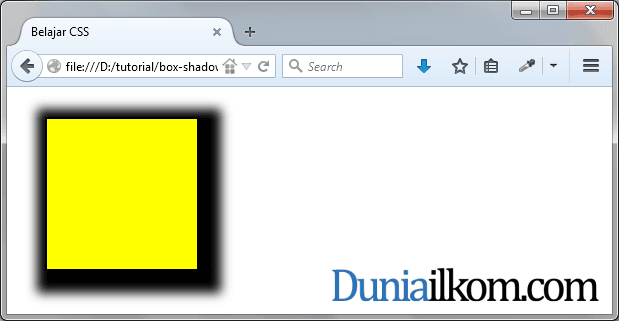
Sekarang efek bayangan yang dihasilkan terlihat lebih besar dari sebelumnya. Ini berasal dari nilai 15 pixel untuk spread.
Mengganti Warna Bayangan
Dalam contoh sebelumnya, bayangan tampil dengan warna hitam, dimana ini adalah warna default bawaan web browser. Kita bisa menambahkan nilai warna ke dalam property box-shadow untuk mengganti warna bayangan ini. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: yellow;
margin: 30px;
box-shadow: 7px 7px 10px 2px green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Property box-shadow: 7px 7px 10px 2px green berarti: buat bayangan di posisi 7 pixel ke kanan, 7 pixel kebawah, blur sebesar 10 pixel, spread 2 pixel, dan berwarna hijau (green).
Menambahkan Efek Bayangan ke Gambar (img)
Efek bayangan dari property box-shadow yang kita pelajari disini sangat menarik untuk digunakan dalam berbagai element HTML, terutama ke dalam gambar.
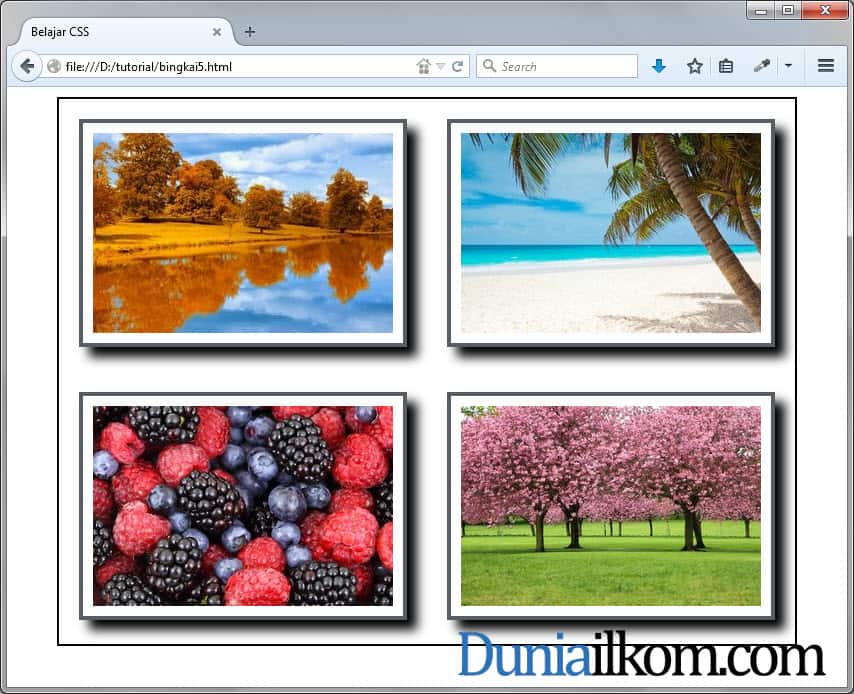
Dengan menambahkan property box-shadow: 10px 10px 10px ke dalam bingkai gambar yang pernah kita buat di dalam Tutorial Belajar CSS: Membuat Gallery Gambar dengan HTML dan CSS, efek yang dihasilkan terlihat professional. Berikut hasilnya:
Berikut kode yang saya gunakan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
body {
width: 736px;
margin: 10px auto;
border: 2px solid black;
}
img {
border: 4px solid #575D63;
margin: 20px;
padding: 10px;
width: 300px;
height: 200px;
box-shadow: 10px 10px 10px;
}
</style>
</head>
<body>
<img class="gambar1" src="autumn_lake.jpg"><img class="gambar2" src="beach.jpg">
<img class="gambar3" src="berry.jpg"><img class="gambar4" src="sakura.jpg">
</html>
Untuk mendapatkan hasil yang sama, anda tinggal mengganti nama file gambar.
Tertarik mengetahui efek property CSS3 lainnya? saya membahasnya dengan lebih detail di eBook CSS Uncover Duniailkom :)








Makasih gan, sangat membantu sudah saya tes, ternyata berhasil.
Siip, lanjut gan…
waw, mantap gan, template blog saya jadi keren abis..hihihi makasih gan tips nya
Siip, semoga blognya makin rame gan :)
Yang dicopy apanya ya?dan ditaruh kemana?
Kalau efek bayangan untuk font bagaimana
Bisa menggunakan property text-shadow gan, seperti text-shadow: 5px 0px. Cara penggunaannya kurang lebih sama seperti yang ada di tutorial ini…
kalo mau bikin top sama bottom saja, gimana gan?
Untuk yang seperti ini harus menggabungkan 2 element HTML, kemudian isi keduanya dengan bayangan yang berbeda. Kode CSSnya nanti jadi seperti ini:
.outer {
box-shadow: 0px -7px;
}
.inner {
box-shadow: 0px 7px;
}
saya juga sangat suka bereksperimen dengan style css termasuk efek bayangan, menurut saya walau terlihat sederhana tapi efek bayangan ini dapat membuat tampilan blog lebih catchy dan tidak monoton.
cara hubungkan ke box nya gimana Om?
Box yang dimaksud seperti apa ya? dalam tutorial ini box itu hanya berupa tag <div> HTML yang di style menggunakan CSS.
Thx mas tutorialnya lgi nyari juga
Kalo ingin membuat box-shadow di bagian postingan tapi hanya homepage-nya saja gimana ya gan?
Untuk yang seperti ini harus dipelajari struktur kode HTMLnya. Cari apakah ada selector yang bisa dipakai untuk membatasi halaman home saja, atau bisa juga ditambahkan sendiri.
Misal jika di halaman home ada tag <body id="halaman-home">, maka bisa buat selector #halaman-home {box-shadow: …. }