Lapisan terakhir dari konsep CSS Box Model adalah margin. Dalam tutorial belajar CSS kali ini akan dibahas tentang pengertian margin dan fungsi margin dalam CSS.
Pengertian Margin dalam CSS
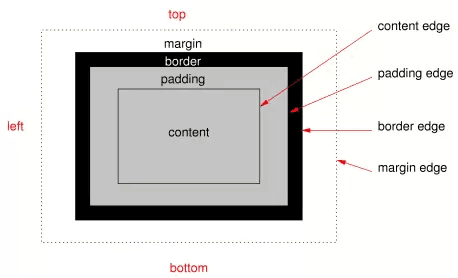
Mirip seperti padding, margin juga merupakan spasi atau ruang kosong di dalam Box Model. Bedanya, margin berada di luar konten, yakni yang membatasi sebuah element dengan element lain. Hal ini bisa dilihat kembali dari gambar CSS box model berikut:
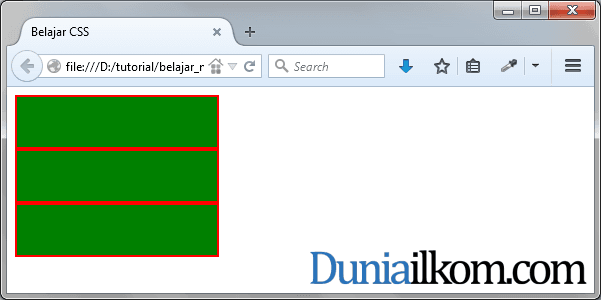
 Terlihat margin berada di lapisan terkahir box model. Jika tanpa margin, setiap element HTML akan saling menempel satu sama lain, seperti contoh berikut:
Terlihat margin berada di lapisan terkahir box model. Jika tanpa margin, setiap element HTML akan saling menempel satu sama lain, seperti contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 2px solid red;
background-color: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
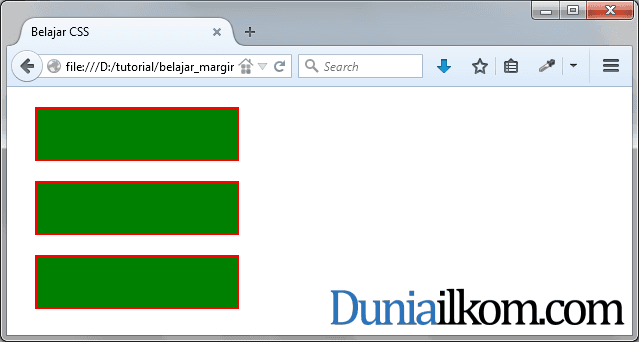
Dengan menambahkan property margin: 20px, hasilnya menjadi sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 2px solid red;
background-color: green;
margin: 20px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Sekarang setiap tag <div> akan berjarak 20 pixel satu sama lain.
Cara Penulisan Property Margin (Shorthand Notation)
Juga hampir sama dengan padding, kita juga bisa menulis property margin dengan penulisan shorthand notation. Aturan TRouBLe juga berlaku disini.
Sebagai contoh, property margin: 10px 15px 5px 20px sama artinya dengan:
margin-top: 10px; margin-right: 15px; margin-bottom: 5px; margin-left: 20px;
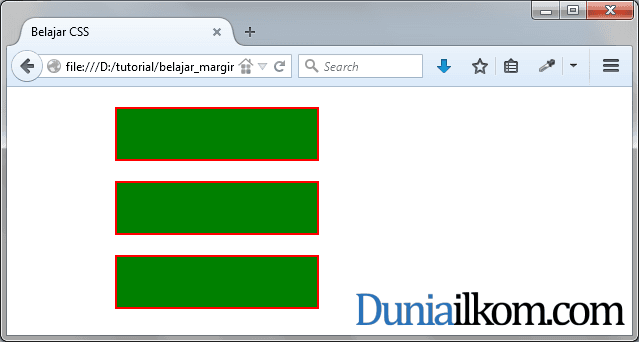
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 2px solid red;
background-color: green;
margin: 20px 100px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Property margin: 20px 100px berarti saya men-set margin atas dan bawah setinggi 20 pixel, serta margin kiri dan kanan sebesar 100 pixel.
Mengenal Margin Bawaan Web Browser
Seperti yang saya singgung, setiap element HTML harus memiliki margin agar tidak saling 'bersenggolan'. Tapi bagaimana dengan tag <h1>, <h2>, atau tag <p> yang jika ditulis tanpa margin pun tetap berjarak satu sama lainnya?
Ini karena web browser memiliki margin bawaan atau default margin yang selalu aktif sampai seseorang (web designer) menimpanya dengan nilai lain.
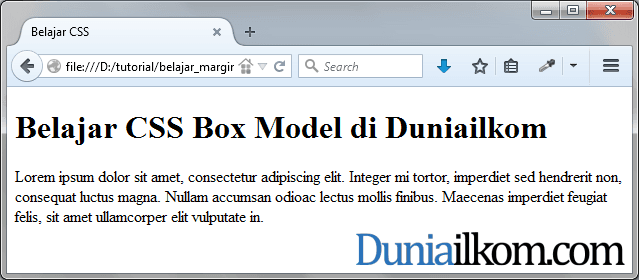
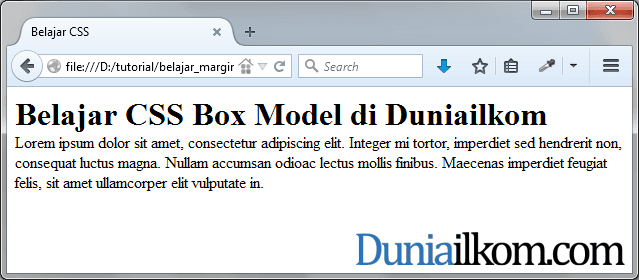
Berikut contoh tampilan tag <h1> dan <p> tanpa style CSS apapun:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Belajar CSS</title> </head> <body> <h1>Belajar CSS Box Model di Duniailkom</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in. </p> </body> </html>
Terlihat bahwa diantara kedua tag ini terdapat spasi atau ruang kosong yang sebenarnya adalah margin bawaan web browser.
Bagaimana kita yakin ini adalah margin? Mari kita tambahkan property margin: 0, dan berikut hasilnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
h1, p {
margin: 0;
}
</style>
</head>
<body>
<h1>Belajar CSS Box Model di Duniailkom</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
Seperti yang terlihat, kali ini diantara kedua tag ini tidak ada lagi spasi dan tampak saling menempel. Ini karena property margin: 0 akan menimpa dan menghapus margin bawaan web browser.
Property margin yang kita bahas disini menutup 5 property penyusun CSS Box Model, yakni: width, height, padding, border, dan margin. Dalam tutorial berikutnya kita akan membahas hitung-hitungan CSS Box Model dalam Cara Menghitung Lebar dan Tinggi CSS Box Model.